はじめに

ぴゃああああー!!
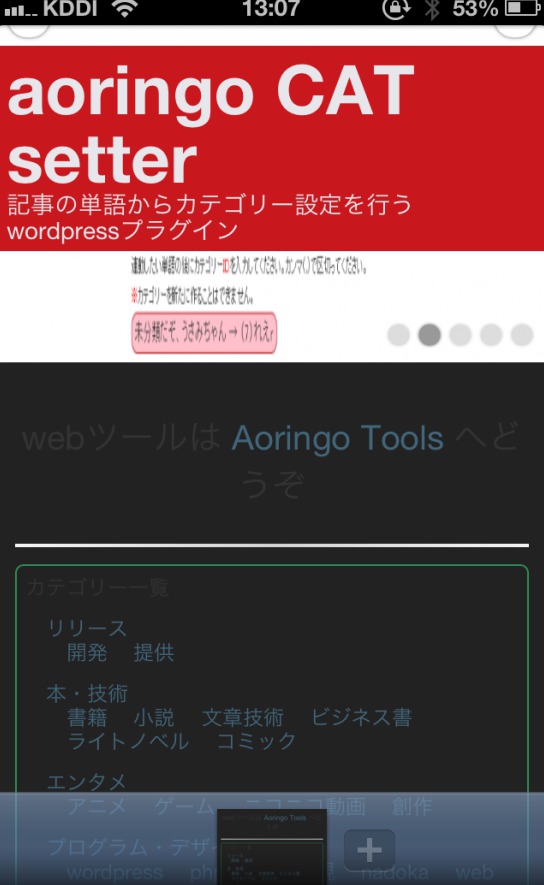
実は今まで、このブログの見た目になってから主にappleのスマート端末にて表示が崩れている問題を抱えていました。解決がめんど時間を中々見つけられず今まで放置しておりましたが、今回手を加えることにしました。
閲覧している端末を識別して処理を変える
どうやら問題はスライダーにあるようでした。pcでの閲覧には特に問題ないのですが、スマートフォンなどで閲覧すると、スライダー部分の黒が下まで伸びちゃうんですね。JavaScriptの処理周りで不具合があるようです。
そもそもスライダー自体が画像を多用する関係上、野外で使用するであろうスマートフォンでの閲覧には負荷が高めです。スライダー、無くしちゃいましょ。
こちらのphpでの処理を参考に、「PC閲覧での表示の場合のみスライダーを表示」という形にしてみました。
<?php
if (is_front_page()) { //トップぺージだった場合
$ua = $_SERVER['HTTP_USER_AGENT'];
if ((strpos($ua, 'iPhone') === false) && (strpos($ua, 'iPod') === false) && (strpos($ua, 'Android') === false)) { //スマートフォンではなかった場合
?>
こういう感じです。
iphone、ipad、android、それぞれのユーザーエージェントでは無かった場合、PC用のスライダーを表示します。
お手軽ですね。

しっかりばっちり!!