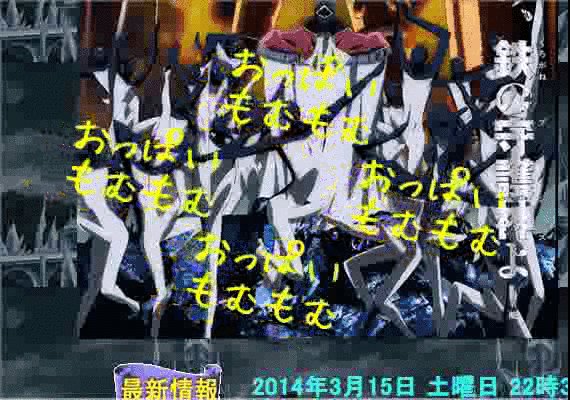
皆さん「健全ロボダイミダラー」公式サイト、もうみましたか?
高速で目が点滅するまねきねこ画像、うっとうしくくるくる回るボタン類、破損した画像、良く分からない時間表示、ふりしきる雪アニメーション、マウストラッキング、鳴り止まないMIDI、統一感ゼロ、べた塗りの文字背景、蛍光色の文字。もう、もうお腹いっぱいです。
この公式サイトの見た目については、他のまとめサイトとかが詳しく解説してくれるでしょう。ともあれ、ある程度の年齢のネットユーザーにとってはとても懐かしい気持ちにさせてくれるサイトには間違いありません。こういう遊び心、好きです。
さてはて、見ためにも大変楽しいサイトなのですけれど、その中身はどうなってるのかが個人的には気になるので軽く見てみましょう。

ワオ・・・。
じゃ、javascriptオフにして見ちゃうもん。

だが先回りされていた!! 定番ネタばかりしこみやがって。くそ・・・。
構造化されているのか確認してみよう。
構造化はグーグルにサイトをどのように認識させるのか、とても重要な要素の一つです。ちょっとサイトトップに戻って確認してみましょう。
Google Structured Data Testing Tool

最低元の構造化はちゃんとされています。良い感じです。
haed部分のメタデータを確認
<HEAD> <META name="GENERATOR" content="IBM WebSphere Studio Homepage Builder Version 11.0.0.0 for Windows"> <META http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <META http-equiv="Content-Style-Type" content="text/css"> <META name="IBM:HPB-Input-Mode" content="mode/flm"> <TITLE>TVアニメ「健全ロボ ダイミダラー」公式サイト</TITLE> <meta name="viewport" content="width=1100px, user-scalable=yes"> <meta name="keywords" content="ロボット,SF,ハルタ,エンターブレイン,エンブレ,なかま亜咲,ハイスクールD×D,おっぱい,前シッポ,ペンギン,MF,メディアファクトリー,ジェンコ,2014年,4月,アニメ,新番,新番組"> <meta name="Description" content="ハルタで好評連載中のSFロボット作品『健全ロボ ダイミダラー』が、TVアニメ「ハイスクールD×D」シリーズのスタッフたちの手によって2014年4月奇跡のTVアニメ化決定!誰も見たことのないスーパーロボット活劇が今、幕を開ける!"> <meta property="og:title" content="「健全ロボ ダイミダラー」"> <meta property="og:type" content="website"> <meta property="og:description" content="ハルタで好評連載中のSFロボット作品『健全ロボ ダイミダラー』が、TVアニメ「ハイスクールD×D」シリーズのスタッフたちの手によって2014年4月奇跡のTVアニメ化決定!誰も見たことのないスーパーロボット活劇が今、幕を開ける!"> <meta property="og:url" content="http://penguin-empire.com/"> <meta property="og:image" content="http://penguin-empire.com/images/ogp_midara.png"> <meta property="og:site_name" content="TVアニメ「健全ロボ ダイミダラー」公式サイト"> <meta property="og:locale" content="ja_JP">
まず、「IBM WebSphere Studio Homepage Builder Version 11.0.0.0 for Windows」とあることからホームページビルダー11で制作されている事がわかります。タグが大文字になるのはホームページビルダーの特徴の一つですね。
スマートフォン対応もされていますが、これはどちらかというと「このサイトの全体図を見せるため」と取れますね。例えスマートフォンで見たとしても「1100px」の幅表示で見せられるので文字が小さくて認識し辛いでしょう。

