
FitText – A plugin for inflating web type
文字列の操作はとても難しく、それらを自動化してくれるのは大変助かりますね。
ウインドウのサイズに合わせて文字サイズや文字間のサイズを調整してくれるのですが、動作が自然で素敵です。
色々な所で利用できすおなのでメモしておきます。

FitText – A plugin for inflating web type
文字列の操作はとても難しく、それらを自動化してくれるのは大変助かりますね。
ウインドウのサイズに合わせて文字サイズや文字間のサイズを調整してくれるのですが、動作が自然で素敵です。
色々な所で利用できすおなのでメモしておきます。
スライド開閉式のコンテンツなどで、特定の要素だけは開いた状態にしておきたい時などに利用する。

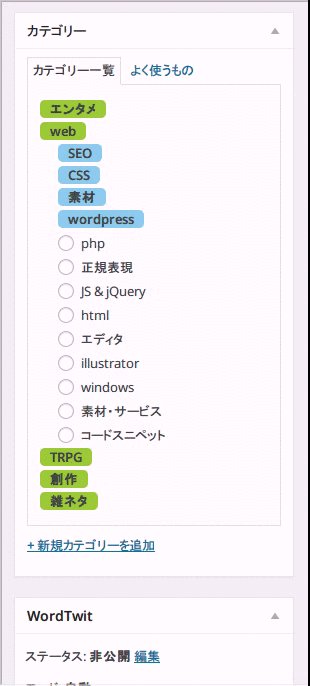
たとえばこのようなコンテンツがあったときに、単純なスライドだとリロードすると全て閉じた状態になってしまう。

ドキュメントの用意が終わった段階で、チェックがついたラジオボタン要素の親を表示したままにするのは下記コードを利用する。
jQuery('親要素:has(子要素)')
has()で囲われた要素を親に持つ要素を対象にする事が出来る。
jQuery('ul.children:has(input:checked)').css("display", "block");
今回の場合はこのようにした。リストのチェックが入ったラジオボタン要素を親に持つ「ul.children」を全てdisplay情報の変更といったところか。

大量のカテゴリーを抱えているブログは多いと思います。記事投稿の時って大変ですよね。分かります。分かりますよ!!!!
というわけで投稿画面のカテゴリー一覧を開閉式にしちゃいましょう。まずはカテゴリー一覧部分をカスタマイズします。
今回の記事はこの記事の続きからとなります。→wordpress投稿画面のカテゴリーメタボックスを変更する » aoringo works
というわけでwordpressのカテゴリー一覧を開閉できるように頑張っていきましょう!
function start_el(&$output, $category, $depth, $args, $id = 0) {
extract($args);
if(empty($taxonomy))
$taxonomy = 'category';
if($taxonomy == 'category')
$name = 'post_category';
else
$name = 'tax_input[' . $taxonomy . ']';
//親カテゴリの時はチェックボックス表示しない
// print_r($category);
$cat_child = get_category_children($category->term_id);
$class = $category->parent == 0 ? ' class="category_parent"' : ' class="category_child"';
if($category->parent == 0) {
$class = ' class="category_parent"';
} elseif($cat_child !== "") {
$class = ' class="category_child"';
} else {
$class = null;
}
if($cat_child !== "") {
$output .= "n<li id='{$taxonomy}-{$category->term_id}'>" . "<span$class>" . esc_html(apply_filters('the_category', $category->name)) . "</span>";
} else {
$output .= "n<li id='{$taxonomy}-{$category->term_id}'$class>" . '<label class="selectit"><input value="' . $category->term_id . '" type="radio" name="' . $name . '[]" id="in-' . $taxonomy . '-' . $category->term_id . '"' . checked(in_array($category->term_id, $selected_cats), true, false) . disabled(empty($args['disabled']), false, false) . ' /> ' . esc_html(apply_filters('the_category', $category->name)) . '</label>';
}
}
}
ちゃちゃっとコードを見ていきましょう。前回からコードが少しだけ変わりました。まず、スライドをするためにカテゴリー名である「esc_html(apply_filters(‘the_category’, $category->name))」をspanタグで囲みます。
spanタグの中身である「$class」は親か子供がいるかで「class=hogehoge」が入るようになってます。

