
まっくらだー!!
html5でアドベンチャーゲームを制作できる「Almight」で遊んでみようと喜び勇んだ所、デモファイルがまっ暗です。なんだこりゃあ。

スマホ対応HTML5アドベンチャーゲームエンジン – Almight
公式サイトみたいにカッコイイゲームを早く作りたいのに!! キイィ!! と思いながらもとりあえず公式チュートリアルを覗いたのですが、記述が無いです。むむー。
タグを使ってシナリオを書こう | スマホ対応HTML5アドベンチャーゲームエンジン – Almight
確認したら、「tutorial」フォルダの中にある「lib」フォルダを開き、「index.html」というファイルをChromeで開いてください。 (このとき、開発環境のセットアップで設定したChrome起動ショートカットでChromeを起動するようにしてください)
とはあるのですが、肝心の「開発環境のセットアップ」にはショートカットを作るなんて記述はありません。なんでじゃ。なんでなんじゃ!!
開発環境のセットアップについて | スマホ対応HTML5アドベンチャーゲームエンジン – Almight
と思ったら過去に公式で情報がリリースされていました。

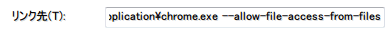
デスクトップにショートカットを作り、リンク先の一番最後の所に「 –allow-file-access-from-files」と付け加えます。スペースを忘れないでください。
hogehogechrome.exe --allow-file-access-from-files

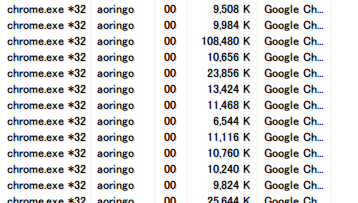
あとはこのショートカットからクロームを起動させてからチュートリアルのindex.htmlを開けば良いのですが、既にchromeが動作中の場合、先程追加した設定が反映されません。

タスクマネージャで動いているchromeを停止させてからショートカットのchromeを動かしましょう。

やったー! 動いたー!!