wordpressのカテゴリー、上手に使えていますか?
大量のカテゴリーを抱えていると、これが中々どうして大変になってくるんですよね。というわけで修正していきましょう。
メタボックスの大きさを変更する
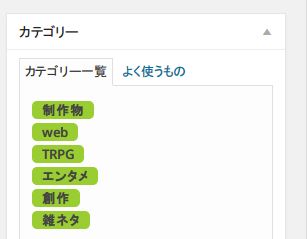
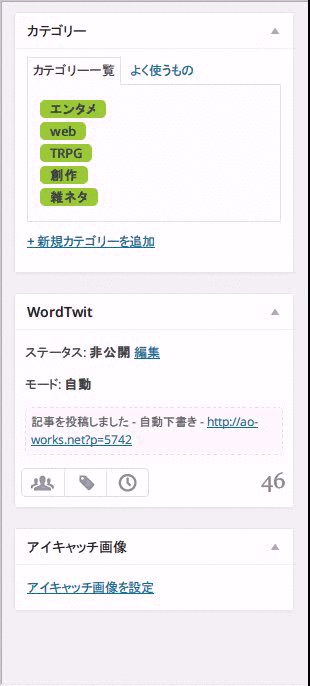
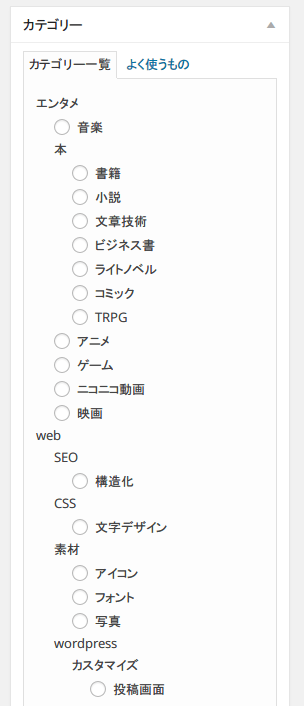
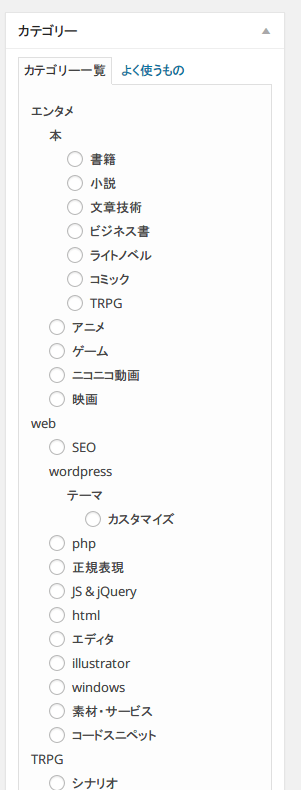
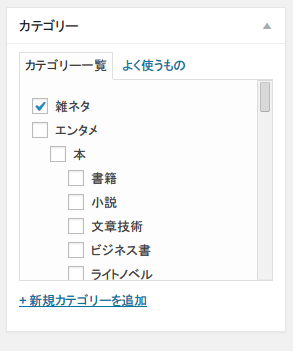
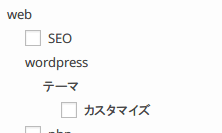
デフォルトのカテゴリーメタボックスはこんな感じですよね。