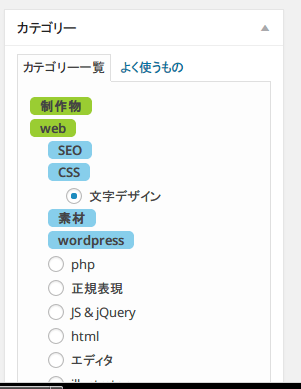
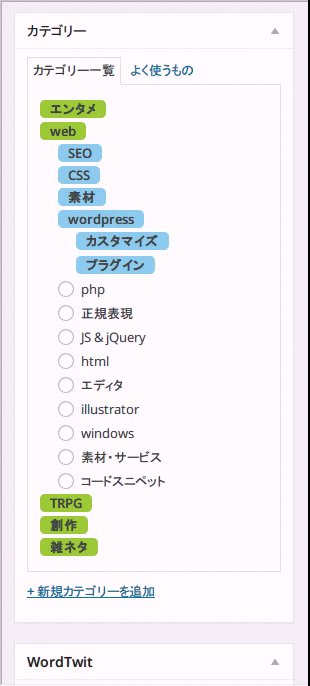
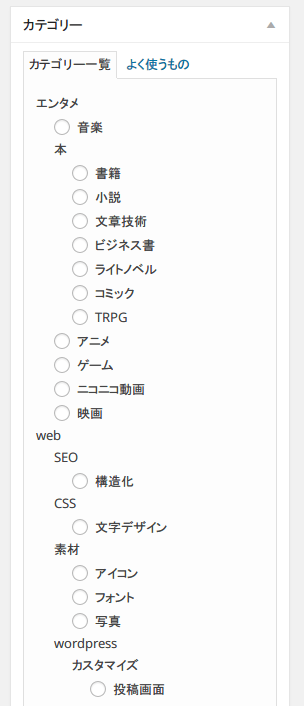
この時点ではまだこんな感じ。前回と見た目は変わりません。
<li id = 'category-4' ><span class="category_parent" > エンタメ</span ><ul class='children' > <li id = 'category-293' ><label class="selectit" ><input value = "293" type = "radio" name = "post_category[]" id = "in-category-293" /> 音楽</label ></li > <li id = 'category-3' ><span class="category_child" > 本</span > <ul class='children' > <li id = 'category-14' ><label class="selectit" ><input value = "14" type = "radio" name = "post_category[]" id = "in-category-14" /> 書籍</label ></li >
ソースがしっかりと書き換わっているかどうか確認もしておきます。
次に、投稿画面にjavascript記述を追加し、jQueryによるスライド機能を追加します。
function post_output_css() {
$pt = get_post_type();
if($pt == 'post') { //投稿の場合はpost
?>
ul.children{ display :none; }
</style>
<script>
jQuery(document).ready(function () {
jQuery('#categorychecklist ul.children:has(input:checked)').css("display", "block");
//クリックイベント
jQuery('.category_parent,.category_child').click(function () {
jQuery(this).next('.children').stop(true, true).slideToggle();
});
</script>
<?php
}
}
add_action('admin_head', 'post_output_css');
span「category_parent」もしくは「category_child」がクリックされると、同じレベルにある次のulクラス「children」のカテゴリーが開閉します。この時ul.childrenはcssによりデフォルト非表示に。