案の定グーグルさんにも怒られまくりです。素敵すぎます。
メタキーワードも大量にしこまれています。メタキーワードとは、そのページがどういったページになるのか文字通りキーワードを示す要素ですね。
「<meta name=”keywords” content=”ロボット,SF,ハルタ,エンターブレイン,エンブレ,なかま亜咲,ハイスクールD×D,おっぱい,前シッポ,ペンギン,MF,メディアファクトリー,ジェンコ,2014年,4月,アニメ,新番,新番組”>」おっぱいって何だよ・・・。基本的にメタキーワードは五個程度が良いとされていますがそのルールをぶち破ってます。
もっとも、現在のgoogleなどはメタキーワードは無視するとされているのでそれを知ってのお遊びだと思います。
必要最低元をはき違える超軽量CSS
<link rel="stylesheet" type="text/css" href="css/index.css">
お、CSSファイルがあるのでちょっと覗いてみます。
html{
cursor: crosshair;
background:url(/images/bg-daimidalar.jpg);
}
body{
width:960px;
margin:0 auto;
position:relative;
}
#container{
width:960px;
margin:0 auto;
position:relative;
}
a:link { color: #00FFFF !important; }
a:visited { color: #00FFFF !important; }
a:hover,
a:focus,
a:active { color: #FF2626 !important; }
p {
line-height:180%;
letter-spacing:1px;
}
.special p{
line-height:280%;
}
table{
line-height: 150%;
}
.special table{
line-height:180%;
letter-spacing:1px;
}
.ddimg{
padding:10px 10px 0 10px;
background-color:rgba(255,255,255,0.6);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#AAFFFFFF,EndColorStr=#AAFFFFFF);
}
.ddimg2{
padding:0 5px;
background-color:rgba(255,255,255,0.6);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#AAFFFFFF,EndColorStr=#AAFFFFFF);
}
えーっと、うん☆ これで全部です。いっそすがすがしい位ですが、み、ミニマルなサイトだとあるあるー☆ フォントスタイルすら指定されていないcssって私初めて見ました。

ちなみに私のサイトのCSSはこんな感じでかなり色々な記述がされています。これでも割と少ない方です。

そりゃ褒められるよね。
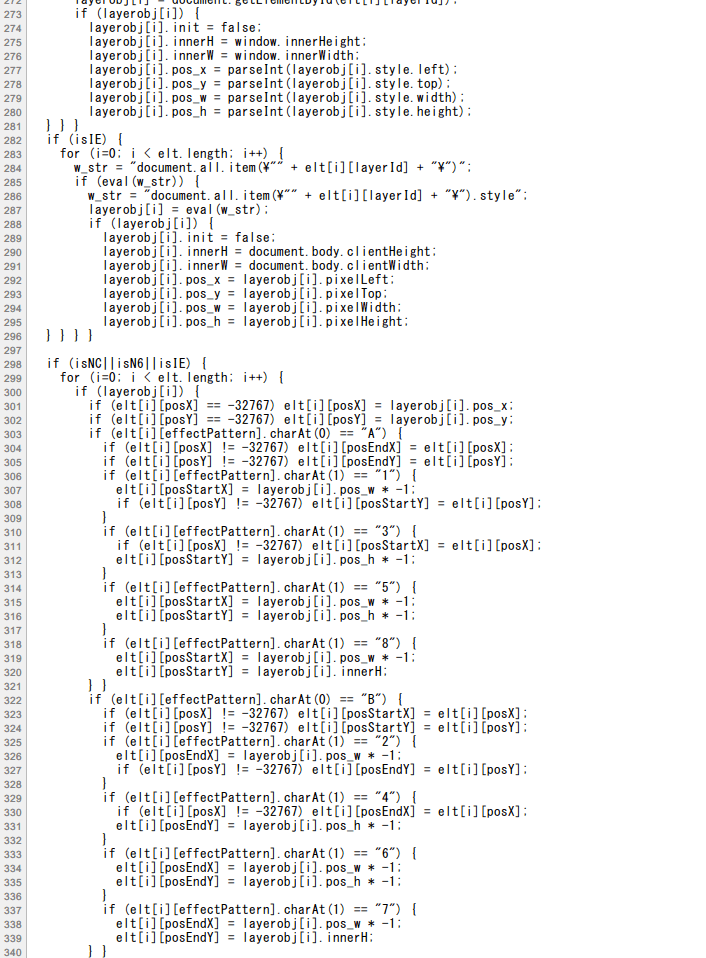
900行にも及ぶ直接記述のjavascriptが俺の行く手を阻む

びゃああああ!! なんですかこの900行近いスクリプトの山はw
これが全部このページに直接刻み込まれています。当然のようにこれらを処理し終わるまで、この下に鎮座する本文は読み込まれません。
軽く調べてみたらホームページビルダーにある、画像などを簡単にぐりぐり動かすためのスクリプト記述機能によるものだそうです。

