1秒台を目指せ!ソーシャルボタンを高速に読み込む方法を比較する » aoringo works
script.jsでgoogleアナリティクスを読み込む » aoringo works
散々迷っていたのに、結局ソーシャルボタンは画像で読み込むようにしました。

JavaScriptで公式から読み込むと時間がかかるんですよね・・・。数字が出るのは嬉しいのですが、私みたいな弱小ブログではどうせ0ばっかですよ。
JavaScriptで各種ソーシャルボタンを読み込むと3秒かかっていた
詳しくは前回の記事をご覧下さい→1秒台を目指せ!ソーシャルボタンを高速に読み込む方法を比較する » aoringo works
どれくらいの時間がかかるのか良く分かると思います。
ソーシャルボタンを読み込むだけで三秒。これはとても大きな数字です。ページを移動するたびにこれだけの時間がかかるのです。大変な事ですよ。
このストレスはページをみてくださる閲覧者に直接のしかかってきます。恐ろしい事ですね。
じゃあもう画像で読み込んじゃおうよ
というわけで本題です。それならもうJavaScriptを使用せずに、用意した画像で良いんじゃない? ということです。
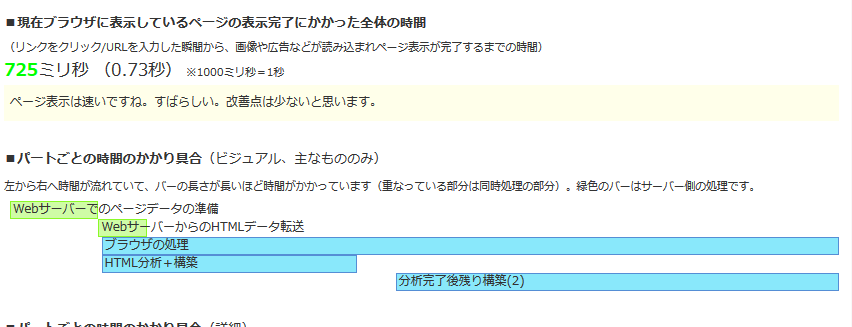
結果ですが、こうなりました。

トップページの表示速度です。わあ。ソーシャルボタンを画像で表示するだけでこんな速度出るんですね。実際、見てみるとビックリしますよ。
各種ソーシャルボタンを画像で読み込むのは簡単です。
<div class="socialset">
<!-- twitter -->
<a href="https://twitter.com/share?text=テキスト&url=アドレス" target="_blank" rel="nofollow">
<img src="画像アドレス" alt="twitter_share"/>
</a>
<!-- facebook -->
<a href="http://www.facebook.com/share.php?u=アドレス" target="_blank" rel="nofollow">
<img src="画像アドレス" alt="facebook_share"/>
</a>
<!-- google+ -->
<a href="https://plus.google.com/share?url=アドレス" target="_blank" rel="nofollow">
<img src="画像アドレス" alt="googleplus_share">
</a>
<!-- hatena -->
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=アドレス&title=ページタイトル" target="_blank" rel="nofollow">
<img src="画像アドレス" alt="hatena_share">
</a>
</div>
これで読み込めます。その他のソーシャルボタンについては私は利用してないので調べてないです。もうしわけぬい。
また、ワールドプレスの場合は今表示しているページのアドレスを出力する関数がありません。なので、
<?php $url = is_single() ? get_permalink() : home_url();?>
とすると、「$url」変数に投稿ページでは現在のアドレスを。その他のページではトップページのアドレスを表示するようになります。
新規ウインドウでページを開くのと、nofollow属性は念のためつけてます。
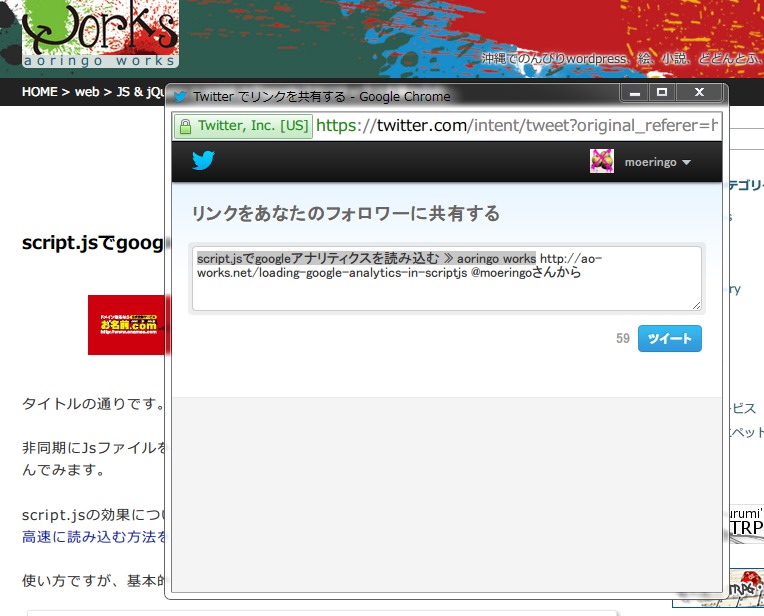
JavaScriptでポップアップウインドウ内に投稿画面を開く

こんな奴です。小さなポップアップを出しましょう。新しいタブやウインドウよりは個人的にこっち派です。
jQuery(document).ready(function () {
jQuery(".socialset a").click(function () {
window.open(this.href, 'sosialwindow', 'width=550, height=450,personalbar=0,toolbar=0,scrollbars=1,resizable=1');
return false;
});
});
ちゃちゃっとjQueryで記述しちゃいます。socialsetクラスのリンクがクリックされたら小さなウインドウを表示するようにします。
これでソーシャルボタンの画像化終了になります。高速! 早い!
ちなみに、各種ソーシャルアイコンは→画像 – Arabiki – 上質なweb素材とソーシャルアイコン類 » aoringo works
ここで紹介している「Arabiki」様より頂きました。日本のソーシャルサービスの画像もあって素敵です。