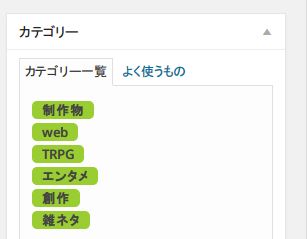
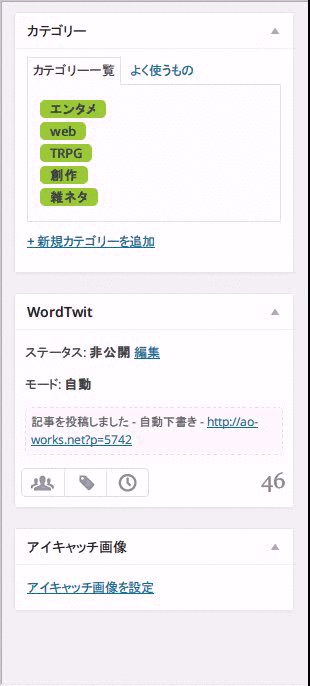
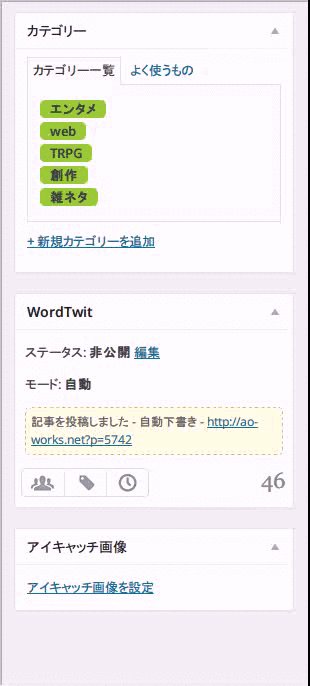
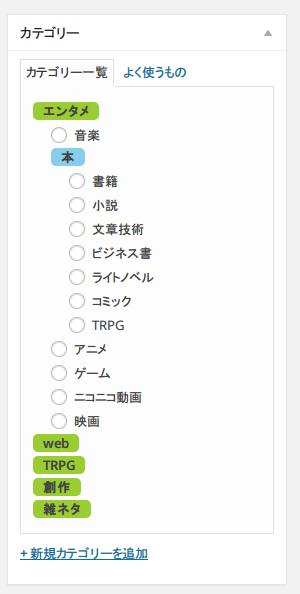
そんなわけでこんな感じにコンパクトになりました! 素敵ですね。
| CSS3による多層グラデーションを使った背景を作れるjQueryプラグイン・SHARDS – かちびと.net ちょっと面白かったので備忘録。CSS3で多層グラデーションの背景を手軽に作れる、というスクリプト。jQueryに依存します。レイヤーはランダムに組まれるみたいですね。 … |
katibito.netさんで取り上げられていて面白そうだったんで早速飛びつきました。
スクリプトが走ると自動で色づけしてくれるようです。
 |
SHARDS – A jQuery plugin |
公式のdemoはこちら。むっちゃオシャレんてぃです。
$('element').shards(col1,col2,highlight,levels,complexity,lightness,alpha,fullscreen);
これだけで要素をグラデーションかける事ができます。色つきクリスタルを割ったような鮮やかでシャープなグラデ。かっこいい!
要素はそれぞれ
colour 1/カラー1 : rgba array-> [255,255,55,.5] colour 2/カラー2 : rgba array-> [255,255,55,.5] shade colour/グラデカラー : rgba array-> [255,255,55,.5] number of shards/重なる色の数 : integer-> 12 max:100 comlexity/複雑さ(色の変化の多さ的な) : decimal-> .8 max:1 lightness/明るさ : integer-> 2 max:3 alpha/透明度 : decimal-> .8 max:1 fullscreen/フルスクリーン : boolean-> true
こんな感じですか。
色々いじってみたついでにdemoも用意してみました!
グラデーション!ボタンで色々遊べます。動作チェックにでもどうぞ。うん、楽しかった。
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=620px" />
<style type="text/css">
<!--
#wrap{
background-color: gray;
-->
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
/* jQuery v1.3.2が読み込まれているか確認 */
$(function(){
/* 例1 */
if(jQuery){
$("#res1").html("<p>jQueryは読込まれています。"+jQuery+"</p>");
}
/* 例2 */
if (typeof jQuery!="undefined"){
$("#res2").html("<p>jQueryは読込まれています。typeof jQuery="+typeof jQuery+"</p>");
}
});
</script>
</head>
<body>
<div id="wrap">
<div id="res1"></div>
<div id="res2"></div>
</div>
</body>
</html>
jqueryが動作してるかのチェックも同時に行う。cssもheadに直接ぶちこむ。
jqueryにて一度ドキュメントを全て読み込んだ後でフォーム要素をオブジェクトと結びつける。
記述が長々続くのを抑えることが出来、見通しも良くなる。
fe = "";
$(document).ready(function () {
fe = document.hoge.elements;
});
fe[hogege].value = "abc";
.
</pre> <form action="" name="hoge" method="post"><br/> <input type="text" name="hogege"/> </form> <pre>
.
単純なjqueryコードだが、頻繁に使うのでここにおいておく。
help要素などに最適。
ページを読み込むといったんhideで要素を消す。これはjavascriptが許可されてないユーザーへの配慮。
$(function () {
$('.subMenu').hide();
$('#help').click(function (e) {
$('.subMenu').slideToggle();
});
});
.

