やっていますか、サイト構造化。 構造化とはページの各要素がどういった意味合いがあるのか、予め宣言しておくことで検索サイトが混乱無く情報を収集できるようにする事です。
構造化の例
例えば、ブログの記事には本文、タイトル、投稿日、カテゴリなどの情報がありますね。私の運営しているビアガーデンのサイト「中の町ビアガーデン」は、既にそれらの情報を構造化しております。ソースを持ってきましょう。
ビアガーデンテーブル組み上げ終了!! ・・・仕上げが待ってる – 沖縄市 中の町ビアガーデン
<article itemtype="http://schema.org/BlogPosting" id="post-334" class="post-334 post type-post status-publish format-standard hentry category-opening tag-6"> <h1 itemprop="headline" class="post-title entry-title"><a href="http://xn--cckua5fzbxk1b6232e5e3a.com/334/" rel="bookmark" title="Link to ビアガーデンテーブル組み上げ終了!! ・・・仕上げが待ってる" itemprop="url">ビアガーデンテーブル組み上げ終了!! ・・・仕上げが待ってる</a></h1> <div class="entry" itemprop="articleBody"> 記事本文 </div> <h2 class="post-date"> 投稿: <a href="http://xn--cckua5fzbxk1b6232e5e3a.com/category/opening/" title="開店準備 の投稿をすべて表示" rel="category tag">開店準備</a> <span class="entry-date date updated">14年03月16日</span> <span class="vcard author"><span class="fn"><a href="http://xn--cckua5fzbxk1b6232e5e3a.com/author/aoringo12/" title="中の町ビアガーデン による投稿" rel="author">中の町ビアガーデン</a></span></span> </h2> </article>
これがソースです。最初の「 itemtype=”http://schema.org/BlogPosting” 」でこのページはブログ記事だと宣言しており、後はちょこちょこ出てくる「itemprop=”hogehoge”」がタイトルであるとかリンクであるとかをそれぞれ宣言しています。どうです? めんどうくさいですか? めんどうくさいですよね!! 私はめんどうくさいです・・・。
データハイライターでサイトに手を加えず構造化
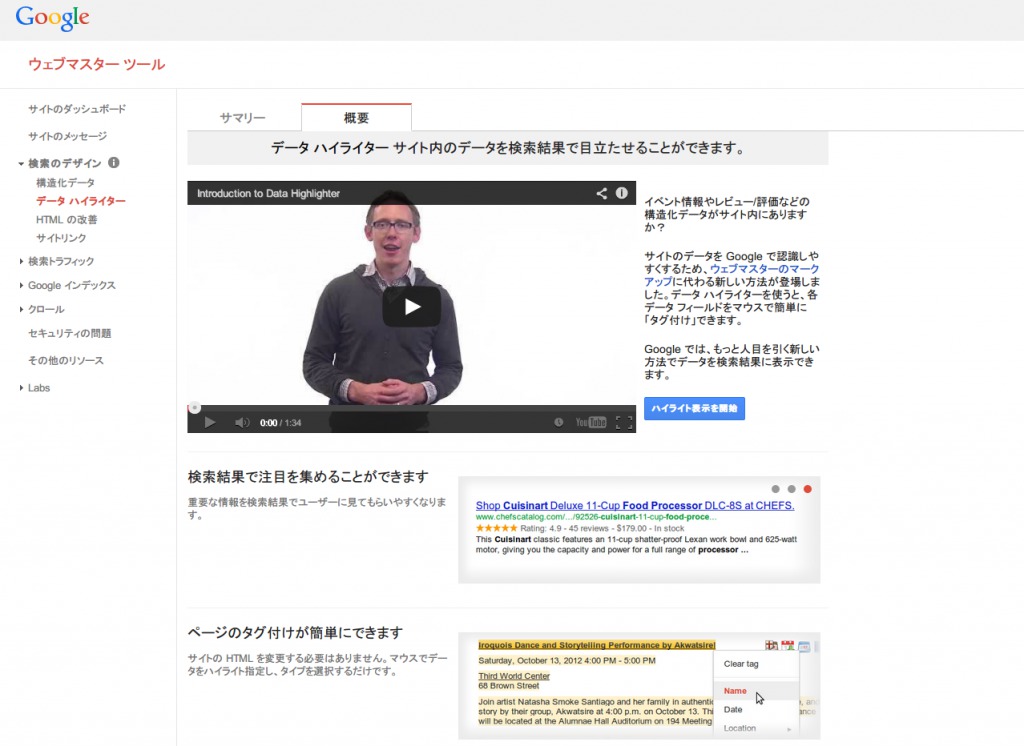
というわけでデータハイライターを利用しましょう。googleウェブマスターが提供する構造化ツールです。ツール上からの操作だけで、googleに構造化情報を教える事ができますよ。

