タイトルの通りです。
非同期にJsファイルを読み込む「script.js」を利用してgoogleアナリティクスを読み込んでみます。
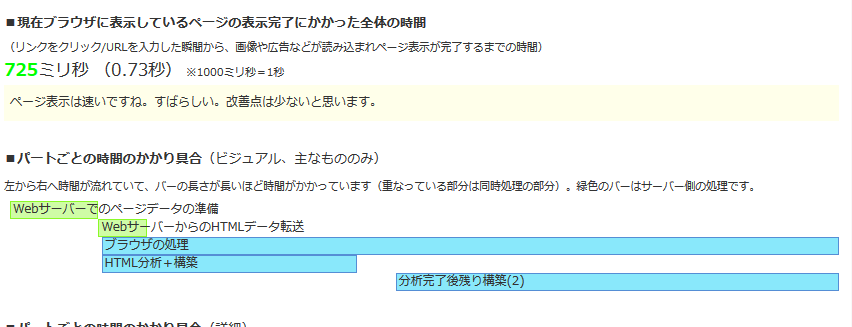
script.jsの効果についてはこちらを参照ください→1秒台を目指せ!ソーシャルボタンを高速に読み込む方法を比較する » aoringo works
使い方ですが、基本的には、
<script src="./script.min.js"></script>
<script>
$script("hoge.js")
</script>
これで非同期に読み込んでくれます。
さて、googleアナリティクスのコードはこのようになっていますね。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-35371593-2', 'ao-works.net');
ga('send', 'pageview');
</script>
この前半部分、
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
がgoogleアナリティクスのjsファイルを非同期で読み込むためのコードです。googleアナリティクスは今の状態でも非同期仕様になっているんですね。ただ、前回の記事でscript.jsが有効だと私は思っているので、script.jsで読み込むように記述を変更しますよ~。
<script src="./script.min.js"></script>
<script>
$script("//www.google-analytics.com/analytics.js", function () {
ga('create', 'UA-35371593-2', 'ao-works.net');
ga('send', 'pageview'); });
</script>
これがscript.jsで読み込むようにしたgoogleアナリティクスコードです。「//www.google-analytics.com/analytics.js」を読み込んだ後に、「ga(~」のコードを実行している感じですね。
とりあえず動作はしているようです。効果は・・・どうなんでしょうか?よくわかりません。