wordpressのキャッシュ系プラグインは数多ありますが、今回は「WP Super Cache」を導入してみました。設定について調べたい所ですが、探せど探せど詳しい説明が無いので軽くメモっておきます。
キャッシュ系プラグインは便利な反面設定を間違えると思わぬ事故に繋がりますので、「推奨」とついているからと全てをオンにするのは得策ではありません。ましてやそれで「何か不具合が出る」や「購入情報が表示される虚弱性がある」というのはちょっとどうなんでしょう。
簡易、詳細、プリロードだけを書いていくので、それら以外の設定を知りたい人は今回はごめんなさいという事で。
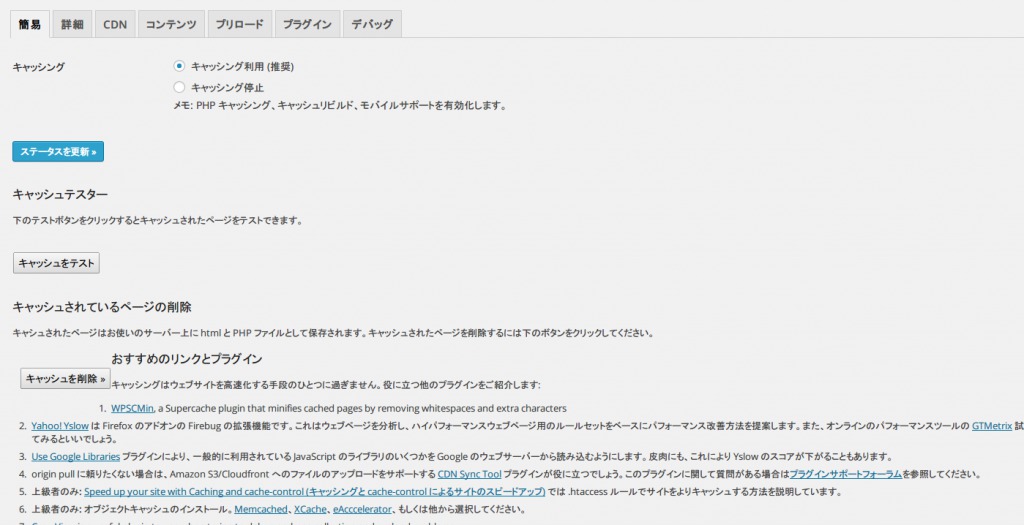
簡易
設定に必要な最初のページです。 キャッシングを使用するかどうか、そして生成されたキャッシュが正しく動作しているかを確認する事ができます。
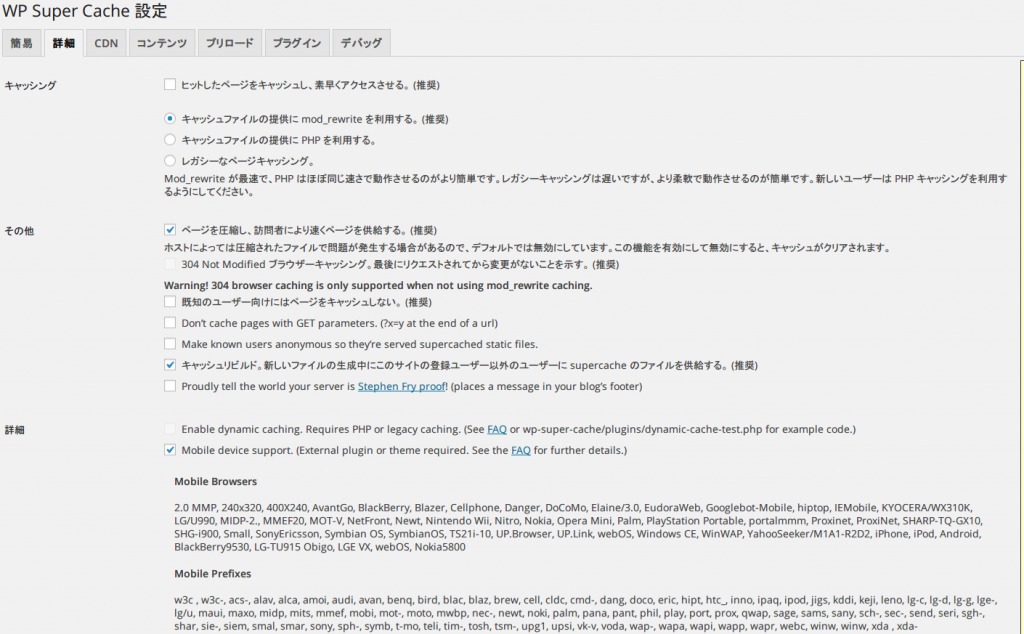
詳細
動作に関しての細かな設定をここで行います。
キャッシング
ヒットしたページをキャッシュし、素早くアクセスさせる。 (推奨)
ページにアクセスした時点で有効期限が切れている、もしくはキャッシュが無い場合はキャッシュを作成し、利用者に見せます。
このチェックをオフにしていると、一番新しいキャッシュを見せます。有効期限が切れている場合、キャッシュは利用せず通常の出力結果を見せるようになります。
キャッシュファイルの提供に mod_rewrite を利用する。 (推奨)
mod_rewriteはリダイレクト機能ですが、おそらくキャッシュした静的ファイルへとクライアント誘導するのだと思われます。サーバーによっては利用できない場合があります。
キャッシュファイルの提供に PHP を利用する。
キャッシュファイルをphp関数によって出力するようになるようです。
レガシーなページキャッシング。
レガシーというのは一般的なファイルキャッシュという意味でしょうか? この中では一番遅いようです。
その他
ページを圧縮し、訪問者により速くページを供給する。 (推奨)
ファイルを圧縮(gzip)?して送信しているようですね。特に理由も無い限りはONにしたほうが良いでしょう。ソースに「<!– Compression = gzip –>」と出るので間違いないかと思われます。
304 Not Modified ブラウザーキャッシング。最後にリクエストされてから変更がないことを示す。 (推奨)
