[browser-shot width=”450″ url=”http://zqworks.ao-works.net/”]
ZQワークス! | 神谷涼が代表を務めるZQワークスの公式blogサイトです。
ネクロニカ、メイドTRPGなどではお馴染み神谷涼さんと相互リンクする運びとなりました。
サイト移転とブログメンテナンス、スペース提供などをaoringo worksがさせて頂く事にもなりました。今後ともよろしくおねがいします!
[browser-shot width=”450″ url=”http://zqworks.ao-works.net/”]
ZQワークス! | 神谷涼が代表を務めるZQワークスの公式blogサイトです。
ネクロニカ、メイドTRPGなどではお馴染み神谷涼さんと相互リンクする運びとなりました。
サイト移転とブログメンテナンス、スペース提供などをaoringo worksがさせて頂く事にもなりました。今後ともよろしくおねがいします!
| つぎはぎ本舗突撃インタビューレポート(読者プレゼント有り) | TRPG.NET さて、今回は『永い後日談のネクロニカ』『ゆうやけこやけ』『メイドRPG』などで有名な、つぎはぎ本舗の代表、愛甲えめたろうさんへと突撃インタビューを敢行してきたことをご報告します。 … |
中々に内情がぶちまけられた内容になっています。
主な話題はやはり『永い後日談のネクロニカ』について。
えめたろう
本当に遠慮ないですね。 ESPサプリメント『歪曲の舞踏』は、JGC2013先行発売のため、鋭意製作中です。
との事で、JGCが楽しみでなりません。現在はルルブ、サプリメントどちらとも購入できない状態が続いていますが、そちらもJGCにて再版が決定しているようです。ワックワクですね。
ただし。
- りこりす
- えめたろう
- りこりす
- えめたろう
とのことです。
他にも重要な隠し事、げほんごほん、があるようなので記事元を要チェックですよ。
豪華すぎる応募者プレゼントもあります。私ももちろん応募しました。ワクワクですね。
つぎはぎ本舗突撃インタビューレポート(読者プレゼント有り) | TRPG.NET
 |
TRPGネクロニカ手駒作成支援ツール|aoringo nechronica malisize |
地味にアップデート。
選択をしてなくても追加出来るようになりました!!
本当は元々出来たはずなのだけれどバグを抱えていました。
今後ともよろしくお願いいたします!
タイトル通りです。
CSSってのは、HTMLの見た目をエレガントにカッチョウヨクデザインする事の出来る特別な文法であります。この機会に勉強するのもよいでしょう。
この記事では、CSSはある程度理解しているという前提に立ち考えていこうかと思いますよ。
まずどのHTMLタグを使用してデザインをするのか、選定をしていかないといけませんね。
テキストをそのまま持って来るという意味で、一番簡単なのが「pre」タグです。
<pre> 改行なんかも気にせずいけるもんね わーいわーい </pre>
↓

brタグなんかを利用しなくてもそのままコピペでいけちゃいますね。ただ、問題点もあります。
それは各行のデザインをする事が出来ないということ。無難なテキスト丸出しなのでションボリーにな感じになりがちです。
二つ目、「dl」タグです。これは辞典などの項目に用いられますね。
<dl> <dt>PC1</dt> <dd>あいうえお</dd> </dl>
↓

こんな感じです。見出しと内容でこのように分かれてくれるの比較的見やすい形になるし、CSSでスタイリングもしやすいです。
が、htmlタグを見ての通り、それぞれの項目をタグで包む必要があるので面倒くさいという点があります。
そんなわけで、今回私は「p」タグを利用することにしました。
このブログを作るのに利用されている「wordpress」では、普通に文章を打てば、吐き出されるhtmlデータは全て「p」タグで囲われているのです。
これを利用しない手はありません。
とはいっても特に難しい事は考えません。見やすい文章になるように細かく調整していくだけです。
<div class="replay"> <p>PC1:テスト</p> <p>GM :テテスト</p> <p> PC1:テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト</p> <p>GM :テ、テスト</p> </div>
利用するテキストはこんな感じ。div.replayに囲まれた物のみに適応される形ですね。
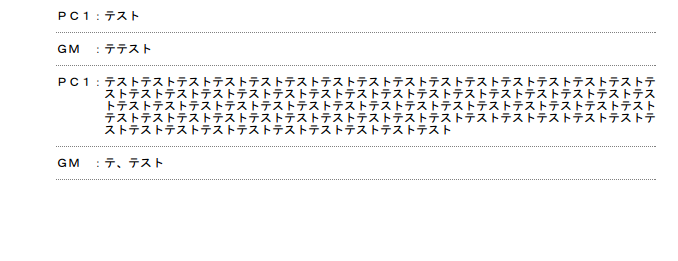
素のままだとこんな感じ。
まず横幅を大体600pxにします。これは、横長になりすぎるとそれだけでストレスになる場合があるからですね。
読みやすい!
しかし折り返された文章が名前と被って読みづらい気もします。
そこで。
「text-indent」と「padding-left」を使用します。
text-indentは文章の一行目だけをインデントします。
p{
text-indent:1em;
}
これで、
こんな感じになるわけですね。
じゃあこうしてみると?
p{
text-indent:-3em;
padding-left:3em;
}
こんな感じで二行目以降にインデントする事が出来るわけですね。
他にも色々と装飾を乗っけて、見やすいTRPGリプレイを目指してみて下さいね。
軽く修正してみて最終的にはこんな形に。
<style type="text/css">
body{
max-width :600px;
margin :0 auto;
}
p{
margin :0;
text-indent :-4em;
padding :10px 0 10px 4em;
border-bottom :1px dotted gray;
font-size :12px;
font-family :monospace;
}
</style>

