wordpressのカテゴリー設定は、拘ると少し設定できる情報が少ないです。
せめてカテゴリーの名前と、カテゴリーページで表示するタイトルは別々に設定できればなあと思ってました。
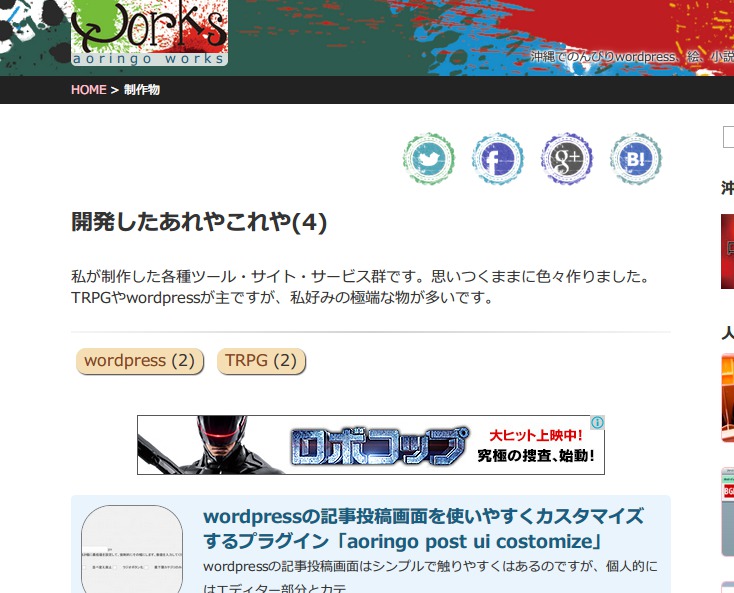
こんな感じで、タイトル見出しだけ表示を変えたいわけです(本来ならここは【制作物】というカテゴリー名が入る所)
そういうわけで、カテゴリー情報に追加設定ができるようにしちゃいましょう。
基本的な方法はこちら→WordPressのカテゴリーにカスタムフィールドを追加する | webOpixel 参考になりましたありがとうございます。
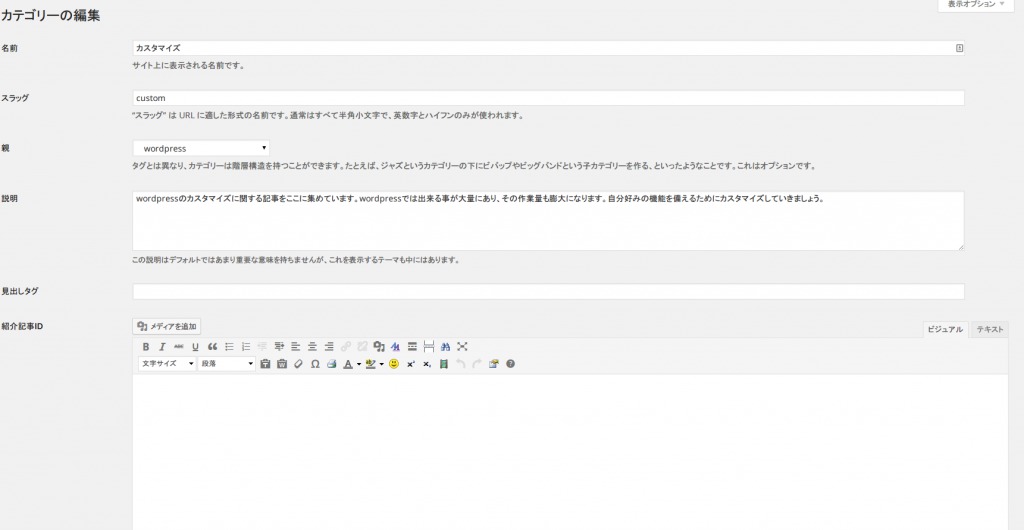
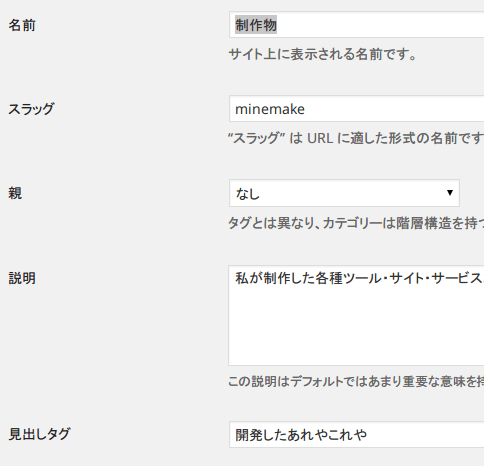
カテゴリー設定画面に入力項目を追加する
/**
* カテゴリー編集画面に項目を追加する
*/
add_action('edit_category_form_fields', 'extra_category_fields');
function extra_category_fields($tag) {
$t_id = $tag->term_id;
$cat_meta = get_option("cat_meta_data");
?>
<tr class="form-field">
<th>見出しタグ</th>
<td><input type="text" name="cat_meta_data" value="<?php echo esc_html($cat_meta[$t_id]) ?>"/></td>
</tr>
<?php
}
「get_option(“cat_meta_data”)」で情報を読み出し、実際にinputのvalueに埋め込んでます。参考元では情報を一つずつ収納してましたが、それだとカテゴリーに一つ項目が増えるので、全てまとめてarrayにして収納するようにしています。
カテゴリー情報を保存する
//カテゴリー保存コード
add_action('edited_term', 'save_extra_category_fileds');
function save_extra_category_fileds($term_id) {
if(isset($_POST['cat_meta_data'])) {
$t_id = $term_id;
$cat_meta_array = get_option("cat_meta_data");
$cat_meta_array[$t_id] = $_POST['cat_meta_data'];
update_option("cat_meta_data", $cat_meta_array);
}
}
カテゴリーが保存されるタイミングで情報を「cat_meta_data」に収納しています。これでcat_meta_dataには各カテゴリーの「見出しタグ」情報が追加されていきます。
カテゴリーページに表示する
テーマの「category.php」を開きます。大抵の場合見出しタグには「<?php single_cat_title(); ?>」があると思います。
<?php
$cat = get_category($cat);
$cat_meta = get_option("cat_meta_data")[$cat->term_id];
?>
<h1 class="pageTitle"><?php echo isset($cat_meta) ? $cat_meta : single_cat_title(); ?></h1>
まず$cat_dataにカテゴリー情報を読み込ませ、$cat_metaに「get_option(“cat_meta_data”)[$cat_data->term_id];」で先程設定したカテゴリー見出しタグ情報を収納します。
あとはh1の中でカテゴリー見出しタグ情報が設定されているかどうかを確認し、カテゴリー名かカテゴリー見出しタグのどちらかを出力します。