↓

<input type="button" value=" 使い方 " id="help"/> <ol class="subMenu"> <li>どどんとふのアドレス、部屋番号、設定されていればパスワードを入力してください。</li> <li>名前はどどんとふ上で結果を発言する者の名前です。</li> <li>お好みの表を選び、「を選択」ボタンをクリックしてください。</li> ・ ・ ・
.
jqueryを利用したwait処理
$.timeout = function (time) {
return $.Deferred(function (dfd) {
setTimeout(dfd.resolve, time);
}).promise();
};
.
$.timeout(3000).then(function () {
document.conm.elements["role"].disabled = false;
});
.
記事の横に関連記事一覧を設置してみました。
YARPPというプラグインによる設置で、精度も高く、カスタマイズも簡単なのはとてもありがたいです。
WordPress › Yet Another Related Posts Plugin « WordPress Plugins
プラグインを設置して設定を見ると、
こんな感じで日本語なのも手伝ってとても分かりやすい。カスタマイズをしなくてもリスト表示、サムネイル表示ができてとても助かります。
ただ、やっぱりカスタマイズしたくなるのが人の性分でして、そういう人のためにテンプレートphpを出力してくれる機能まであります。痒いところに手が届きます。
テンプレートは複数種類あり、それを元に自分の好みに変更を加えることが出来ますよ。
<div id="YARPP-posts" class="side-widget">
<p class="widget-title">関連記事</p>
<?php if(have_posts()):
$options = array('thumbnails_heading', 'thumbnails_default', 'no_results');
extract($this->parse_args($args, $options));
if(empty($thumbnails_default))
$thumbnails_default = get_header_image();
//echo esc_url($thumbnails_default); デフォルトサムネイルさん
//
?>
<ul>
<?php while(have_posts()) : the_post(); ?>
<li>
<p><a href="<?php the_permalink() ?>" rel="bookmark">
<?php
if(has_post_thumbnail()) { //サムネイルがあるかどうか探す
the_post_thumbnail('yarppthumb');
} else {
echo '<img width="100" height="100" src="' . esc_url($thumbnails_default) . '" class="attachment-yarppthumb wp-post-image" alt="secondarytile" />';
}
?>
<?php the_title(); ?></a>
<br><?php echo get_the_excerpt(); ?></p>
<!-- (<?php the_score(); ?>)-->
</li>
<?php endwhile; ?>
</ul>
<?php else: ?>
<p>No related posts.</p>
<?php endif; ?>
</div>
これが今回記述したコードです。特に工夫したことは無い素直な感じの物。
サムネイルが設定されてればサムネイルを出力し、されてなかったらデフォルトサムネイルを出力します。
YARPPに設定されているデフォルト画像は
$options = array('thumbnails_heading', 'thumbnails_default', 'no_results');
extract($this->parse_args($args, $options));
if(empty($thumbnails_default))
$thumbnails_default = get_header_image();
echo esc_url($thumbnails_default); デフォルトサムネイルさん
で吐き出す事ができます。今後デフォルト画像は差し替えるかもしれないので、こうしていた方が取り回し楽ですよね。
cssはこんな感じです。
/*サイドウィジェット、関連記事*/
#YARPP-posts li{
margin :15px 0;
height:90px;
overflow:hidden;
}
#YARPP-posts li:after{
content :".";
color :transparent;
clear :both;
}
#YARPP-posts img{
border-radius :5px;
width :90px;
height :90px;
float :left;
margin-right :5px;
}
#YARPP-posts img:hover{
opacity: 0.5;
}
#YARPP-posts li a{
font-size:12px;
font-weight:bold;
}
#YARPP-posts li p{
font-size :10px;
margin :0;
padding :0;
text-align :left;
}
画像を文字が回り込むような感じですかね。オーバーしそうだったら「overflow:hidden;」で非表示にします。
あとはjqueryを使って、関連記事が追いかけてくるようにします。賛否両論だと思いますが、個人的にはこの仕様は好きです。
jQuery(function ($) {
var nav = $('#YARPP-posts'), offset = nav.offset();
$(window).scroll(function () {
if ($(window).scrollTop() > offset.top - 20) {
nav.addClass('fixed');
} else {
nav.removeClass('fixed');
}
});
});
画面上部に関連記事の要素が来ると、cssクラス「fixed」を追加します。
cssファイルに以下を追加
.fixed{
position :fixed;
top :20px;
}
ウインドウの絶対位置に要素を配置するのが「position :fixed;」ですね。「top :20px;」は表示位置となっています。
あとこの一連のjqueryコードとcssコードはwordpressテーマ「wsc7」に元々収録されています。元々はサイドバー全てがスクロールでついてくるのですけれど、関連記事だけ動くように変更してみました。
本当に痒いところに手が届く良いテーマだと思います。
現在公式ディレクトリに申請中です。公式ディレクトリに入る次のバージョンから利用できるようになる予定です。