今回のデモは↑より。
また、aoringo worksではIRCやどどんとふの利用により生成されたチャットログを見やすくするためのwebツールを開発しています。
こちらもご利用下さいな。

TRPGネクロニカ手駒作成支援ツール|aoringo nechronica malisize
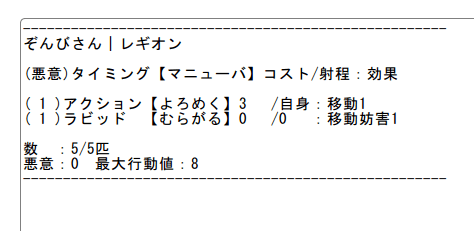
自分で使っていて「なんで最大行動値だせないんだ糞ツールがっ」と思ったのでアップデートいたしました。地味に使い辛くて本当に申し訳ありませんでした。
ついでに、微妙に違和感があった出力テキストの修正をほどこしました。

仕切り線を最初と最後に移動、レギオン数を下の方にもってきました。
さらに見やすいフォーマット、機能追加希望などがありましたらお気軽にコメント欄にでも連絡くださいな!! これからもよろしくお願いいたします。
ネクロニカの手駒作成を簡単にできるツールです。
プリセットも完備しております。
出力テキストはこのようにある程度まとまっています。部位は自動でソートされます。
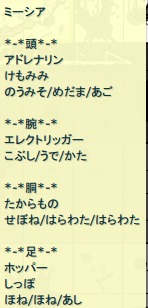
PCの部位管理をするのに便利なテンプレート
[code]
*-*頭*-*
のうみそ/めだま/あご
*-*腕*-*
こぶし/うで/かた
*-*胴*-*
せぼね/はらわた/はらわた
*-*足*-*
ほね/ほね/あし
[/code]
.

ネクロニカの未練はどどんとふでサポートされていない。
よって、ダイスボット表追加機能によって実装する。
コマンド:NM ダイス:1d10 表タイトル:未練 1:【嫌悪】[発狂:敵対認識]敵に当たらない攻撃の全てが、射程内なら嫌悪の対象に命中する 2:【独占】[発狂:独占衝動]戦闘開始時と終了時に1つずつ、対象はパーツを選んで損傷しなければならない 3:【依存】[発狂:幼児退行]最大行動値減少(-2) 4:【執着】[発狂:追尾監視]戦闘開始時と終了時に1つずつ、対象はあなたへの未練に狂気点を得る 5:【恋心】[発狂:自傷行動]戦闘開始時と終了時に1つずつ、あなたはパーツを選んで損傷する 6:【対抗】[発狂:過剰競争]戦闘開始時と終了時に1つずつ、あなたは狂気点を追加で得る 7:【友情】[発狂:共鳴依存]セッション終了時、あなたは部位ごとに「対象がその部位で損傷しているパーツの数」になるまでパーツを損傷する 8:【保護】[発狂:常時密着]対象のいるエリアへの移動を最優先で行う。同じエリアにいるなら、同カウントに同エリアに対してしか移動できない 9:【憧憬】[発狂:贋作妄想]対象のいるエリアに移動できない。また、対象が同じエリアにいるなら離れなければならない。 10:【信頼】[発狂:疑心暗鬼]あなた以外の全ての姉妹の最大行動値に-1
.