タイトル通りです。
CSSってのは、HTMLの見た目をエレガントにカッチョウヨクデザインする事の出来る特別な文法であります。この機会に勉強するのもよいでしょう。
この記事では、CSSはある程度理解しているという前提に立ち考えていこうかと思いますよ。
pre か p か dl か。
まずどのHTMLタグを使用してデザインをするのか、選定をしていかないといけませんね。
テキストをそのまま持って来るという意味で、一番簡単なのが「pre」タグです。
<pre> 改行なんかも気にせずいけるもんね わーいわーい </pre>
↓

brタグなんかを利用しなくてもそのままコピペでいけちゃいますね。ただ、問題点もあります。
それは各行のデザインをする事が出来ないということ。無難なテキスト丸出しなのでションボリーにな感じになりがちです。
二つ目、「dl」タグです。これは辞典などの項目に用いられますね。
<dl> <dt>PC1</dt> <dd>あいうえお</dd> </dl>
↓

こんな感じです。見出しと内容でこのように分かれてくれるの比較的見やすい形になるし、CSSでスタイリングもしやすいです。
が、htmlタグを見ての通り、それぞれの項目をタグで包む必要があるので面倒くさいという点があります。
そんなわけで、今回私は「p」タグを利用することにしました。
このブログを作るのに利用されている「wordpress」では、普通に文章を打てば、吐き出されるhtmlデータは全て「p」タグで囲われているのです。
これを利用しない手はありません。
実際にデザインしていく
とはいっても特に難しい事は考えません。見やすい文章になるように細かく調整していくだけです。
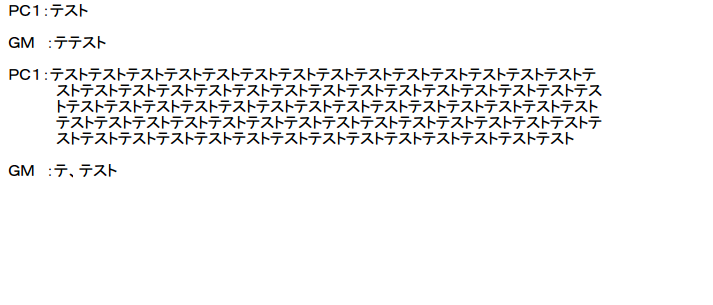
<div class="replay"> <p>PC1:テスト</p> <p>GM :テテスト</p> <p> PC1:テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト</p> <p>GM :テ、テスト</p> </div>
利用するテキストはこんな感じ。div.replayに囲まれた物のみに適応される形ですね。
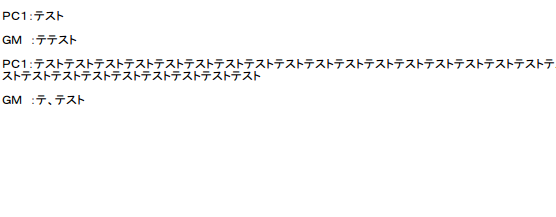
素のままだとこんな感じ。
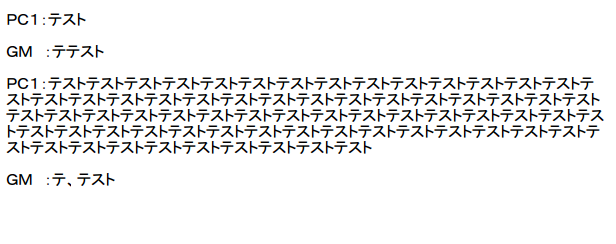
まず横幅を大体600pxにします。これは、横長になりすぎるとそれだけでストレスになる場合があるからですね。
読みやすい!
しかし折り返された文章が名前と被って読みづらい気もします。
そこで。
「text-indent」と「padding-left」を使用します。
text-indentは文章の一行目だけをインデントします。
p{
text-indent:1em;
}
これで、
こんな感じになるわけですね。
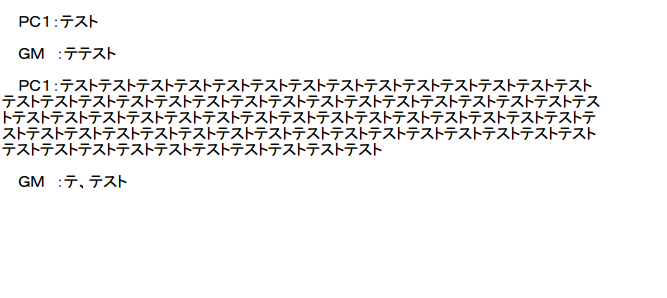
じゃあこうしてみると?
p{
text-indent:-3em;
padding-left:3em;
}
こんな感じで二行目以降にインデントする事が出来るわけですね。
他にも色々と装飾を乗っけて、見やすいTRPGリプレイを目指してみて下さいね。
軽く修正してみて最終的にはこんな形に。
<style type="text/css">
body{
max-width :600px;
margin :0 auto;
}
p{
margin :0;
text-indent :-4em;
padding :10px 0 10px 4em;
border-bottom :1px dotted gray;
font-size :12px;
font-family :monospace;
}
</style>

今回のデモは↑より。
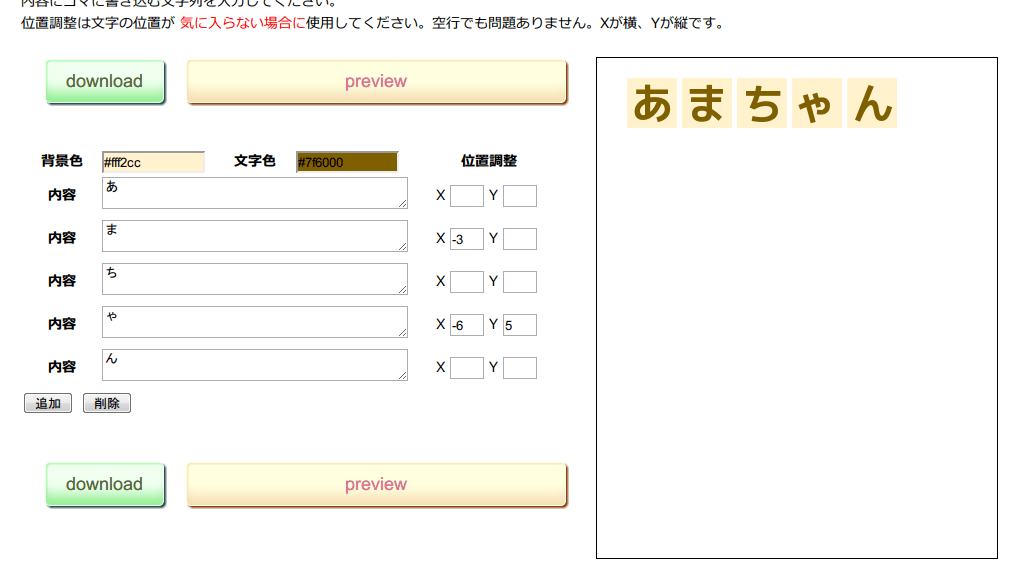
また、aoringo worksではIRCやどどんとふの利用により生成されたチャットログを見やすくするためのwebツールを開発しています。
こちらもご利用下さいな。