「google webマスターツール→検索のデザイン→データハイライター」でツールへと入れます。

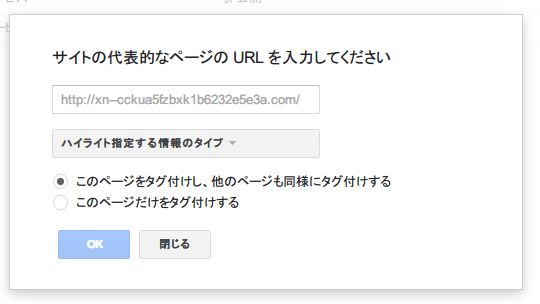
構造化するためのページを入力しましょう。似たページが大量にある場合(例えばブログ記事)は「このページをタグ付けし、他のページも同様にタグ付けする」を選択すれば一気に処理する事ができます。

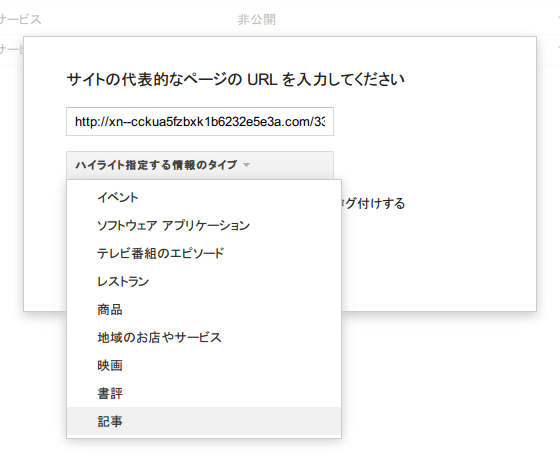
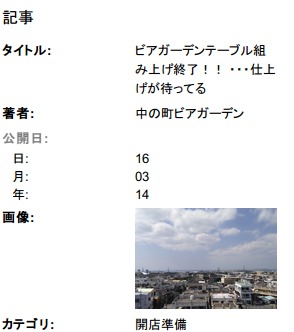
そのurlがどういったタイプなのかを選択します。今回は「記事」を選択しますよ。

