
最近wordpress記事が多いですね。プラグインはどれもこれも特徴があって、入れたくなるものですが、あまり入れすぎるとセキュリティ、ページ表示速度に影響が出てきます。
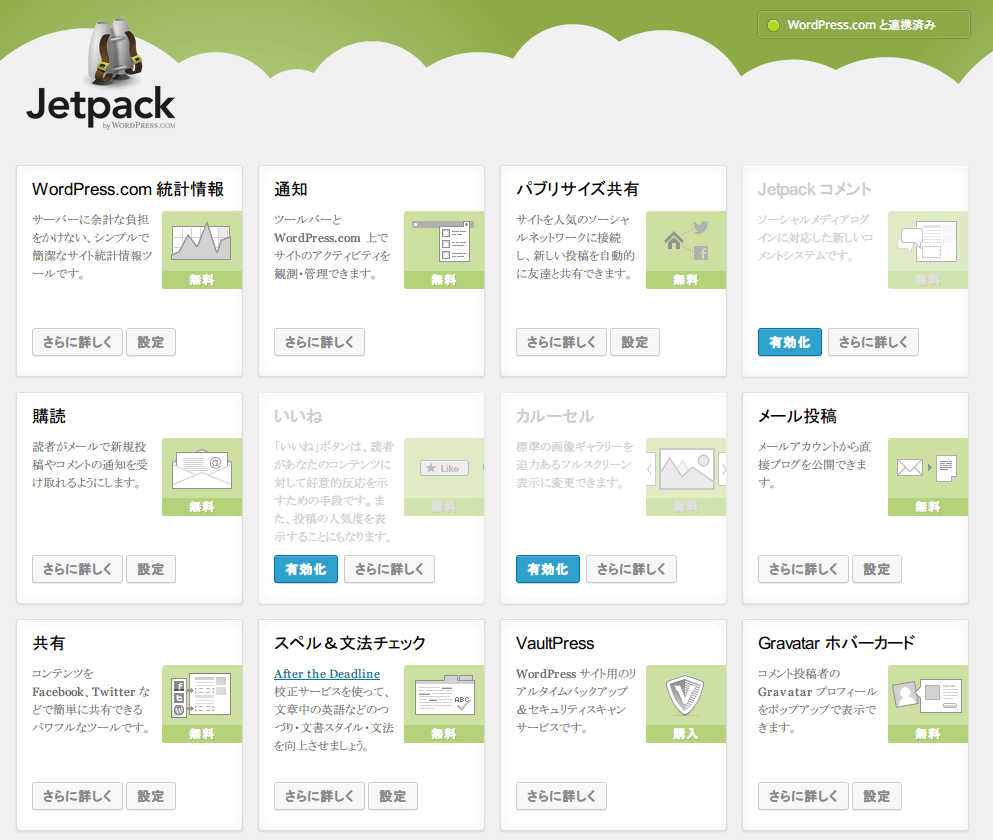
jetpackはwordpressから直接提供されているプラグインで、色々な機能がセットになっています。
無料で出来る設定で、特に使えそうな機能をリストアップしてみます。
- 投稿をSNS(Facebook・Twitter・Tumblr・Yahoo!・Linkedin)に通知する
- 低負荷でシンプルなサイト統計情報
- いいねボタン
- 強化された検索フォーム
- コンタクトフォーム
- ウィジェット表示設定をポスト、ページなどで変更する
- youtubeなどの動画ウィンドウをショートコードで読み込む
- WP.meドメインの短縮アドレス
- サイトをモバイルサイト用に自動で最適化
- カスタムCSS
- markdown記述
- 追加ウィジェット(ツイッタータイムラインやRSS一覧など)
- 無限スクロール
- CDN
- 投稿を各種検索エンジンなどに共有
- 動画アップロード機能
これらの機能が全て無料で使うことが出来るようになります!! ヒャッホウ!
その中でも特に御世話になっているCDNとサイト統計を軽く説明しましょう。
有効化するだけ、速CDN!

CDNとは、画像やJSファイル等をクラウド上に置いておいて、負荷を分散する手法です。cloudfireが最近流行りましたよね。噂によると爆速、というのは聞いては居たのですが、設定が面倒くさかったんですね・・・(遠くを見る目)。
jetpackなら、有効化ボタンを押すだけで速適応ですよ。それだけ。鼻血が出る簡単さですね。
実際、サイトの表示速度は0.5秒ほど早くなりました。ありがたやありがたや。
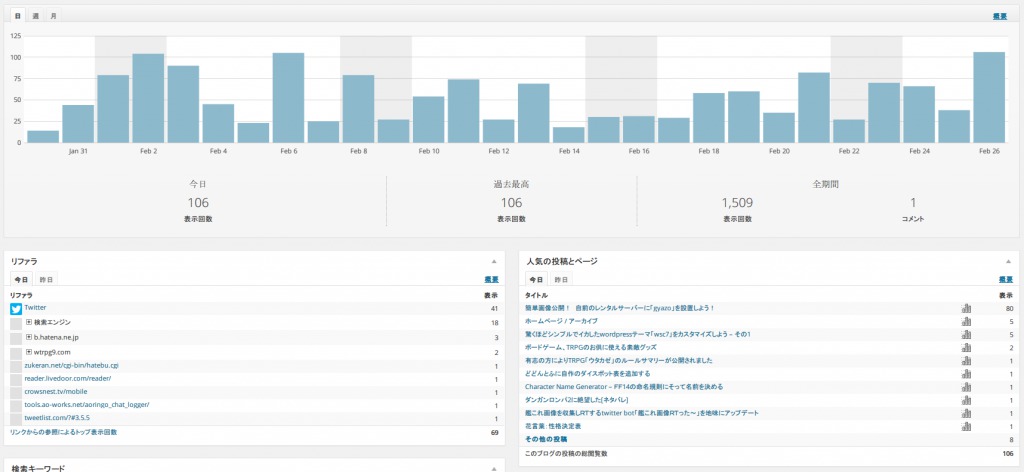
最低限の数字は見れる統計機能

さて、色々な情報がダダ漏れですが。良いんです。こんな弱小ブログのアクセス数なんて。ふへへ。
リファラ、人気記事、検索キーワードとある程度の情報が見れます。もっと詳しい情報はどうせグーグルアナリスクで見ればいいんですよ。こんくらいで十分です。wordpress上で見れるという事が重要ですよね。これがjetpackというプラグイン一個でまかなえるのだから素敵すぎて鼻血が出ます。

サイト閲覧中でも、上の帯でその日の統計が見れます。これまた素敵。チラチラ見ちゃう。素敵すぎる。
プラグインが多すぎてお悩みの方、jetpack、是非いれてみてくださいな!