Free High Resolution Textures – Lost and Taken
テクスチャ配布ページは上部メニューの「gallary」より。

大量のカテゴリから画像を探せます。

商用利用可なのが嬉しいですね。
webに関する記事をまとめています。phpやwordpressが主。htmlやcssもやってます。
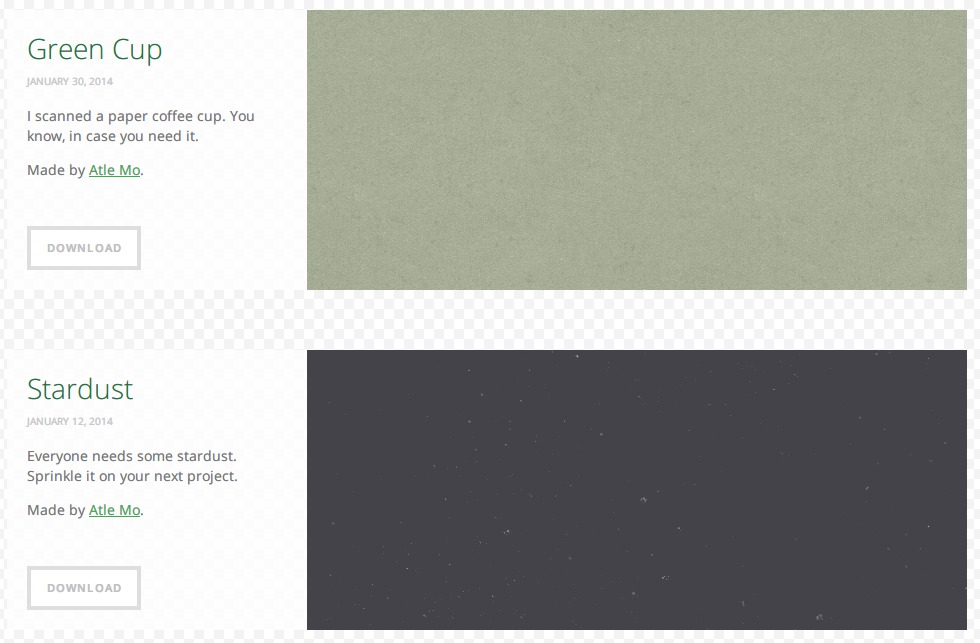
Free High Resolution Textures – Lost and Taken
テクスチャ配布ページは上部メニューの「gallary」より。

大量のカテゴリから画像を探せます。

商用利用可なのが嬉しいですね。

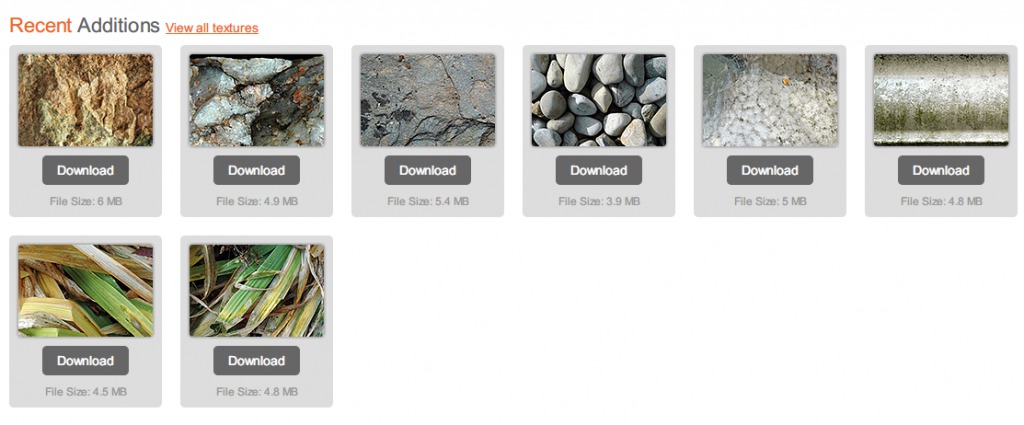
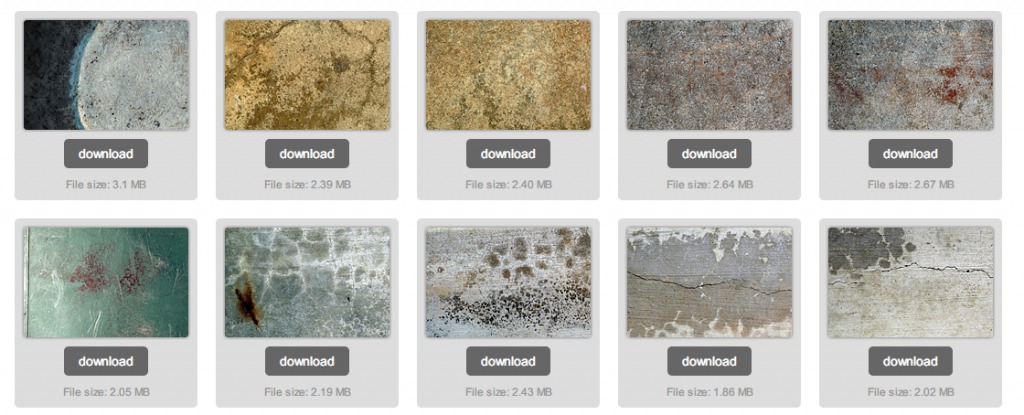
Free Textures from TextureKing
タグにて画像を検索する事が出来、イメージにピッタリのテクスチャを見つけることが出来ます。