そのページが更新されていない事を伝えます。キャッシュファイルで、元ファイルは更新されていない事を証明するんですかね?
既知 のユーザー向けにはページをキャッシュしない。 (推奨)wordpressにユーザー登録されている(ログインしている)ユーザーにはキャッシュページを表示しないようにします。
Don’t cache pages with GET parameters. (?x=y at the end of a url)
URLにパラメータを含めてきた人へのキャッシュもするかどうか。普通はオフで良いと思います。パラメータを使ってwordpressサイトを作る人は導入を考えても良いかもしれません。検索などのページもキャッシュするのかな?(未検証)
Make known users anonymous so they’re served supercached static files.
ログインしたユーザーがページを表示するとキャッシュを作成します。
オフの場合「<!– Page not cached by WP Super Cache. Check your settings page. Not caching requests by known users. (See Advanced Settings page) –>」
お好みでどうぞ。
キャッシュリビルド。新しいファイルの生成中にこのサイトの登録ユーザー以外のユーザーに supercache のファイルを供給する。 (推奨)
ちょっと意味がよくわからない所ですが、キャッシュを再構築してる間は、supercacheという別途静的ファイルを供給するようにする、という所でしょうか。もしくは通常ページを見せる、かな?推奨とあるのでチェックをつけてた方が良いのかな。謎翻訳すぎて、わざわざ原文を覗いてみましたがわからなかったですぅ。誰か教えて。
追記1:おそらく後述するプリロードしたファイルをユーザに見せ、キャッシュ生成→記事表示ではなく、事前キャッシュ→記事表示&キャッシュ生成とするものだと思われます。
Proudly tell the world your server is Stephen Fry proof! (places a message in your blog’s footer)
フッターに誇らしげなメッセージを表示しちゃうぜ! という事らしいです。感謝の気持ちにどうぞ?
