タイトルの通りです。凄くダサいロゴを作りましょう。
何故かって? 作りたくなったからです。ソフトはillustratorを使います。イラレとか言われる奴です。
そこはかとなく醸し出されるダサいオーラにジワジワと悶絶してください。
一発ネタとかに使えるかも知れませんよ?

まず適当なサイズで新しいドキュメントを作成します。他への取り回しを考えると大きめに作った方が良いんじゃないでしょうか。
これだ! と思えるダサいタイトルを考えます。

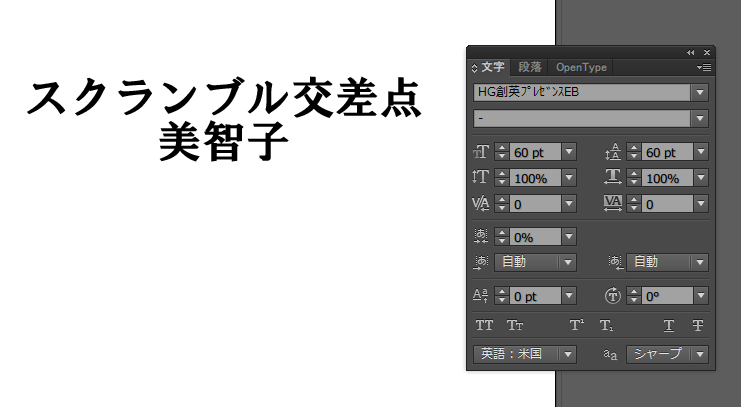
文字関係のプロパティを弄ります。段落を中央寄せ、行間を狭めます。

良い感じにダサくなってきました。
テキストをアウトライン化します。これにより文字列を線の集合体に変換するのです。文字列を右クリック、「アウトラインの作成」を選択します。

文字列が線の集合体になりました。色を変えます。
色を「白」線を1ptの「C100% M0% Y100% K0%」とします。

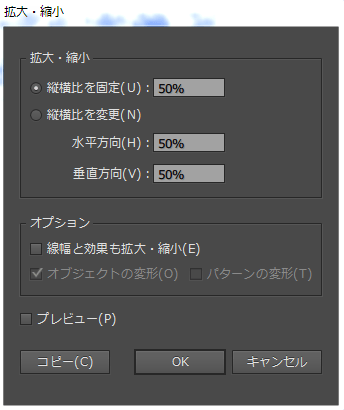
全体を選択し、右クリック、「変形>拡大・縮小」を選択します。
縦横比を固定し50%小さくし、「コピー」します。


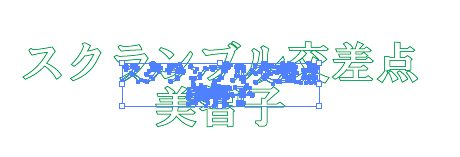
これで文字列のオブジェクトが二つできましたね。
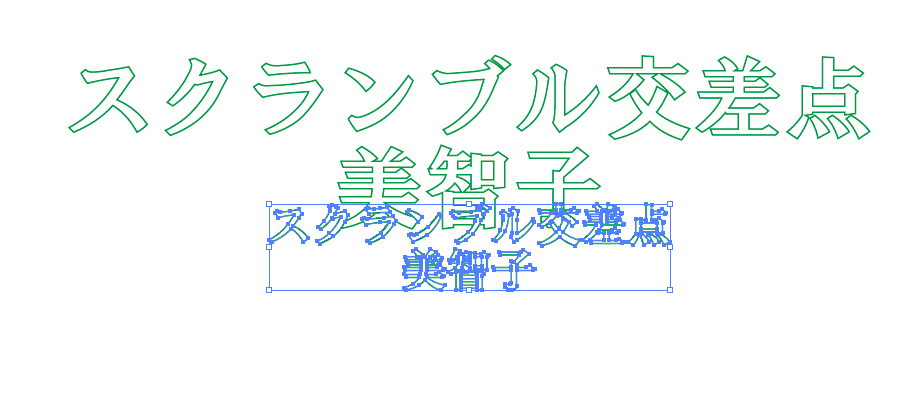
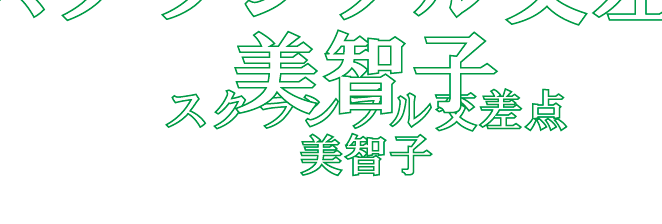
新しく出来た小さい方の文字列を、「Shift」を押しながら下にずらします。

大体お互いが1/4ずつ重なるイメージです。
小さい方の文字列をメニューにある「オブジェクト>重ね順>最背面」で後ろの方へと配置します。

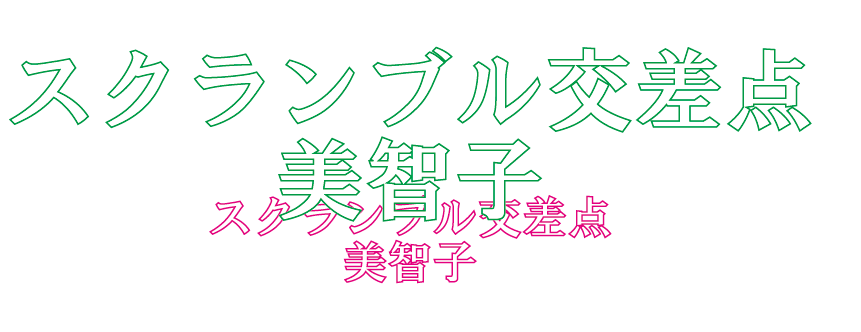
線の色のみ変更します。「Mのみ100%」としました。

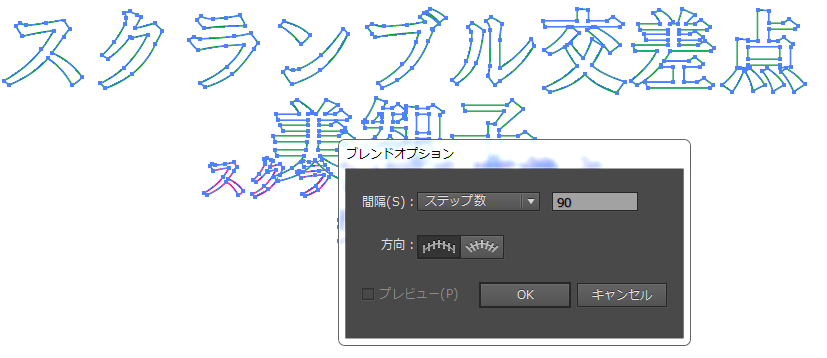
全体を選択し、上メニューより「オブジェクト>ブレンド>ブレンドオプション」を選択、「ステップ数90」にしてOKします。

上メニューより「オブジェクト>ブレンド>作成」により、ダサいロゴが完成します。

ダッサ!
だせえ!!
背景に風景写真をもってきてみましょう。

素晴らしいダサさです。
私の初めてのillustratorデビューはこんな感じになってしまいましたが、皆さんはこうならないように気をつけてくださいね・・・。