大量のカテゴリーを抱えているブログは多いと思います。記事投稿の時って大変ですよね。分かります。分かりますよ!!!!
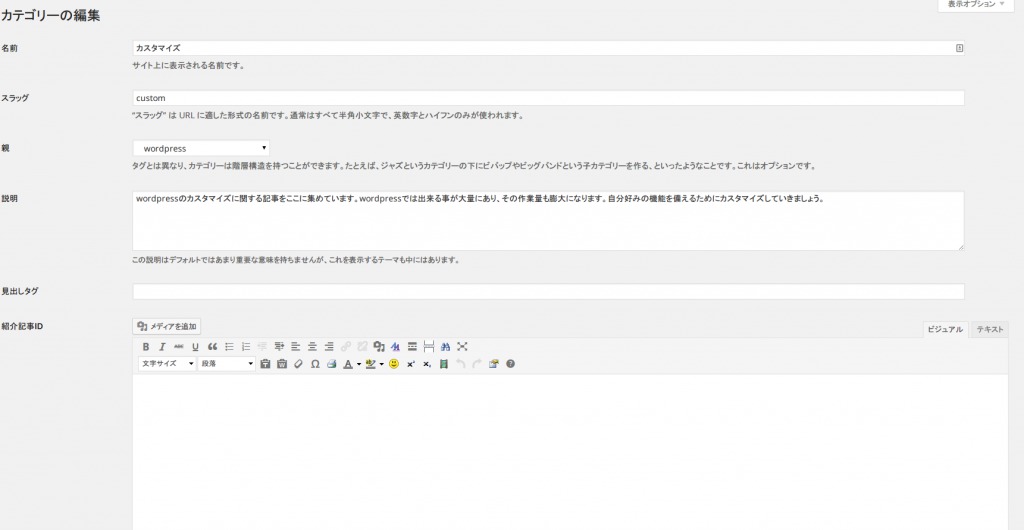
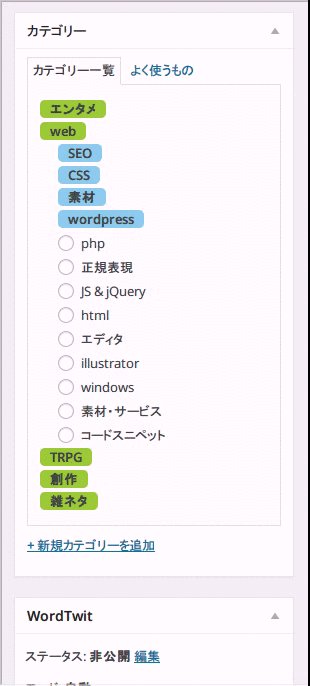
というわけで投稿画面のカテゴリー一覧を開閉式にしちゃいましょう。まずはカテゴリー一覧部分をカスタマイズします。
今回の記事はこの記事の続きからとなります。→wordpress投稿画面のカテゴリーメタボックスを変更する » aoringo works
というわけでwordpressのカテゴリー一覧を開閉できるように頑張っていきましょう!
function start_el(&$output, $category, $depth, $args, $id = 0) {
extract($args);
if(empty($taxonomy))
$taxonomy = 'category';
if($taxonomy == 'category')
$name = 'post_category';
else
$name = 'tax_input[' . $taxonomy . ']';
//親カテゴリの時はチェックボックス表示しない
// print_r($category);
$cat_child = get_category_children($category->term_id);
$class = $category->parent == 0 ? ' class="category_parent"' : ' class="category_child"';
if($category->parent == 0) {
$class = ' class="category_parent"';
} elseif($cat_child !== "") {
$class = ' class="category_child"';
} else {
$class = null;
}
if($cat_child !== "") {
$output .= "n<li id='{$taxonomy}-{$category->term_id}'>" . "<span$class>" . esc_html(apply_filters('the_category', $category->name)) . "</span>";
} else {
