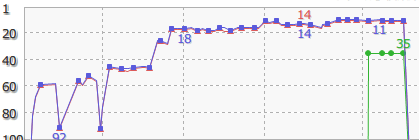
先日、私のこのブログが突然検索から除外されてしまいました。いわゆる圏外という奴です。

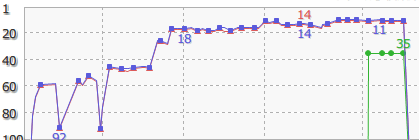
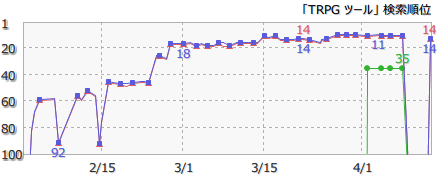
「TRPG ツール」での検索ランキング推移です。順調に上がり定位置についたと思ったら、突然落ちているのがわかります。
google検索圏外に手動対応でされた可能性
googleでは、botによる自動的なランク付けの他に、内部の人の判断により手動で行われる対応があります。まずそれを疑います。
ウェブマスターツールへ入り、メッセージが何か来てないか。メールでなにか来てないか確かめます。

今回、私の場合では特になにもありませんでした。手動対応ではなかったようです。
検索エンジンにより判断された可能性
googleの検索エンジンは頭が大変よく、サイト構造を理解しながらそのサイトがスパムやコピーサイトではないか確認していきます。
おそらく私のサイトはここに引っかかったのでしょう。
ランキング圏外になってから過去一ヶ月までに、サイトに行われた変更を考えてみます。
まず、軽くサイトを軽くリニューアルしています。

リンク文字を見やすくし、概要文章を排除、一ページあたり表示件数は五件としました。二ページ目以降はnoindexとしています。
そしてその構造がカテゴリにも適応されています。
TRPG版の艦これ、艦これRPGに関する記事まとめ≫aoringo works
現在このサイトには96個程度のカテゴリがあり、単純計算でもこのようなタイトルだけでリンクが5つだけあるようなページが96個ある形になります。概要文などがあればまだ差別化できますが、リンクだけだと低クオリティなコンテンツだと判断されてもしかたが無かったかも知れません。
カテゴリをnoindexに
というわけでカテゴリを一時的にnoindexにする対処を行いました。
こうすることによって、googleにはカテゴリページを無視させ、記事本体だけを評価させることが出来るようになります。
反映には大体一週間から一ヶ月くらいを要しますので、変更してしばらくのんびり待ちます。

そんなわけで今は回復。ほっと一安心ということです。
カテゴリのコンテンツ価値をあげるには
先程記述したように、私のサイトは96個程度のカテゴリがあります。これらがnoindexとなり、google検索にインデックスされないというのは少しもったいない事ですね。カテゴリーページもある程度の情報を持っており、流入は望めるはずです。
これを解決するには、一つ一つのカテゴリを差別化してコンテンツとしての価値を上げていくしかないと私は思います。
一つずつカテゴリに手を加えて、対処したものから順次noindexを外していこうと考えています。