どもっち。最近TRPGじゃなくてツールばっかり作ってるaoringoです。サイト調整に奮闘しております。
サイトの速度、気になりますかね? 私は超絶気になりますよ。特にソーシャルボタンです。こいつらが原因で遅くなっているのでは・・・・と常々思っております。
今回はこのソーシャルボタンに手を入れてみましょう。
とはいえ、どれくらい表示速度に違いがあるのか・・・ちょっと確認してみましょうか。
計測に使うのはこちら→【これは便利】あなたのWebサイト表示のどこが遅いかを一発で調べるブックマークレット | Web担当者Forum
お手軽に、正確に表示できるので好きです。
素のコードを記述する
空のhtmlファイルにソーシャルボタンを読み込んだだけのページを作成し、これを計測します。
読み込むソーシャルボタンはtwitter、はてな、facebook、グーグルプラスです。ついでにアナリティクスコードも読み込んでみます。

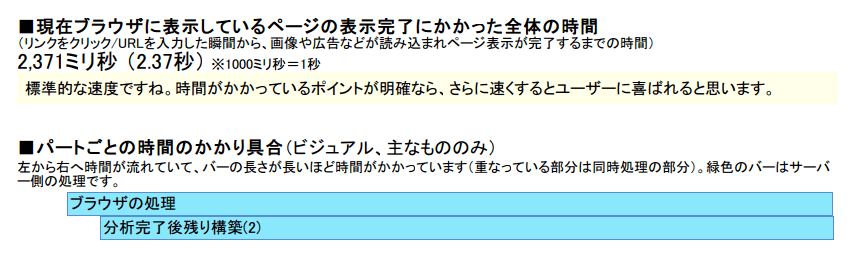
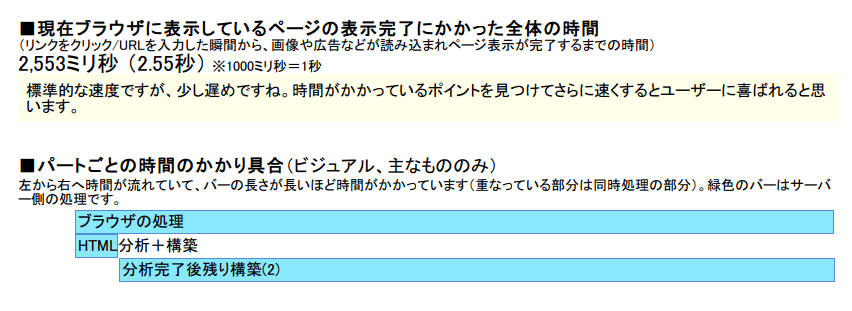
時間はこんな感じです。何度かリロードを繰り返してみたところ、2秒~2.3秒かかるようなイメージです。
次、このページをiframeで読み込みます。

時間的には変わらず。が、一応副次的な効果はありますよ。
iframe内でJSファイルを読み込むため、描写が途中で止まってしまうという事がありません。
また、iframe内で読み込むため検索エンジンとかにはjsファイルを隠せるという利点もあります。どれくらいの効果があるかはちょっとわかりませんが。
あと少し古いブラウザだと正常に動作しません。
非同期読み込みにしてみる
Facebookやtwitterなどのソーシャルボタンを高速に読み込む方法まとめ | Cappee Design
こういう記事を見つけました。非同期読み込みをする事によって、ストレスフリーに記事を閲覧するというものです。試してみましょう。
twitterボタンを例にしてみます。
<a href="https://twitter.com/share" class="twitter-share-button" data-via="moeringo" data-lang="ja">ツイート</a>
<script>!function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https';
if (!d.getElementById(id)) {
js = d.createElement(s);
js.id = id;
js.src = p + '://platform.twitter.com/widgets.js';
fjs.parentNode.insertBefore(js, fjs);
}
}(document, 'script', 'twitter-wjs');</script>
↓
<a href="https://twitter.com/share" class="twitter-share-button" data-via="moeringo" data-lang="ja">ツイート</a>
<script>!function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https';
if (!d.getElementById(id)) {
js = d.createElement(s);
js.id = id;
js.async = true;
js.src = p + '://platform.twitter.com/widgets.js';
fjs.parentNode.insertBefore(js, fjs);
}
}(document, 'script', 'twitter-wjs');</script>
「js.async = true;」を追加で記述するだけです。簡単ですね。