詳細
Enable dynamic caching. Requires PHP or legacy caching. (See FAQ or wp-super-cache/plugins/dynamic-cache-test.php for example code.)
phpもしくはレガシーキャッシュのための動的キャッシュを行うらしいです。FAQもしくはサンプルコードを見ろ、との事のようですね。キャッシュする関数や記述などを細かく設定する事ができるようです。細かなカスタマイズしたい人にはこれは嬉しいですね。
Mobile device support. (External plugin or theme required. See the FAQ for further details.) 携帯デバイスのサポートをするそうです。私のサイトは基本的にレスポンシブデザインで、携帯電話(ガラケー)のサポートは鼻から度外視なので切っています。
Remove UTF8/blog charset support from .htaccess file. Only necessary if you see odd characters or punctuation looks incorrect. Requires rewrite rules update. .htaccessファイルからUTF8 charsetサポート記述を削除します。
Clear all cache files when a post or page is published or updated. ページもしくは記事が、公開もしくは更新された場合に全てのキャッシュを開放(削除)します。
追加のホームページチェック。(非常にまれにホームページのキャッシングを止めることがあります) (推奨) またもや謎翻訳。原文は「Extra homepage checks. (Very occasionally stops homepage caching) (Recommended)」です。余分なホームページチェック・・・という事でしょうか。よくわからないです。推測になるのですが、キャッシュを作成するときに、別ページのキャッシュも作成するのでしょうか。推奨とありますし。
コメントが投稿されたときに該当のページだけリフレッシュする。 これがオフだと、コメントされてもキャッシュが更新されないようです。何故オン推奨じゃないのでしょうか。
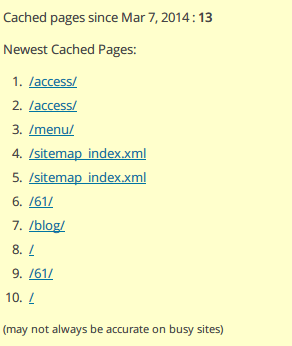
キャッシュされた最新のページを一覧表示する。 キャッシュファイルを一覧で見る事ができるようです。設定を変更した場合などに動作確認がしやすくていいですね。
・・・しかしもうちょっと情報が欲しいかもw
荒削りなファイルロック。おそらく必要ないですが、使用しているサーバーが非力な場合には役に立つかもしれません。警告 ! まれにですがサーバーを止めてしまうことがあります ! キャッシュファイルをロックするんですかね。非力なサーバーで、同じキャッシュファイルを同時に生成しようとした場合などのエラーを回避できるのだと思います。サーバーを止めてしまうという文章ですが・・・。
遅延 init。WordPress が読み込んだ後にキャッシュされたファイルを表示します。レガシーモードで有益です。
キャッシュファイルの保存にオブジェクトキャッシュを使用する。 (実験的) DO NOT CACHE PAGE secret key: hogehoge ファイルキャッシュではなくオブジェクトキャッシュを利用する設定ですね。キャッシュをしないページにはシークレットキーを表示しろとの事です。
有効時間とガーベージコレクション
Cache Timeout キャッシュの有効時間を設定します。この時間の間はそのキャッシュを利用し続けます。ページ更新頻度と相談して設定してください。秒設定ですね。一時間=3600 一日=86400 一週間=604800 参考にどうぞ。