・・・・これか!!(思わずgif動画にしてしまう)((そしてもう一つの方は華麗にスルーする))
当然のように要素へと直接スタイル記述
<BODY text="#ffffff" bgcolor="#FFFFFF" link="#ffff00" vlink="#999999" alink="#ff0000" onload="HpbVfxinit('Layer9','HpbVfx0301','G221',0,0,1,'Layer49','HpbVfx0401','I121',0,0,1,'Layer38','HpbVfx0401','I121',0,0,1,'Layer46','HpbVfx0401','I121',0,0,1,'Layer50','HpbVfx0401','I121',0,0,1);">
<DIV style="top : 383px;left : 517px;
position : absolute;
z-index : 34;
" id="Layer16"><IMG src="/images/anim2.gif" width="106" height="105" border="0"></DIV>
<DIV style="top : 3px;left : 688px;
position : absolute;
z-index : 62;
" id="Layer36"><IMG src="images/title.gif" width="358" height="210" border="0" alt="TVアニメ
「健全ロボ ダイミダラー」
公式サイトへ!!
"></DIV>
こりゃすげえ・・。スタイル記述とポジション設定の嵐です。個人的にびっくりなのはimgタグの中の「art」要素ですね。改行されてますよ。凄い。というよりart要素にちゃんと説明が入っているのも偉いですね。私は適当ですよここらへん。
出、出~w 無意味机要素出力奴~www
<TABLE border="0" class="ddimg2" width="735" height="72"> <TBODY> <TR> <TD height="53"> <TABLE border="0"> <TBODY> <TR> <TD align="center" height="23"><A href="/onair/"><IMG src="images/anim29995.gif" width="423" height="59" border="0" alt="4/5(土)より、TVアニメ放送開始!"></A></TD> <TD width="311" align="center" height="23"><A href="/onair/"><IMG src="images/anim22222.gif" width="281" height="60" border="0" alt="AT-X、チバテレビ、テレ玉、tvk"></A></TD> </TR> </TBODY> </TABLE> </TD> </TR> </TBODY> </TABLE>
そして出ました。テーブル要素です。もはや様式美ですね。というかこれ、テーブル要素の中にテーブル要素がありません? どういう事なの?
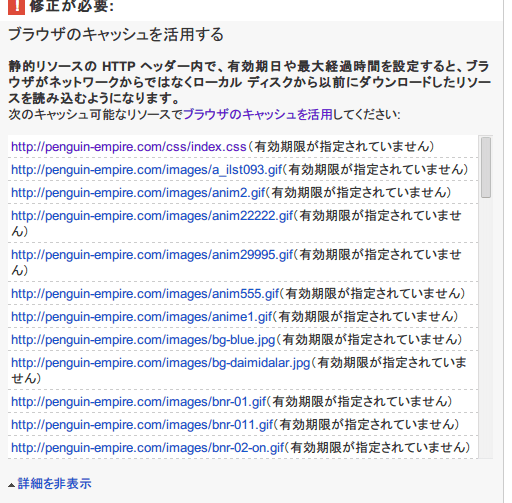
漢はブラウザキャッシュなんて女々しい事はしない

画像ファイルやcssファイルは、ブラウザにキャッシュさせると次に読み込む時時間を短縮する事が出来ます。
しかし、ブラウザキャッシュは当然のように設定されていません。漢気溢れますね。
見出しタグなんて要らんのですよ
「h1~h6」タグなんて当然のようにありません。最高です。スッキリとしたサイト。頭が上がりません。
まとめ
ああ、面白かった。表から見た場合と内側から見た場合、一つで二度美味しいとても楽しいサイトでした。皆さんも是非ソースを見てこの素敵な趣向に一時の安らぎを感じてみてはいかがでしょうか。
なお、ここで指摘した事柄に対しては、SEOなどの影響がどれだけあるか未知数であるのと同時に、ここまで完璧に振り切ったサイトは知名度・話題性による流入を期待できるため何一つ参考になりません。ホームページビルダーを使用したからダメという記事ではないので誤解なさらないようにお願い致します。
皆さんも是非素敵なサイトを構築してくださいね!! 本当、面白かった。




















![はたらく魔王さま! (1) (初回生産仕様:和ケ原聡司書き下ろし小説(250ページ超)同梱) [Blu-ray]](http://ao-works.net/wp-content/uploads/2013/05/51XA8LNFugL._SL160_.jpg)