
FitText – A plugin for inflating web type
文字列の操作はとても難しく、それらを自動化してくれるのは大変助かりますね。
ウインドウのサイズに合わせて文字サイズや文字間のサイズを調整してくれるのですが、動作が自然で素敵です。
色々な所で利用できすおなのでメモしておきます。
jQuery用の便利なプラグイン記事をまとめています。ページに楽しい動きを追加する素敵なプラグインを利用していきましょう。

FitText – A plugin for inflating web type
文字列の操作はとても難しく、それらを自動化してくれるのは大変助かりますね。
ウインドウのサイズに合わせて文字サイズや文字間のサイズを調整してくれるのですが、動作が自然で素敵です。
色々な所で利用できすおなのでメモしておきます。
わりと色々な所にアクセントとして利用することが増えてきていたので、ここらでテキストにエフェクトやアニメーションを追加するjQueryプラグインをまとめて置こうと思います。選択肢を持っておくと、ページ製作も効率良く進める事が出来ますね。

Textualizer | K. Risk – JavaScript Refined
テキストをフィードインで入れ替えながら表示させる事ができます。表示させる文字列の中に「前に使用した文字」が含まれていれば、それは消さずにスライドさせて次の文章を表示させます。ちょっと分かりづらいですがリンク先のデモを見てもらえれば分かるかと思います。
指定したテキストにcss3のアニメーションを指定する事が出来ます。豊富なオプションがあり、待ち時間やエフェクトの切り替えなど、かなり細かく設定できるのが特徴です。
文字列の指定した部分がくるっと入れ替わります。シンプルで控えめ。簡単に実装でき、待機やアニメーションの時間を設定する事が出来ます。githubはこちら→jdan/dynamo.js · GitHub

Shuffle Letters Effect: a jQuery Plugin | Tutorialzine
文字列をシャッフルさせながら表示します。文字の入れ替えも可能。デモを見てみるとどういうことか良く分かるかと思います。→Shuffle Text Effect with jQuery | Tutorialzine Demo
色々と使い道がありそうですね。

Text Opening Sequence with CSS Animations | Codrops
まさにこれから映画が始まるのか? と思えるほど重厚な雰囲気を出せるjQueryプラグインです。凄いんですけれども、使い道に困りそうですw

Sliding Letters with jQuery | Codrops
テキストをマウスオーバーすると、スライドするような感じでかわいらしくアニメーションします。太めの文字で動作させると良い感じでは無いでしょうか。デモでどういった動作をするかがわかります→Sliding Letters with jQuery

peachananr/simple-text-rotator · GitHub
文字列の一部をシンプルなエフェクトとともに入れ替える事が出来ます。色々なエフェクトが容易されておりたのしげです。デモで動作を確認してみてください→jQuery Super Easy Text Rotator by Pete R. | The Pete Design

Squiggle
テキストの取り消し線をぐにゃぐにゃした手書き風で表現してくれます。かなり特殊で面白いですね。
テキストを指定された図形に合わせて整形して表示してくれます。インパクト大きいですね。

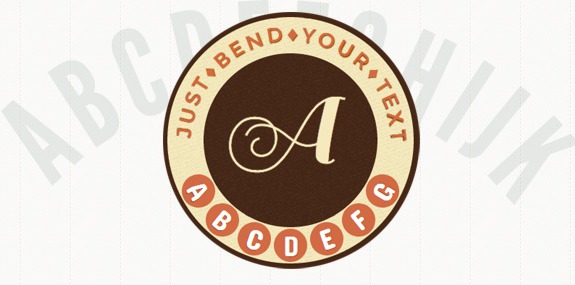
Arctext.js – Curving Text with CSS3 and jQuery | Codrops
色々な使い道が出来そうです。色々なレイアウトに使う事ができそうです。
テキストをタイプしながらというイメージでアニメーションさせたり、文字をランダムに入れ替えながら表示させたりと様々な表現ができるようです。シンプルな分色々な所に使えそうですね。

ottonascarella/textblur · GitHub
ブラーでボカしたような感じからアニメーションしてくっきりと文字列が表示されるようにアニメーションします。デモ→TextBlur – a jQuery Plugin
| CSS3による多層グラデーションを使った背景を作れるjQueryプラグイン・SHARDS – かちびと.net ちょっと面白かったので備忘録。CSS3で多層グラデーションの背景を手軽に作れる、というスクリプト。jQueryに依存します。レイヤーはランダムに組まれるみたいですね。 … |
katibito.netさんで取り上げられていて面白そうだったんで早速飛びつきました。
スクリプトが走ると自動で色づけしてくれるようです。
 |
SHARDS – A jQuery plugin |
公式のdemoはこちら。むっちゃオシャレんてぃです。
$('element').shards(col1,col2,highlight,levels,complexity,lightness,alpha,fullscreen);
これだけで要素をグラデーションかける事ができます。色つきクリスタルを割ったような鮮やかでシャープなグラデ。かっこいい!
要素はそれぞれ
colour 1/カラー1 : rgba array-> [255,255,55,.5] colour 2/カラー2 : rgba array-> [255,255,55,.5] shade colour/グラデカラー : rgba array-> [255,255,55,.5] number of shards/重なる色の数 : integer-> 12 max:100 comlexity/複雑さ(色の変化の多さ的な) : decimal-> .8 max:1 lightness/明るさ : integer-> 2 max:3 alpha/透明度 : decimal-> .8 max:1 fullscreen/フルスクリーン : boolean-> true
こんな感じですか。
色々いじってみたついでにdemoも用意してみました!
グラデーション!ボタンで色々遊べます。動作チェックにでもどうぞ。うん、楽しかった。