タイトル長いですね。

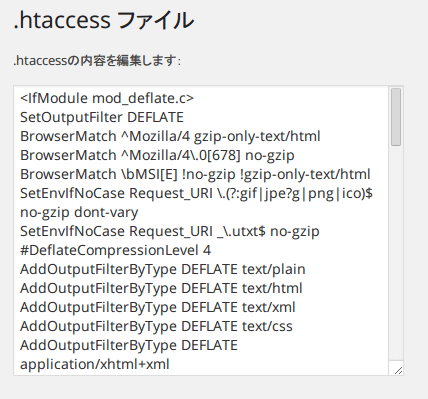
色々と高速化に向けてサイトを弄っていたのですが、ついに「.htaccess」に手を出そうと思います。サイトには色々なファイルがあり、それらのキャッシュ有効期限や圧縮設定などを記述できます。
普通ならばFTPでファイルをあげたり編集したりという作業が必要なのですが、wordpressは便利ですね。ブラウザ上から編集する事が出来ます。
私は「Yoast WordPress SEO」を利用して編集しました。SEOに関する細かい設定をする事ができるプラグインですよ。とってもお勧めです。
さて、「.htaccess」の記述についてですが、こちらを参考して設定させて頂きました。→WordPressサイト用の.htaccess例 | dogmap.jp
ほとんど同じ内容なので、早速本題に入りましょう。
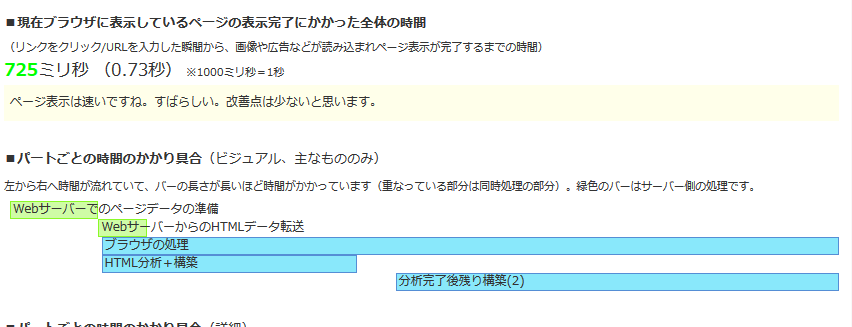
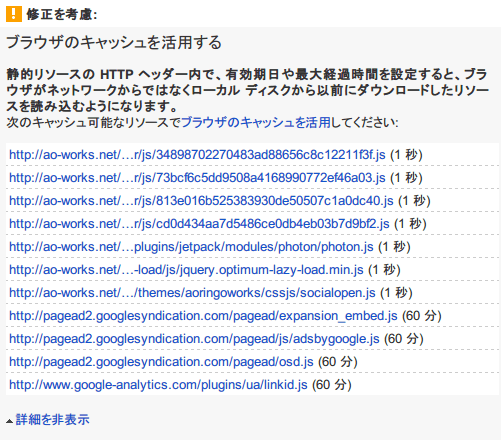
ちゃんと設定したのに、javascriptのキャッシュが設定されない!

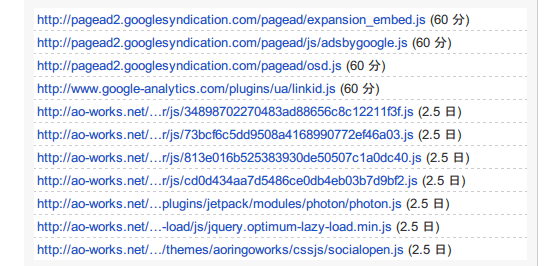
ご覧のように一秒になってます。なんでじゃ。なんでなんじゃ。1秒といったらほとんど意味無しですね。ファックです。
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType application/x-shockwave-flash "access plus 216000 seconds" </ifModule>
キャッシュ設定はこんな感じです。上記サイトの物をそのまま頂きました。デフォルト設定である「1 seconds」が設定されてて「text/javascript」はスルーされているように見えますね。
解決方法ですが、こちらにありました→ExpiresByType が JavaScript に対して効かない? | Web Design Leaves
探してみる物です。ありがとうございます。なるほど、こういう記述方法でいけるわけですね。
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/js "access plus 216000 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType application/x-shockwave-flash "access plus 216000 seconds" </ifModule>
修正したものがこちらです。javascriptの所を改行してあります。

設定できてます!! 良かった良かった。

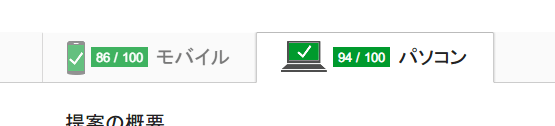
スコアもかなり良い感じ。