わりと色々な所にアクセントとして利用することが増えてきていたので、ここらでテキストにエフェクトやアニメーションを追加するjQueryプラグインをまとめて置こうと思います。選択肢を持っておくと、ページ製作も効率良く進める事が出来ますね。
テキストの入れ替え表示
Textualizer

Textualizer | K. Risk – JavaScript Refined
テキストをフィードインで入れ替えながら表示させる事ができます。表示させる文字列の中に「前に使用した文字」が含まれていれば、それは消さずにスライドさせて次の文章を表示させます。ちょっと分かりづらいですがリンク先のデモを見てもらえれば分かるかと思います。
Textillate.js
指定したテキストにcss3のアニメーションを指定する事が出来ます。豊富なオプションがあり、待ち時間やエフェクトの切り替えなど、かなり細かく設定できるのが特徴です。
dinamo
文字列の指定した部分がくるっと入れ替わります。シンプルで控えめ。簡単に実装でき、待機やアニメーションの時間を設定する事が出来ます。githubはこちら→jdan/dynamo.js · GitHub
Shuffle Letters Effect

Shuffle Letters Effect: a jQuery Plugin | Tutorialzine
文字列をシャッフルさせながら表示します。文字の入れ替えも可能。デモを見てみるとどういうことか良く分かるかと思います。→Shuffle Text Effect with jQuery | Tutorialzine Demo
色々と使い道がありそうですね。
TEXT OPENING SEQUENCE WITH CSS ANIMATIONS

Text Opening Sequence with CSS Animations | Codrops
まさにこれから映画が始まるのか? と思えるほど重厚な雰囲気を出せるjQueryプラグインです。凄いんですけれども、使い道に困りそうですw
Sliding Letters

Sliding Letters with jQuery | Codrops
テキストをマウスオーバーすると、スライドするような感じでかわいらしくアニメーションします。太めの文字で動作させると良い感じでは無いでしょうか。デモでどういった動作をするかがわかります→Sliding Letters with jQuery
Super Simple Text Rotator

peachananr/simple-text-rotator · GitHub
文字列の一部をシンプルなエフェクトとともに入れ替える事が出来ます。色々なエフェクトが容易されておりたのしげです。デモで動作を確認してみてください→jQuery Super Easy Text Rotator by Pete R. | The Pete Design
テキストのエフェクト表示
Squiggle

Squiggle
テキストの取り消し線をぐにゃぐにゃした手書き風で表現してくれます。かなり特殊で面白いですね。
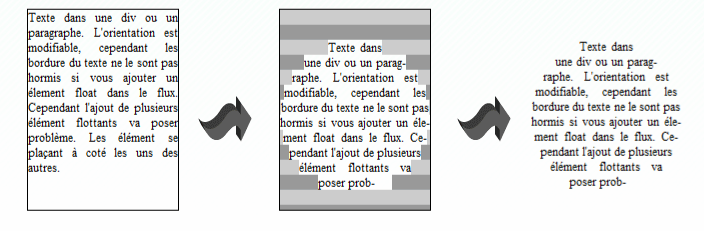
Textmorph
テキストを指定された図形に合わせて整形して表示してくれます。インパクト大きいですね。
Arctext.js

Arctext.js – Curving Text with CSS3 and jQuery | Codrops
色々な使い道が出来そうです。色々なレイアウトに使う事ができそうです。
grab bag-Text Effects
テキストをタイプしながらというイメージでアニメーションさせたり、文字をランダムに入れ替えながら表示させたりと様々な表現ができるようです。シンプルな分色々な所に使えそうですね。
textblur

ottonascarella/textblur · GitHub
ブラーでボカしたような感じからアニメーションしてくっきりと文字列が表示されるようにアニメーションします。デモ→TextBlur – a jQuery Plugin