小さいです。スクロールバーが凄く狭くなっているのがわかります。新しい記事を投稿するたびに、ここからお目当てのカテゴリーを探すのが大変なんです!!!
function post_output_css() {
$pt = get_post_type();
if($pt == 'post') { //投稿の場合はpost
?>
<style type="text/css">
div#categorydiv{/*メタボックス自体*/
height:auto;/*の高さ指定を解除*/
}
div#category-all{/*カテゴリーのリスト*/
max-height:none;/*高さ上限を解除*/
height:auto;/*高さ指定を解除*/
}
</style>
<?php
}
}
add_action('admin_head', 'post_output_css');
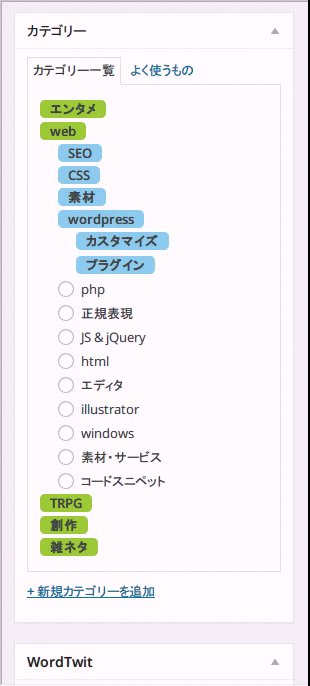
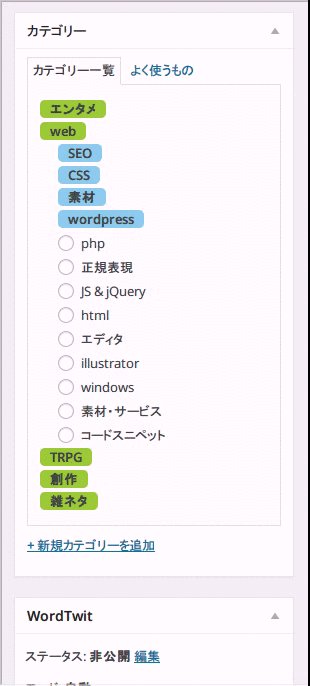
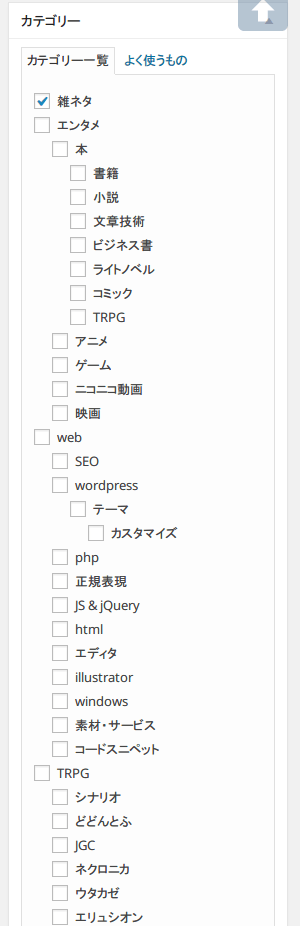
というわけで、エディター画面にcss記述を追加してカテゴリーメタボックスをスクロール無しの全表示にしちゃいました。好みの長さがある場合は「div#category-all」のheightに数字を指定すればその長さになってくれますよ。

うわー快適ー。
親カテゴリを選択できなくする
私のブログでは親カテゴリを記事に設定しないようにしています。好みの問題でもありますけれども。

ただ、デフォルトだと親カテゴリも選択できちゃうんですよね。地味にうざったいのでここを変更しましょう。
参考したのはこちら→解決!WordPress投稿画面のカテゴリーをカスタマイズする方法 | 株式会社LIG
jqueryでむりやりとかもあるようですが、個人的にはこちらの方がカスタマイズしやすいのでこの方法をとりますよ。ただ、参考元のものをそのまま利用すると、一番親のカテゴリーのみボタンが非表示になります。

