 |
コードをコピペするだけでIE8以下で閲覧したときに警告を表示する『ie-owakon』を作りました | SANOGRAPHIX |
IE向けにページを組むのは結構大変です! IE7までCSSがまともに使えない上に未だにIE6がうようよいやがるぜ!!!
とまあ、今ではtwitterですらちょっと前のIEで閲覧すると表示が崩れます。そろそろIEから乗り換えちゃいなよべいべー!! という感じで、IEの対応を最初からする気がないページを私もいくつか作ってきました。
さすがにこのブログではやっておりませんが、aoringo toolsで取り扱っているwebツールではIE8以下で閲覧すると警告が出たりします。
その警告の元が上記サイト様。オワコンちゃんかわいい!! イラストをそのまま載せるのはなんとなくはばかられたので置いてませんが、かわいいんだよね、オワコンちゃん。
デモページは↓
IEはオワコン!
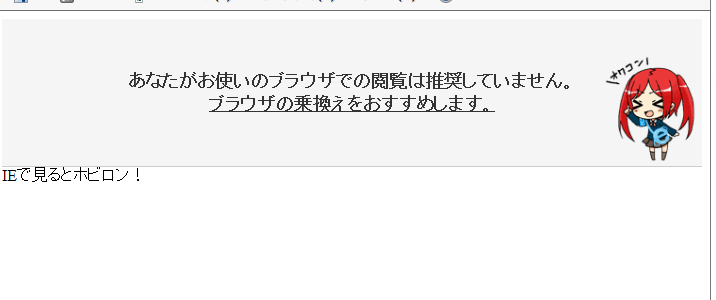
IE以外のブラウザで見るとただの文字列ですが、IEで見ると、
オワコンちゃんが出てきます! かわいい!
ソースはリンク先で配布されていますが、IE10では「 <!–[if IE]>」が仕様変更でただのコメントとして扱われるようになりまともに動作しません。
なのでメタタグに
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9">
を追加する事によってIE9のシミュレーションをして表示させることができます。
IE10はCSSとかもある程度できるのでIE10までオワコンする必要はないと思うのですけれど、皿まで憎い人はやっぱりいるわけですよね!!
ちなみに私は特に気にせず実装しちゃう畑なんでわりとどうでもいいです!