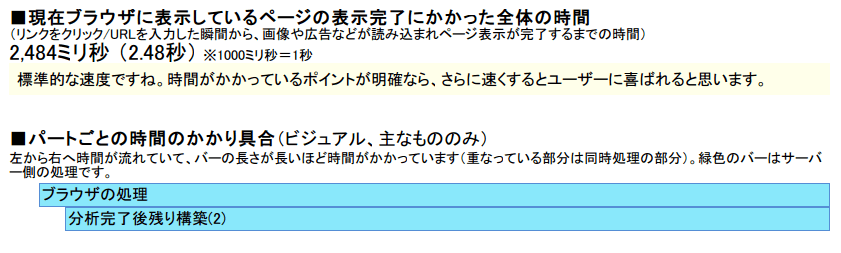
全体の時間はそこまで変わっていません。あまり効果は無さそうですね。
最近海外で流行りのTwitter,Facebook,Google+1,Analyticsをまとめる非同期スクリプトにはてなを加えてみた | ゆっくりと…
一歩進み、この記事の通り非同期スクリプトをまとめられた人が入るようなので使ってみます。
時間的には変わりませんが、スクリプトが圧縮されてるので取り回しが楽です。
script.jsを使う
はい、本題です。script.jsを使いましょう。
Javascriptファイルを非同期に読み込む$script.jsを使ってみた | notnil creation weblog
非同期によるファイル読み込みを行うスクリプトファイルです。イエイイエイ!
使い方はとても簡単です。
$script(['foo.js', 'bar.js'], function() {
// foo.js & bar.js is ready
})
このようにJSファイルを記述するだけで非同期で読み込んでくれます。今回は全てまとめてこのようにしました。詳しい使い方はドキュメントを見てくださいね。
<script type="text/javascript" src="./script.min.js" charset="utf-8"></script>
<script type="text/javascript">
$script(["//platform.twitter.com/widgets.js", "//connect.facebook.net/ja_JP/all.js#xfbml=1","//b.st-hatena.com/js/bookmark_button.js", "//apis.google.com/js/plusone.js", "//www.google-analytics.com/analytics.js"], function () {
ga('create', 'UA-35371593-2', 'ao-works.net');
ga('send', 'pageview');
})
</script>
アナリティクスコードは正常に動作するかわからないのでしばらく検証、別に記述かするようにしたほうがいいかもしれません。また、script.js自体は非同期で読み込んではいけません。正常に動作しなくなります。

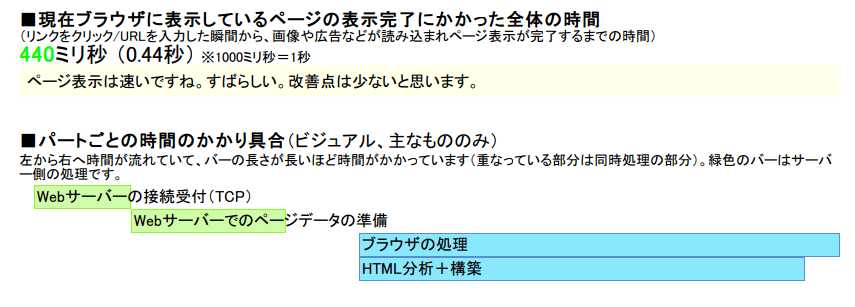
いきなり早くなりましたね!なんですかねこれ。全ての読み込みが終わり次第jsファイルの読み込みが始まるのでしょうか。実際全ての表示が終わるのは2秒くらいかかりますが、少なくともロードは全て終わってるっぽいです。恐ろしい・・・。
そんなわけで私はscript.jsを選択しようかなと思います。皆さまも色々試してみてくださいね!!