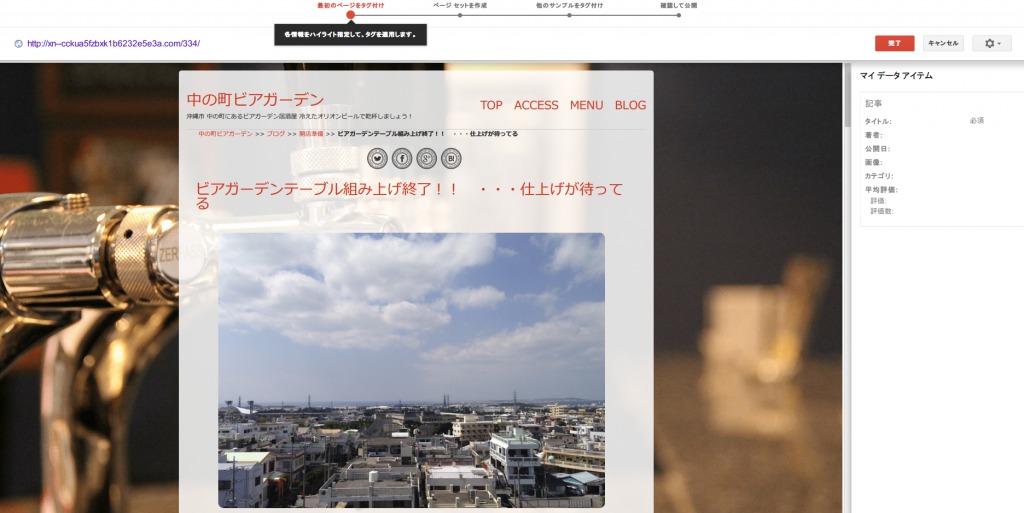
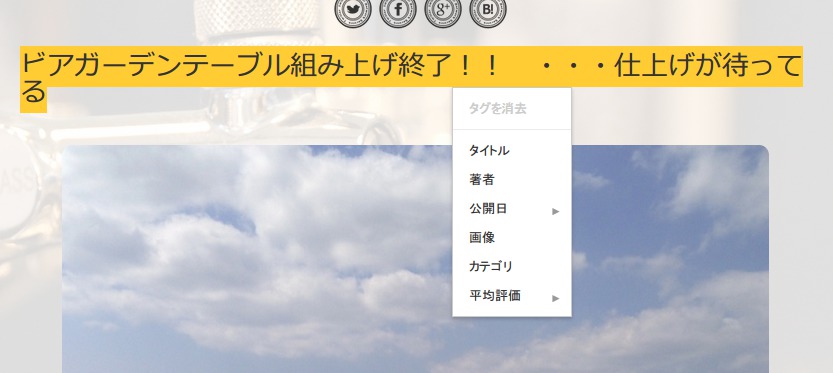
するとこういう画面になります。

まずタイトル部分をドラッグ。選択が出てくるんで「タイトル」を選択します。

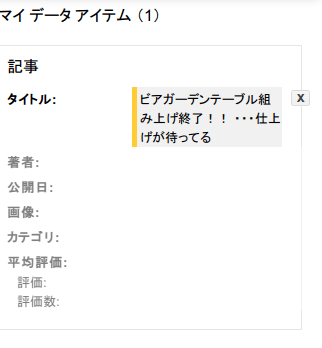
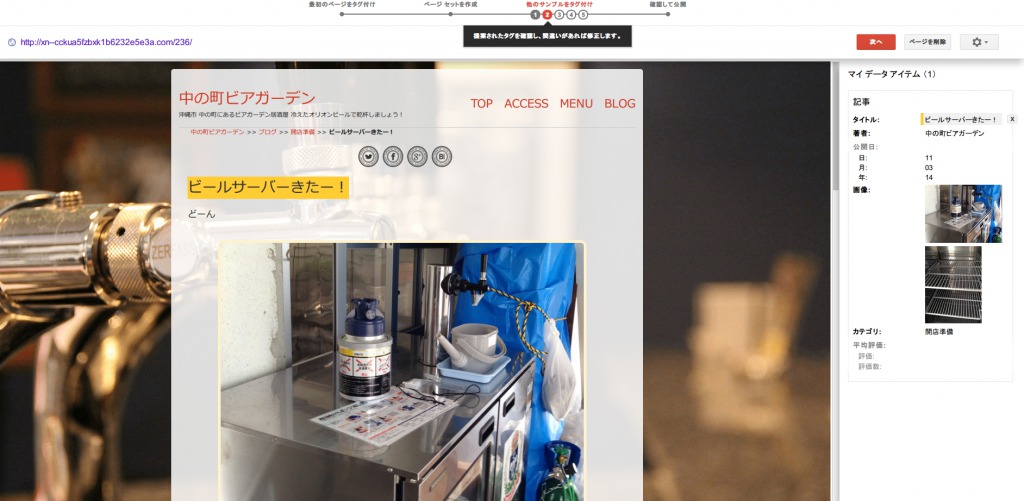
このように右のマイデータアイテムに情報が表示されるようになります。これがgoogleが今後認識していく「構造化」情報となっていくわけです。

