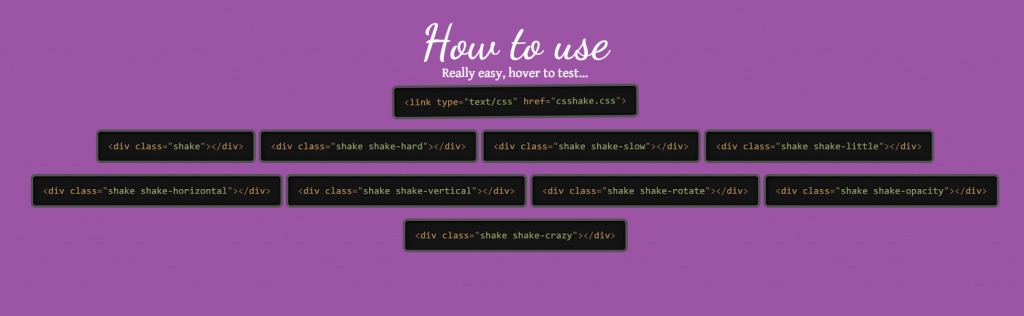
要素を簡単に振るわせる事が出来ます。

色々な振るわせ方があり楽しいです。特に「crazy shake」はもう壊れそうなくらい震えますw

実装も簡単ですね。
jQueryやphpなどの知識がなくても導入できるので、サイトのちょっとしたアクセントにいかがでしょうか。
CSSを利用した文字や背景デザイン、ハウツーや小技の記事です。すぐに利用できるテンプレートなどもここにあります。
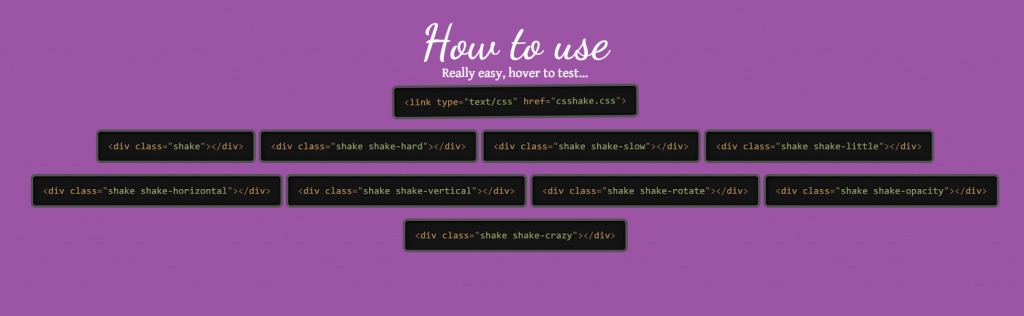
要素を簡単に振るわせる事が出来ます。

色々な振るわせ方があり楽しいです。特に「crazy shake」はもう壊れそうなくらい震えますw

実装も簡単ですね。
jQueryやphpなどの知識がなくても導入できるので、サイトのちょっとしたアクセントにいかがでしょうか。
CSSカスタマイズによる文字装飾の記事は各所で上がりますが、後々探すのが大変なので自分のためにもよく使わせて貰う記事をまとめます。
 |
Using CSS Text-Shadow to Create Cool Text Effects he CSS3 text-shadow property has been around for some time now and is commonly used to recreate Phot … |


| css3のtext-shadowによるテキスト装飾のサンプル集 – かちびと.net たまに使うので自分用にメモします。 css3のtext-shadow等を使用した テキスト装飾のサンプルコードの 備忘録です。工夫すればいろいろ と作れるんでしょうけど、とりあえず よく使うものをピッ … |


| 自由自在!CSS3のtext-shadowを使ってをロゴ作ってみる|Webpark CSS3のtext-shadowが面白そうなので個人的に色々ロゴを作ってみました。想像力が膨らみますね。 text-shadowの基本的な使い方はこのようになります。 … |


 |
[CSS3]text-shadowサンプル – unpco 今回はよく使うCSS3のtext-shadowの小技を紹介しますよ。 気に入ったのをコピペで使ってください。 IEは適応外なので、この内容は他のブラウザで見てください。IE10は採用されるらしいです … |


| [CSS]コピペでOK、text-shadowを使ってテキストにさまざまなスタイルを与える全23種類のスタイルシートのまとめ | コリス 画像は無し、数行のスタイルシートを加えるだけでテキストにさまざまなスタイルを与えるデモを紹介します。 … |


| [CSS]エレガントからレトロまで、text-shadowを使った美しいエフェクト集 | コリス text-shadowを使った美しい4種類のエフェクトを紹介します。 エフェクトはCSSのみで、もちろん画像は使っていません。 … |

