自作フォームを作る必要があったのですが、wordpressプラグインで利用するにはちょっと痒いところに手が届かないところが多く・・・手ごろなものを探していました。
 |
Securimage PHP Captcha?|?Free Captcha Script Securimage is an open-source free PHP CAPTCHA script for generating complex images and CAPTCHA codes … |
手軽に導入・カスタマイズできるキャプチャです。
Securimage PHP Captcha | Download
ダウンロードはこちらから。とりあえず、素直に最新バージョンを導入してみました。

内容物はこんな感じ。audioやbackgroundsなんてディレクトリは設定によって利用しないのでお好みでどうぞ。全てぶっこみます。

とりあえずこういう風な構成にしました。
利用方法は簡単。
<img src="./securimage/securimage_show.php" alt="CAPTCHA Image" />
と記述するだけです。securimage_show.phpにキャプチャに必要な設定を記述し、それを画像として表示する形となります。簡単!

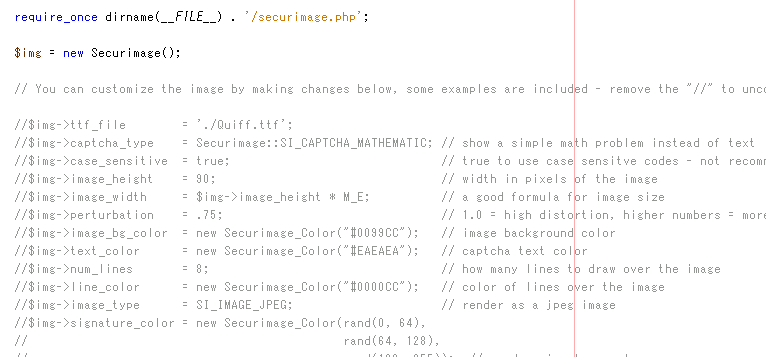
さて、では早速これを良い感じにカスタマイズしていきましょう。securimageディレクトリの中にあるsecurimage_show.phpを開きます。

コメントアウトされている部分、これが設定となります。コメントアウトを解除してそれぞれでよろしくやってくれよ、ということなんですね。粋です。
最小限のコードを抜き出すと
require_once dirname(__FILE__) . '/securimage.php'; $img = new Securimage(); $img->show();
でOKっぽいです。
設定
メモついでに設定をまとめます。
フォント指定。
$img->ttf_file = './Quiff.ttf';


表示モード変更
$img->captcha_type = Securimage::SI_CAPTCHA_MATHEMATIC;
この場合は計算式。答えを出すタイプですかね。

大文字小文字区別しない
$img->case_sensitive = true;
回答率が上がるのでtrueにしないほうがよいとコメントされてますね。
キャプチャ画像の高さと幅
$img->image_height = 90; $img->image_width = $img->image_height * M_E;
幅の指定に使われているのは高さと「M_E」の掛け算だそうです。M_Eは自然数ってやつらしいです。よくわかんないです。
PHP: 定義済み定数 – Manual
M_E = 2.7182818284590452354 = e(自然対数の底)
揺らぎ度
$img->perturbation = .75;
数字が高くなるほどはちゃめちゃな感じになるそう。
試しに1で設定してみました。

ぐんにゃりしてらっしゃいます。
背景色
$img->image_bg_color = new Securimage_Color("#0099CC");

文字色
$img->text_color = new Securimage_Color("#EAEAEA");

毛の数
$img->num_lines = 8;

三十本にしてみました。
毛の色
$img->line_color = new Securimage_Color("red");

赤にしたつもりだけれどちゃんと処理できませんでした。英単語での指定はだめっぽいですね。
画像タイプ
$img->image_type = SI_IMAGE_JPEG;
jpegとして処理します。
署名
$img->image_signature ="testtesttesttesttest";
署名カラー
$img->signature_color = new Securimage_Color("#dedede");

文字の透過
$img->use_transparent_text = true;
透過度
$img->text_transparency_percentage = 30;

辞書利用
$img->use_wordlist = true;

