割と念願だった機能をついに実装しました。
wordpressに設定されている数多のタグを利用し、入力された文字列から入力補助を行うというものです。
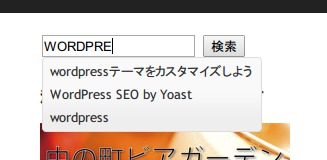
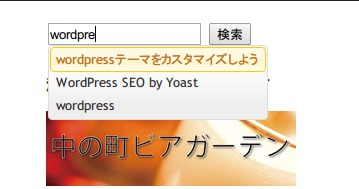
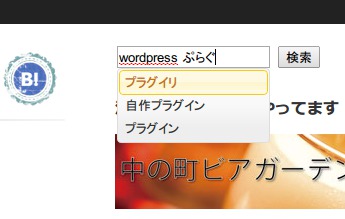
オートコンプリートとも言いますね。「word」と打ったら「wordpress」を入力候補としてあげてくれる、というあれです。しかし、ただ実装したのでは面白くない。そう、面白くないのです!!
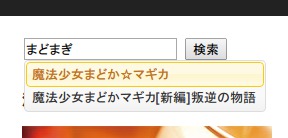
たとえば私たちは略称をよく使いますね。ぱっと思いつくものだと「魔法少女まどか☆マギカ」を「まどマギ」とかです。さらに、スペースで区切って違う言葉を入力する時があります「東京 レストラン」とかとか!!
全部対応したい。したい。したいよおおおお。
とずっと思っていました。そしてようやく実装できました。嬉しいです。ハァハァ。
文字列をひらがなカタカナ英語大文字小文字関係無く入力補助

英語の小文字大文字を無視します。

ひらがなカタカナも勿論無視。

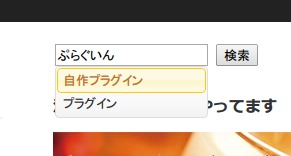
そして一番実装したかったのがこれ。文字列の繋がりを無視しつつ全てにマッチする文字列の候補。はぁはぁ
スペース後も入力補助

候補が出て選択。

新たに候補が出ます。

選択したあとも前の文字列は消えません!!
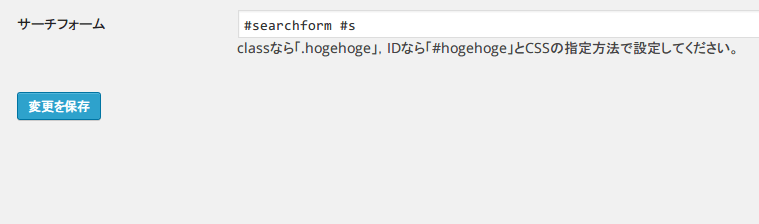
設定

設定項目は一つだけ。wordpressのサーチフォームはテーマによってクラスやIDが違います。環境に合わせて設定してください。
仕組
記事を更新時にタグ一覧をjson化しプラグインフォルダに生成しています。頻繁に生成しないよう、生成した日から一日経つと再度生成するようにしています。
なので、利用する時は最初に何でも良いので記事を更新してください。
動作に不満がある、納得いかない、という場合は適当に改変してくださいな!
動作にはjQuery UIのautocompleteを使用しています。