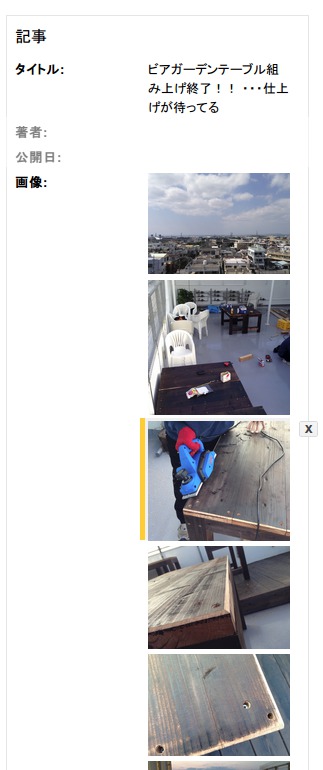
画像もどんどんタグ付けしていきます。

二個ほどタグ付けした時点で、googleが自動的に同じ条件の物を認識してタグ付けしていってくれます。

不必要な物もタグ付けしてしまった場合は、タグの横に出ている「×」をクリックすればタグを外すことができます。

構造化情報を設定し終われば、右上にある完了をクリックしましょう。

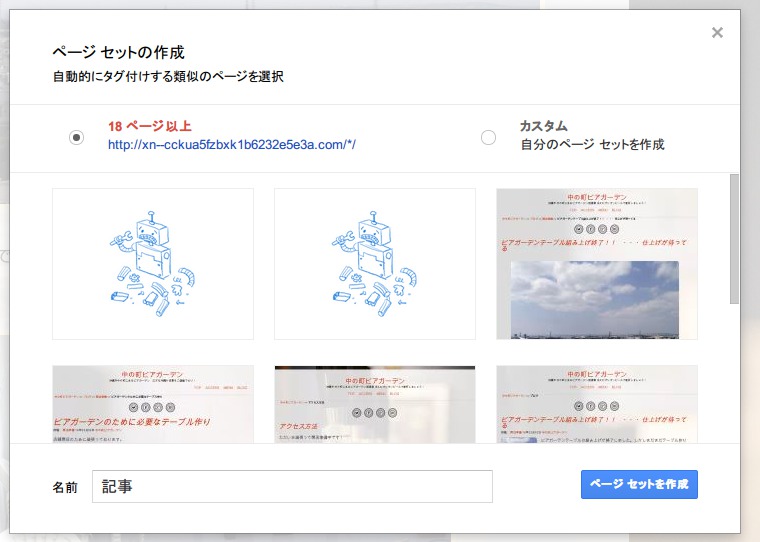
他のページも同様の処理をするかどうかの確認です。今回はこのままページセットを作製してみます。

すると、データハイラターが今後のタグ着けの精度を上げるためにサンプルの収集が始まります。

精度が確実になるまで先程と同じ作業を繰り返します。タグ付けが間違っていた場合はその都度修正していきましょう。

こういったブログ記事一覧のページとかでは良く間違いますのでしっかりと正しい設定をします。

こんな感じ。

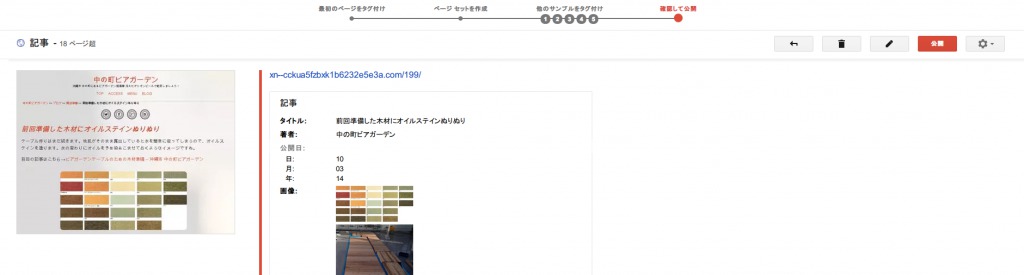
サンプルの確認が済むと最終確認です。無作為に選ばれたページ情報が見れるので、一通り確認して「公開」しましょう。

こういう感じで一覧画面に表示されるようになれば作業終了です。htmlソース弄るよりグッと簡単ですね。
データハイライター、便利です。是非使ってみてくださいね。