私としては子を持ってるカテゴリーを全てボタン非表示にしたいんですよね。
というわけでちょこっと改造。
class Danda_Category_Checklist extends Walker_Category_Checklist {
function start_el(&$output, $category, $depth, $args, $id = 0) {
extract($args);
if(empty($taxonomy))
$taxonomy = 'category';
if($taxonomy == 'category')
$name = 'post_category';
else
$name = 'tax_input[' . $taxonomy . ']';
$class = in_array($category->term_id, $popular_cats) ? ' class="popular-category"' : '';
//親カテゴリの時はチェックボックス表示しない
// print_r($category);
$cat_child = get_category_children($category->term_id);
if($cat_child !== "") {
$output .= "n<li id='{$taxonomy}-{$category->term_id}'$class>" . '<label class="selectit">' . esc_html(apply_filters('the_category', $category->name)) . '</label>';
} else {
$output .= "n<li id='{$taxonomy}-{$category->term_id}'$class>" . '<label class="selectit"><input value="' . $category->term_id . '" type="checkbox" name="' . $name . '[]" id="in-' . $taxonomy . '-' . $category->term_id . '"' . checked(in_array($category->term_id, $selected_cats), true, false) . disabled(empty($args['disabled']), false, false) . ' /> ' . esc_html(apply_filters('the_category', $category->name)) . '</label>';
}
}
}
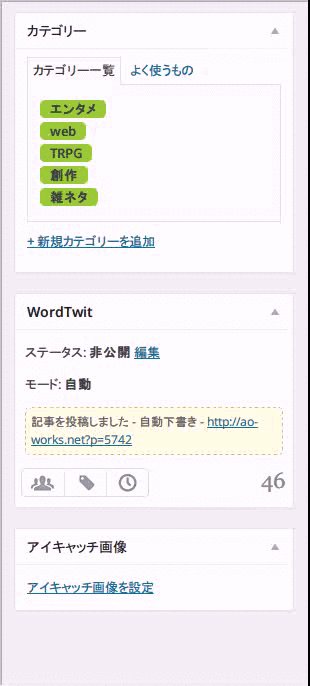
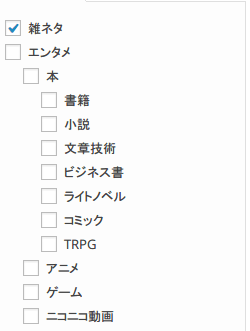
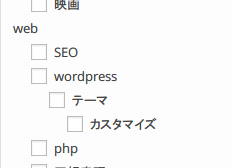
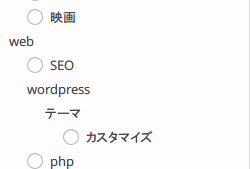
「get_category_children($category->term_id)」にて子カテゴリーを取得して、もしも空なら(子カテゴリーが無ければ)ボタンを表示するようにします。

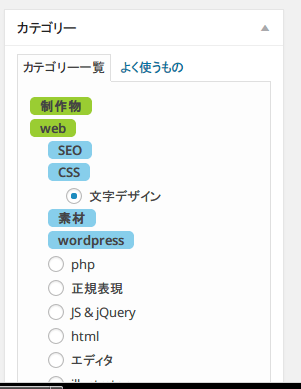
カテゴリー選択をラジオボタンに
さらに先程の参考元にならい、チェックボックスをラジオボタンに変更します。これによりカテゴリーの複数設定が回避できますね。
最終的なコードは下記になります。
class Danda_Category_Checklist extends Walker_Category_Checklist {
function start_el(&$output, $category, $depth, $args, $id = 0) {
extract($args);
if(empty($taxonomy))
$taxonomy = 'category';
if($taxonomy == 'category')
$name = 'post_category';
else
$name = 'tax_input[' . $taxonomy . ']';
$class = in_array($category->term_id, $popular_cats) ? ' class="popular-category"' : '';
//親カテゴリの時はチェックボックス表示しない
// print_r($category);
$cat_child = get_category_children($category->term_id);
if($cat_child !== "") {
$output .= "n<li id='{$taxonomy}-{$category->term_id}'$class>" . '<label class="selectit">' . esc_html(apply_filters('the_category', $category->name)) . '</label>';
} else {
$output .= "n<li id='{$taxonomy}-{$category->term_id}'$class>" . '<label class="selectit"><input value="' . $category->term_id . '" type="radio" name="' . $name . '[]" id="in-' . $taxonomy . '-' . $category->term_id . '"' . checked(in_array($category->term_id, $selected_cats), true, false) . disabled(empty($args['disabled']), false, false) . ' /> ' . esc_html(apply_filters('the_category', $category->name)) . '</label>';
}
}
}

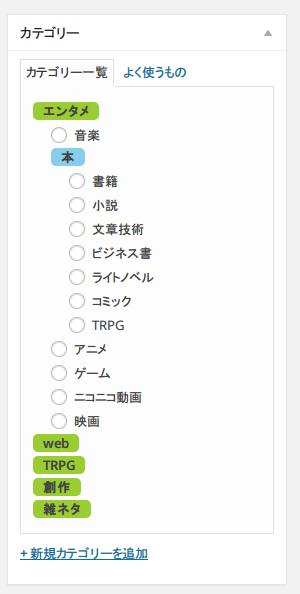
これで快適に記事へとカテゴリー設定ができるようになりますね!
ついでに開閉式にしちゃいますか?→wordpress記事投稿画面のカテゴリー一覧を開閉式にする » aoringo works