毎回迷うのですよね。見出しタグって。というわけで色々なサイトを巡ってまとめました。
html5基準ではH1は何個でも良い
HTML5 では 1 ページに複数 h1 を配置するのがスパム行為にならない? | monopocket blog
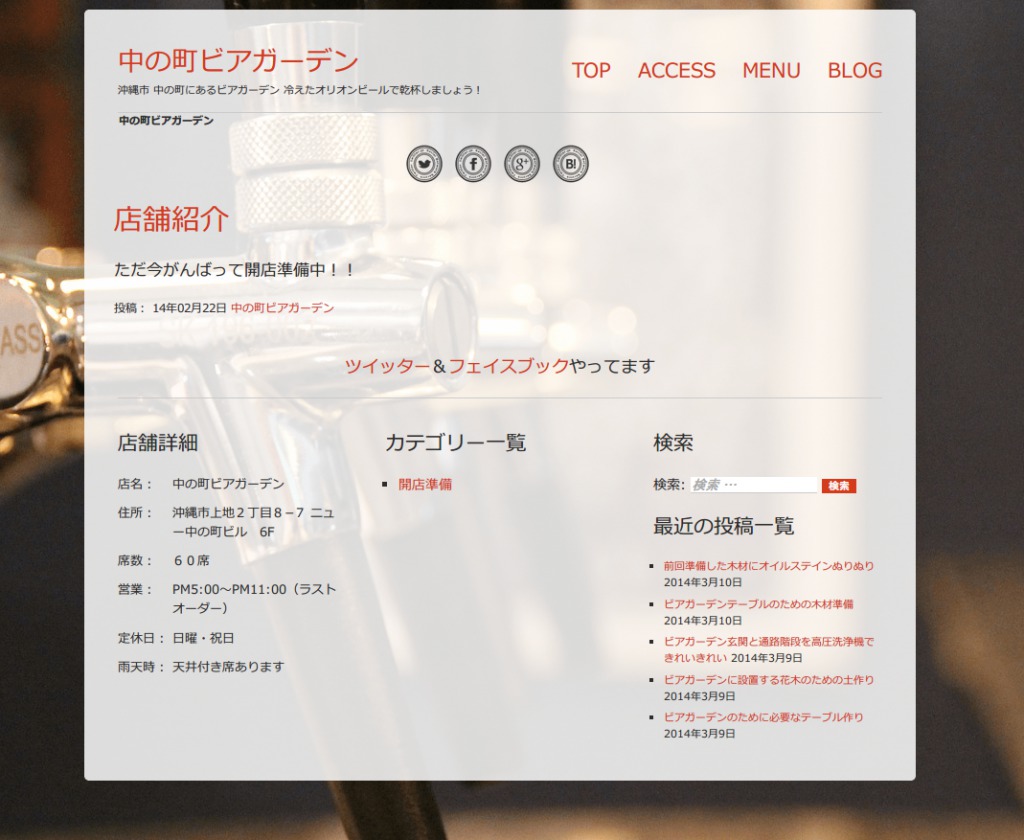
あくまでsectionタグやarticleタグで囲ってる部分の見出しとしてh1は使うと良いそうですよ。 そんなわけで、今作ってる私の運営するビアガーデンサイトは記事タイトルを原則としてh1タグで囲っています。

中の町ビアガーデン|沖縄市 中の町にあるビアガーデン 冷えたオリオンビールで乾杯しましょう!!