Scheduler キャッシュを削除するタイマーを設定するスケジューラ。キャッシュファイルが有効期限を過ぎると、すぐに削除されるわけではなくこのタイマーによって捨てられます。例えば大規模なサイトだと60秒でキャッシュを設定しつつ、90秒でこのタイマーを設定する必要があるようです。デフォルトでは一週間周期で削除するようですね。サイト規模に合わせて決めて下さい。また、キャッシュファイルを削除しない場合はタイマーを0秒に合わせて下さい、とのことです。
スケジュールの予定時間も表示してくれるのでとっても親切。
受け付けるファイル名と除外する URI
チェックをつけた項目はキャッシュしません。「検索」は大体毎回内容が異なると思いますのでチェックをつけてて良いかと思います。あとは運用しながら「記事を書いても○○ページは更新されないな」といった場合につけていけばいいかなと思います。
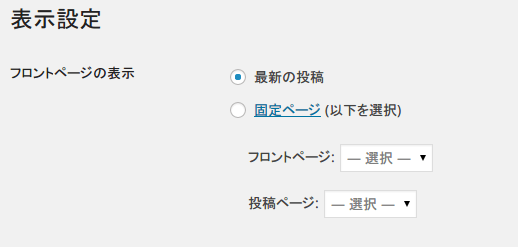
フロントページとホームページはちょっと違うので注意が必要です。フロントページとは「hoghog.com/」で表示される場所ですね。ホームページは「hoghog.com/」と「記事一覧」が表示されるページです。大抵の場合は記事一覧とhoghog.com/は同一なので問題ありませんが、固定ページをトップに表示していたりする場合は注意が必要ですよ。
あとはファイルパターンですね。サイトによって細かく設定する場合もあるかもしれません。
上で指定した除外文字列にマッチしてもキャッシュするファイル名をここに追加してください。 地味に重要です。これらをキャッシュしないけれど、この条件に当てはまるこれらはキャッシュを作成する。という場合に設定しますよ。
除外するユーザーエージェント
スマフォ専用のcssなどを用意している場合はこちらでスマフォのユーザーエージェントを設定します。また、googleなどのクローラーがやってきた場合、それらのアクセスでキャッシュを一気に作っては負担が大きいので除外した方が良いでしょう。デフォルトではbot類のユーザーエージェントが入っています。
ロックダウン
いきなり大量がアクセスが来た時のための設定のようですね。有無を言わさず静的ファイルを見せるようです。基本的には無効にしていた方が良いかと思われます。
Lockdown | IT用語辞典 | 大塚商会
ダイレクトキャッシュファイル
特定のアドレスだけを指定キャッシュしてしまう設定・・・かな? 巨大なトラフィックが来た時に~とあるので、おそらくページを丸々静的ファイルに書き出しちゃうのだと思われます。
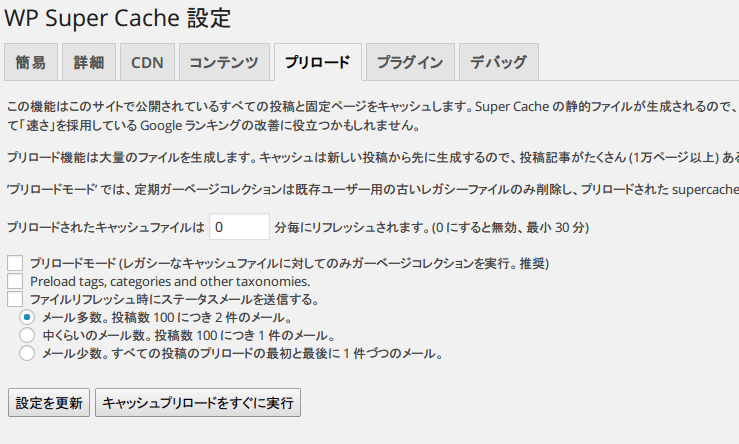
プリロード
予めキャッシュファイルを用意しておき、botなどにはこのキャッシュを見せるようです。「Super Cache の静的ファイル」とあるので、先の「詳細」で設定したユーザー閲覧で生成されたキャッシュとは別のファイルを作っておき、botなどがやってきてキャッシュが作成されてなかった場合はwordpressによる素の表示ではなくこのファイルを見せるようですね。なるほど。
こちらの時間を「一週間」として、通常キャッシュの有効期限を「一日」とかにするのは良い感じに動作するのではないでしょうか。
当然のことながら、単純計算キャッシュファイルを二倍くらい使うのでは無いかと予想します。
プリロードされたキャッシュファイルは 分毎にリフレッシュされます。(0 にすると無効、最小 30 分) プリロードする場合はこちらを30分以上に設定しましょう。
プリロードモード (レガシーなキャッシュファイルに対してのみガーベージコレクションを実行。推奨)
Preload tags, categories and other taxonomies. タグやカテゴリーなどのタクソノミーページもプリロードします。
ファイルリフレッシュ時にステータスメールを送信する。 メールで状況を報告してくれます。