一連の記事→wordpressテーマをカスタマイズしよう Archives – aoringo works
前回のカスタマイズにより記事に抜粋が挿入される形となりました。
次は一ページ目、一番最初に固定ページを置き、アナウンスやら何やらを表示するようにしてみましょう。
現状はこんな形です。
通常、記事を読み込むのはquery_postsなどを利用します。
記事を検索条件を指定して検索→該当した分だけ読み込み&出力
というプロセスですね。
しかし今回は表示したい固定ページは定まっているので、ページを開く毎に検索されても困りますね。
使う関数は「get_page」です。
さっそく使ってみます。固定ページを適当に一つ作り投稿。

アドレスの部分にあるこの数字、これがIDです。
get_page($id=7)
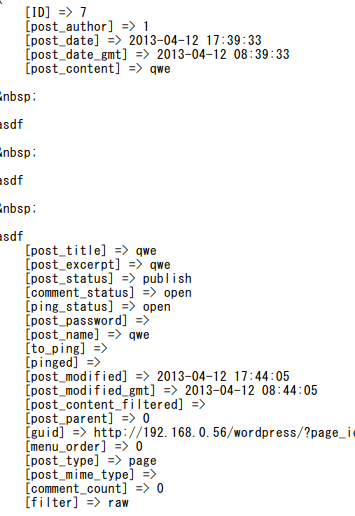
と指定すれば、固定ページを読み込むことが出来ます。デバック用の関数で中身を見ます。
色々な情報が含まれていくことがわかります。「post_content」を拝借すればそのまま中身を利用することが出来そうですね。
echo get_page($id=7)->post_content;
これで表示する事が出来ます。ただ、このままでは「<p>」や「<br />」がありません。少し手直しします。
<?php
$postrev = get_page($id = 7, 'ARRAY_A')['post_content'];
$postrev = preg_replace("/^rn/ium","<br />",$postrev);
echo $postrev;
?>
「get_page($id = 7, ‘ARRAY_A’)」はオブジェクトではなく配列で貰います。その後、改行のみの行をを<br />に変更するという形です。

しっかりと固定ページの内容が表示されていますね。
これでアナウンスや報告など、色々な情報を自由に記述することができますね。