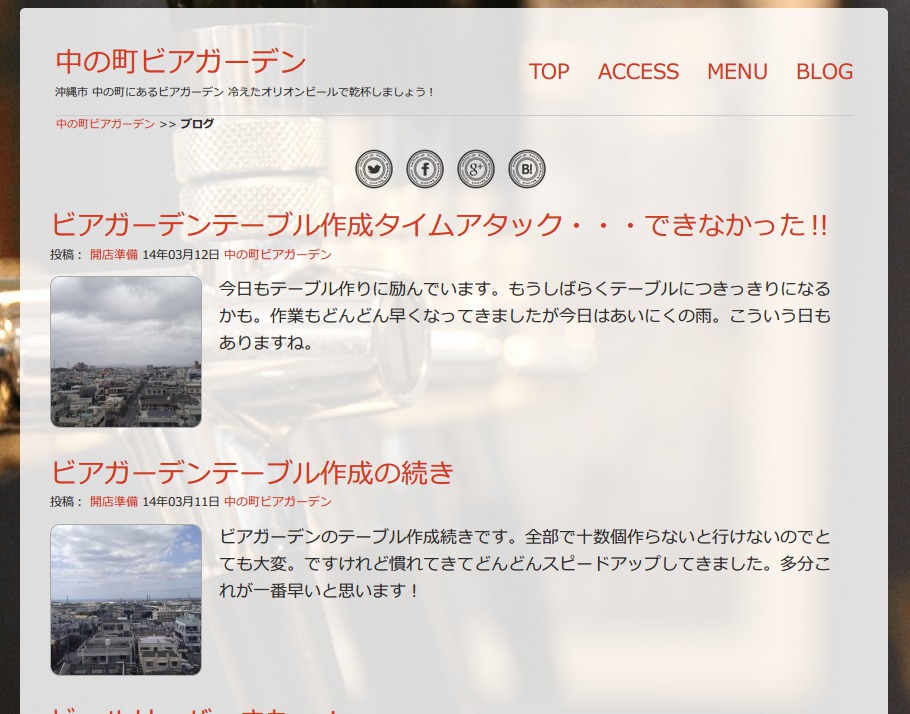
なので記事一覧ページではh1タグが頻出しています。
<header id="site-header"> <div class="site-meta"> <p id="title"><a href="http://xn--cckua5fzbxk1b6232e5e3a.com">中の町ビアガーデン</a></p> <p id="title_description">沖縄市 中の町にあるビアガーデン 冷えたオリオンビールで乾杯しましょう!</p> </div> </header> <article itemtype="http://schema.org/BlogPosting" id="post-271" class="post-271 post type-post status-publish format-standard hentry category-opening tag-6 category"> <h1 itemprop="headline" class="post-title entry-title"> 記事タイトル </h1> <h2 class="post-date"> 投稿情報 </h2> <div class="entry excerpt-text" itemprop="articleBody"> 概要 </div> </article> <article itemtype="http://schema.org/BlogPosting" id="post-271"> <h1 itemprop="headline"> 記事タイトル </h1> <h2> 投稿情報 </h2> <div itemprop="articleBody"> 概要 </div> </article>
こんな感じですよ。
今のところgoogleさんの検索順位もそれほど影響を受けていないので、間違った記述でもないと思います。
h1タグには記事タイトルを入れる
あくまでそのページが何の為のページか。わかるようにh1タグをつけるようにしましょう。
googleの検索エンジンはどんどん進化していて、迷うことなくそのページを認証してくれますが、それ以外の検索エンジンは誤解する場合があるようです。
私はサイトタイトルや説明をpタグにして、記事タイトルをh1で囲うようにしています。
見出しタグは30文字~60文字くらいで納める
見出しタグがある程度重視されるのは間違いありません。ならば、それはほどよい長さで、分かりやすくあるべきです。そう考えると30文字~60文字くらいが丁度よく、その中にキーワードを出来れば含める。というのが一般的なようです。
見出しタグの歯抜けはNG
H1、H2、H3と順序よく使うようにします。そうすることでどの文章がどの文章と関係を持っているのか暗黙的に示す事が出来ます。
「H1 H2 H3 H2 H3 H4」といった使い方は問題ありません。
「H1 H2 H3 H5 H2 H4」みたいな使い方はNGですね。
まとめ
いくつか見出しタグについてのページを漁りましたが、大抵の記述は古い情報ばかりのようでした。今はそこまで使い方に気をつけなくても問題無いように感じます。その見出しがどこに属しているのか。文章と見出しが合っているのか。話題の転換で見出しタグを使っているのか。など、基本的な理由で見出しタグをつけていけばいいのかなと思いますよ。