$output .= "n<li id='{$taxonomy}-{$category->term_id}'$class>" . '<label class="selectit"><input value="' . $category->term_id . '" type="radio" name="' . $name . '[]" id="in-' . $taxonomy . '-' . $category->term_id . '"' . checked(in_array($category->term_id, $selected_cats), true, false) . disabled(empty($args['disabled']), false, false) . ' /> ' . esc_html(apply_filters('the_category', $category->name)) . '</label>';
}
}
}
ちゃちゃっとコードを見ていきましょう。前回からコードが少しだけ変わりました。まず、スライドをするためにカテゴリー名である「esc_html(apply_filters(‘the_category’, $category->name))」をspanタグで囲みます。
spanタグの中身である「$class」は親か子供がいるかで「class=hogehoge」が入るようになってます。
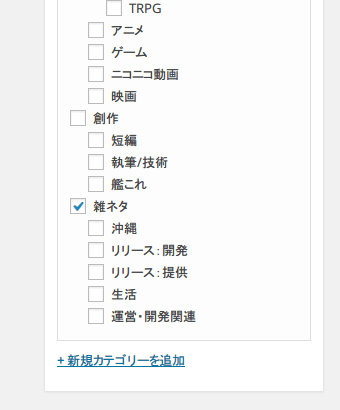
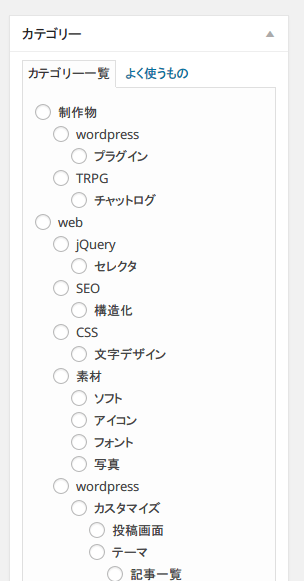
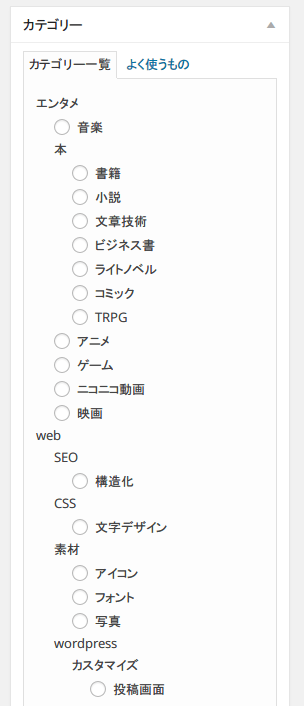
この時点ではまだこんな感じ。前回と見た目は変わりません。
<li id = 'category-4' ><span class="category_parent" > エンタメ</span ><ul class='children' >
<li id = 'category-293' ><label class="selectit" ><input value = "293" type = "radio" name = "post_category[]" id = "in-category-293" /> 音楽</label ></li >
<li id = 'category-3' ><span class="category_child" > 本</span > <ul class='children' >