ランダムな文字ではなく英単語を出力します。個人的には英単語になじみはないので利用しないかなと思います。
出力文字指定
$img->charset = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
日本語は指定できませんでした・・・。
文字数
$img->code_length = rand(5,6);
randを利用すれば毎回ランダムな文字数のコードを出力できますね。
ノイズ
$img->noise_level = 5;
ノイズの色
$img->noise_color = $img->text_color;
機械読み取りの難易度を上昇させる効果がありそうです。また、ノイズの色を文字と同じ色にするとさらに効果的でしょう。
背景画像の利用
$img->show('backgrounds/bg3.jpg');

フォーム設置
クイックガイドを参考にコードを記述。とりあえずそのままコピペ。
<a onclick="document.getElementById('captcha').src = './securimage/securimage_show.php?' + Math.random(); return false" href="#">[ Different Image ]</a>
[ Different Image ]をクリックする事で画像を入れ替えることができます。便利すなあ。
フォームのテストコードをとりあえず
><form action="" method="POST">
<img id="captcha" src="./securimage/securimage_show.php" alt="CAPTCHA Image" />
<input type="text" name="captcha_code" size="10" maxlength="10" />
<a href="#" onclick="document.getElementById('captcha').src = './securimage/securimage_show.php?' + Math.random(); return false">[ Different Image ]</a>
<br>
<input type="submit" value="enter">
</form>
こういう形にしてみました。
さらに、クイックガイドを読むと画像を出力する前に
<?PHP session_start(); ?>
を加えよ、とのこと。
あとは$_POSTと$_SESSIONをvar_dumpで表示させます。
<?PHP session_start(); ?>
<form action="" method="POST">
<img id="captcha" src="./securimage/securimage_show.php" alt="CAPTCHA Image" />
<input type="text" name="captcha_code" size="10" maxlength="10" />
<a href="#" onclick="document.getElementById('captcha').src = './securimage/securimage_show.php?' + Math.random(); return false">[ Different Image ]</a>
<br>
<input type="submit" value="enter">
</form>
<br />
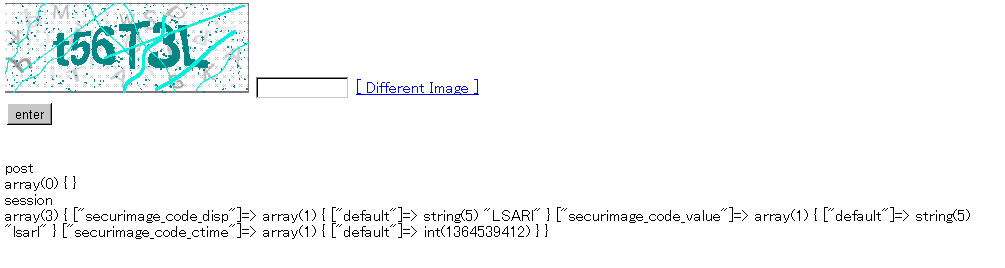
post<br>
<?php var_dump($_POST); ?><br>
session <br>
<?php var_dump($_SESSION) ?><br>

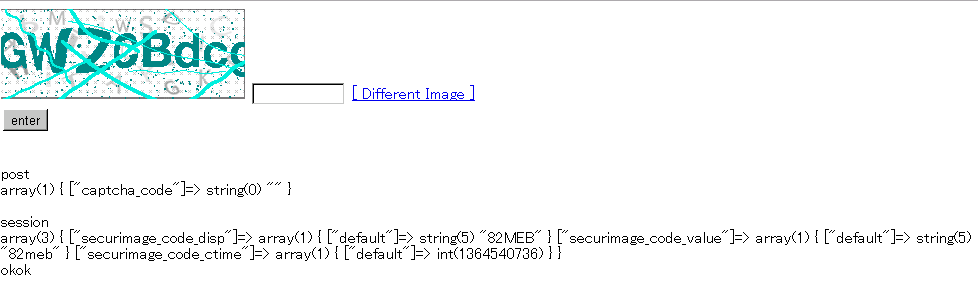
ちゃんと表示されてますね。
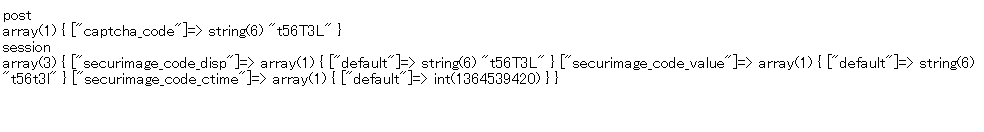
$_SESSION[“securimage_code_disp”]が実際ディスプレイに表示されているコードだということがわかります。これ、一個前のコードが出てるようですね。これでコードを記入し送信すると、

