後で印刷して自分で読んだりする場合。余計な部分がついてきて無駄に紙を使うのは勿体ないし、そんな不便を万が一見ている人にさせるのは忍びない。
というわけでCSSでささっと掃除します。

今の状況はこんな感じ。
ツイートボタンとかがまあ、邪魔ですが、印刷する分にはこれぐらいどうってことない・・・んですが、ページをめくっていくと。

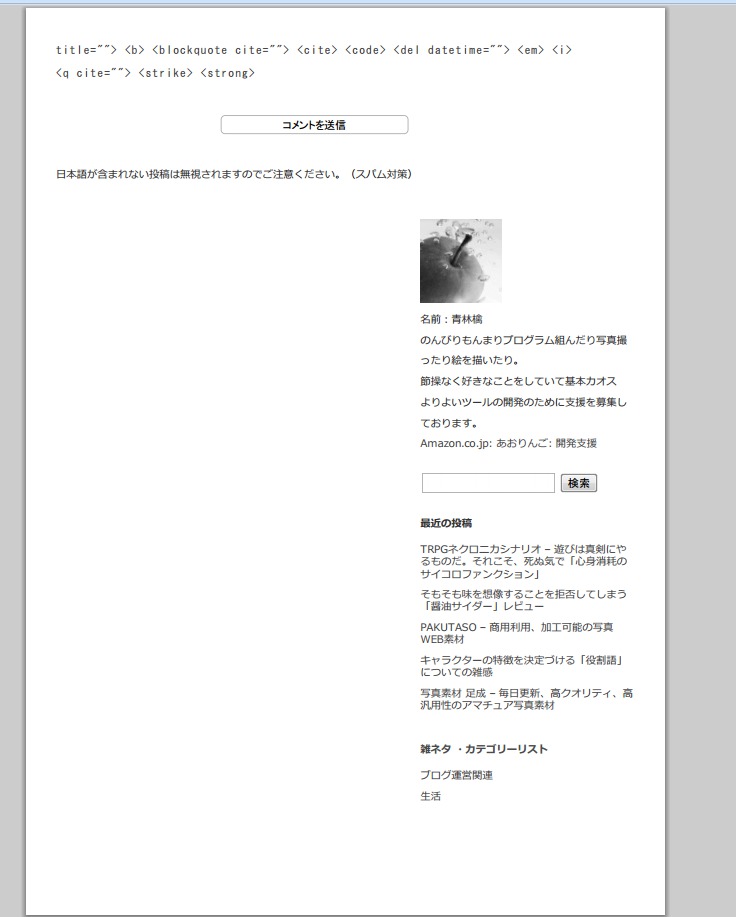
こうなっているわけですよ。邪魔ですよね。ページ、嵩みますよね。
印刷範囲を指定するcssを以下の通り。
@media print{
#head{display:none;}
}
印刷する場合のそれぞれのCSS要素をここで指定してあげれば、かなりキレイになります。


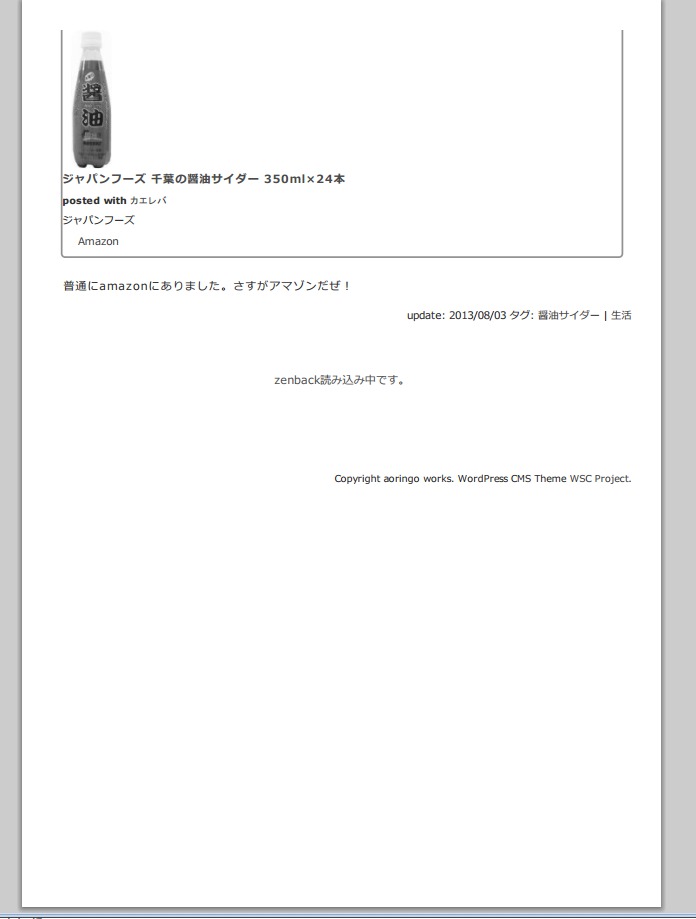
すっきりかっちり。
/*印刷範囲指定*/
@media print{
#zenback_loady{display:none;}
#zenback{display:none;}
#comments{display:none;}
#site-description{display:none;}
.menu{display:none;}
.googlead{display:none;}
#breadcrumb{display:none;}
#side{display:none;}
.social4i{display:none;}
#main{width:100%; float:none;}
}
最終的な形はこういう感じになりました。コメント欄や、広告の表示を消して、メインを全体的に表示できるように。
これで印刷するときも気をつけなくても良くなりましたね。やったぜ!