<li id = 'category-14' ><label class="selectit" ><input value = "14" type = "radio" name = "post_category[]" id = "in-category-14" /> 書籍</label ></li >
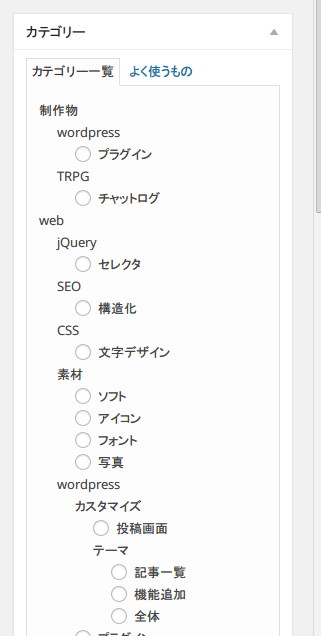
ソースがしっかりと書き換わっているかどうか確認もしておきます。
次に、投稿画面にjavascript記述を追加し、jQueryによるスライド機能を追加します。
function post_output_css() {
$pt = get_post_type();
if($pt == 'post') { //投稿の場合はpost
?>
ul.children{ display :none; }
</style>
<script>
jQuery(document).ready(function () {
jQuery('#categorychecklist ul.children:has(input:checked)').css("display", "block");
//クリックイベント
jQuery('.category_parent,.category_child').click(function () {
jQuery(this).next('.children').stop(true, true).slideToggle();
});
</script>
<?php
}
}
add_action('admin_head', 'post_output_css');
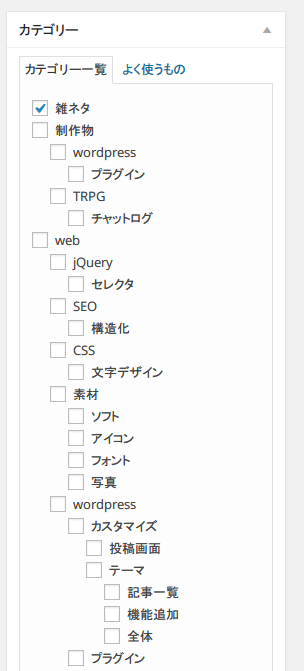
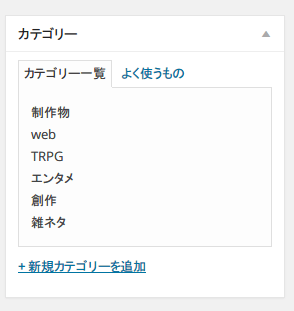
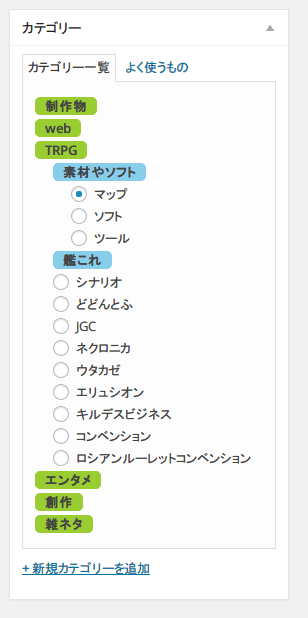
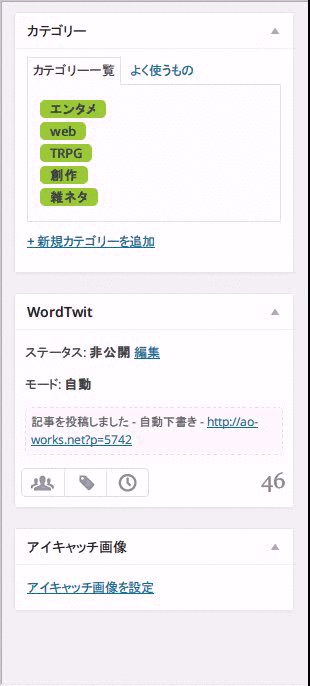
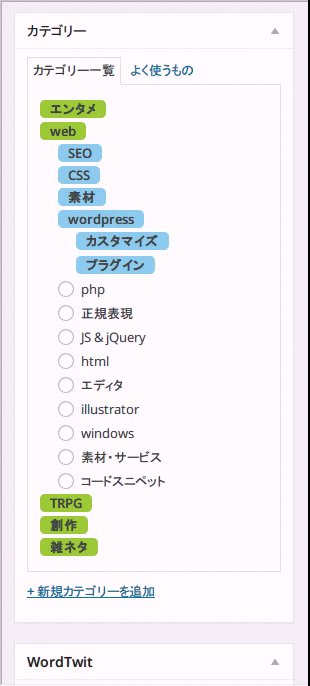
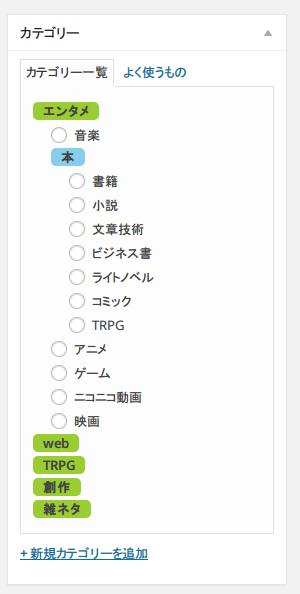
span「category_parent」もしくは「category_child」がクリックされると、同じレベルにある次のulクラス「children」のカテゴリーが開閉します。この時ul.childrenはcssによりデフォルト非表示に。
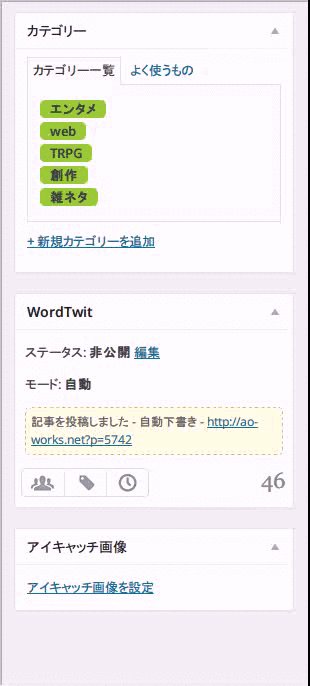
そんなわけでこんな感じにコンパクトになりました! 素敵ですね。