合いました。
これを組み合わせて認証処理を記述します。
<?php
if (isset($_POST['captcha_code'])) {
if ($_POST['captcha_code'] == $_SESSION["securimage_code_disp"]["default"]) {
echo "okok";
}
}
?>
・・・・・ちなみにこれ、だめな例です。
<?php
if (isset($_POST['captcha_code'])) {
echo "okok";
if ($_POST['captcha_code'] == $_SESSION["securimage_code_disp"]["default"]) {
}
}
?>
通っちゃうんです。string型の場合、「未記入」という形でデータがあることになるようですね。めんどいです。というわけでこうしましょう。
<?php if ($_POST['captcha_code'] !== "" && !isset($_POST['captcha_code'])) { if ($_POST['captcha_code'] == $_SESSION["securimage_code_disp"]["default"]) { echo "okok"; } } ?>
ここまで用心する必要があるのか?というのもありましょうが、これくらいやれば安心です。ワーニングも回避できますしおすし。
さらに、securimage自身のエラーチェックコードがありますのでこれも追加します。
<?php include_once $_SERVER['DOCUMENT_ROOT'] . '/test/securimage/securimage.php'; $securimage = new Securimage(); if ($securimage--->check($_POST['captcha_code']) == true) {
}
?>
最終的な全体のコードはこちら↓
<?PHP session_start(); ?>
<form action="" method="POST"><img src="./securimage/securimage_show.php" alt="CAPTCHA Image" />
<input type="text" maxlength="10" name="captcha_code" size="10" />
<a onclick="document.getElementById('captcha').src = './securimage/securimage_show.php?' + Math.random(); return false" href="#">[ Different Image ]</a>
<input type="submit" value="enter" /></form>
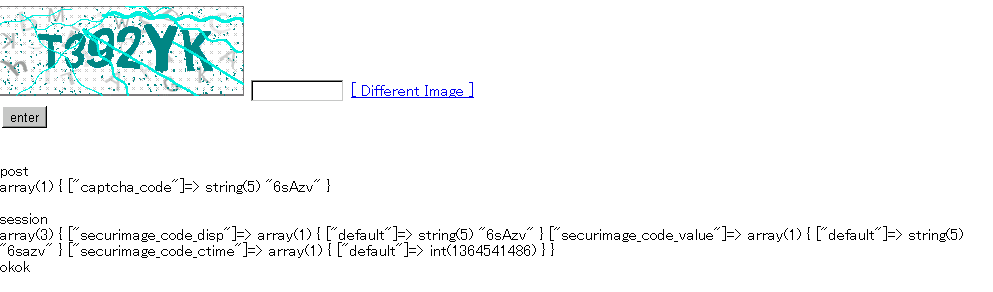
<pre>
post
<?php var_dump($_POST); ?>
session
<?php var_dump($_SESSION) ?>
<?php if ($_POST['captcha_code'] != "" && isset($_POST['captcha_code'])) { if ($_POST['captcha_code'] == $_SESSION["securimage_code_disp"]["default"]) { include_once $_SERVER['DOCUMENT_ROOT'] . '/test/securimage/securimage.php'; $securimage = new Securimage(); if ($securimage--->check($_POST['captcha_code']) == true) {
echo "okok";
}
}
}
?>
私の環境で記述されているので手直ししてください。
これらを通してようやく認証完了、となります。

・・・・しかしこれセッションスタート必要なのか・・・? どうも機械翻訳だとここらへんの理解が難しいですね。
参考
PHPでCAPTCHA(画像認証) Securimageの使い方 – hrendohの日記