|
作業効率が加速する…無駄を省いてブログ執筆の時間を短縮しよう!私が現在使用している「ブックマークレット」6選! | OZPAの表4 私が作業効率を上げるために、ブログ執筆の際に使用しているブックマークレットをさらしあげてみたいと思います。 … |
ここで紹介されている『「開いているページのタイトル」のリンク作成』をよく使わせて頂いております。ありがとうございます。
ブックマークレットというのは、まあリンク形式で実行できるアプリケーション、といったものでして、これをお気に入りいれれば実行するだけで色々な作業が簡単になるけです。文章を灰色文字で引用してみたり、そのページのアドレスをHTMLタグで装飾したり、ですよ。
で、まあ、IRCやtwitterを利用しているとアドレスを貼り付ける機会がなかなか多い。アドレスだけ張るのはあまりにも不親切だし、わざわざページのタイトルをコピペするなんて何度手間だって話ですよね。なのでちょこっとだけ弄らせて貰いました。
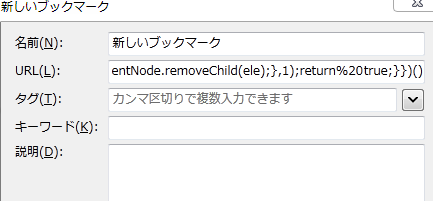
javascript:%20(function(){%20var%20ele=document.createElement('textarea');ele.style.width='100%';ele.value=location.href+'%20%E3%80%8E'+document.title+'%E3%80%8F';document.body.insertBefore(ele,document.body.firstChild);ele.focus();ele.select();ele.ondblclick=function(){ele.parentNode.removeChild(ele);};ele.oncopy=function(){setTimeout(function(){ele.parentNode.removeChild(ele);},1);return%20true;}})()
これをコピーし、お気に入りに追加、アドレス入力の部分にペーストしてください。
もしくは
↑を右クリックでお気に入り登録でどうぞ。
こんな感じですね。
最後はお気に入りを実行してみると、開いているサイトがウインドウ上部に表示されます。
スクリプトはプログラムがわからなくてもある程度簡単に弄ることができるので、それぞれお好みでどうぞ。
上記スクリプトは半角スペースで切り分けています。
javascript:%20(function(){%20var%20ele=document.createElement('textarea');ele.style.width='100%';ele.value=location.href+'n『'+document.title+'』';document.body.insertBefore(ele,document.body.firstChild);ele.focus();ele.select();ele.ondblclick=function(){ele.parentNode.removeChild(ele);};ele.oncopy=function(){setTimeout(function(){ele.parentNode.removeChild(ele);},1);return%20true;}})()
これはアドレスの次に改行でタイトルを呼び出します。
OZPAさん素晴らしいブックマークレットありがとうございます。
改変について問題があればすぐに記事を削除します。
 |
OZPAの表4 Mac、iPhone、Evernote、美味しいもの、お笑いなどが好物。 ふざけないと長い文章が書けない持病を抱えている。 … |