高解像度なのでフォトショップでも利用しやすいですね。
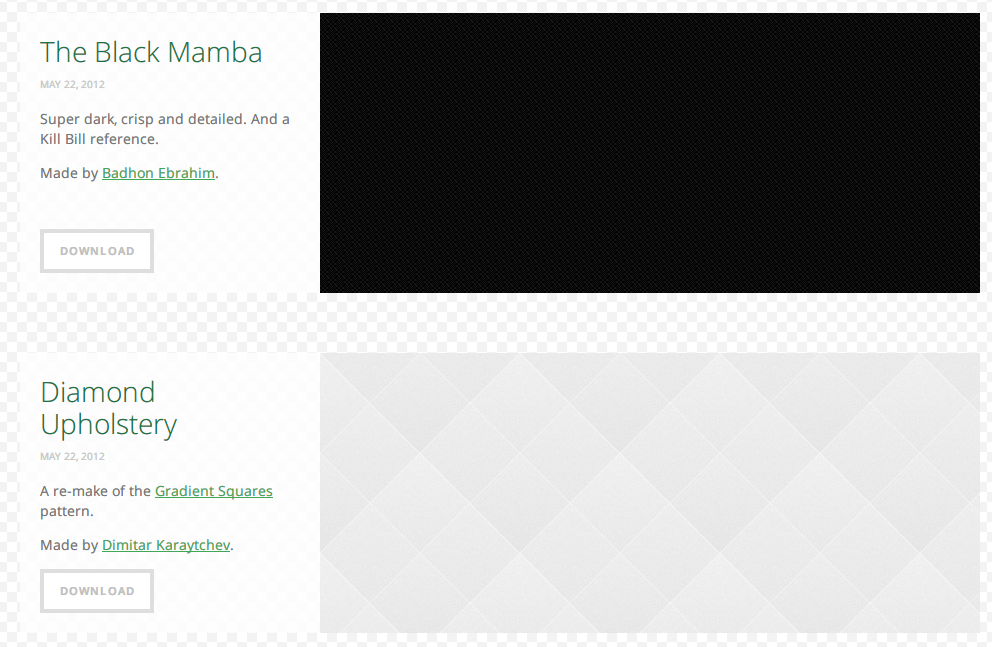
Subtle Patterns | Free textures for your next web project.
ポップで扱いやすい背景画像が大量にあります。
色味も基本的に落ち着いていて、どんなサイトにも合うかと思います。その場で背景をすぐ試せるのも良い感じです。
無料商用化で利用できます。



FitText – A plugin for inflating web type
文字列の操作はとても難しく、それらを自動化してくれるのは大変助かりますね。
ウインドウのサイズに合わせて文字サイズや文字間のサイズを調整してくれるのですが、動作が自然で素敵です。
色々な所で利用できすおなのでメモしておきます。
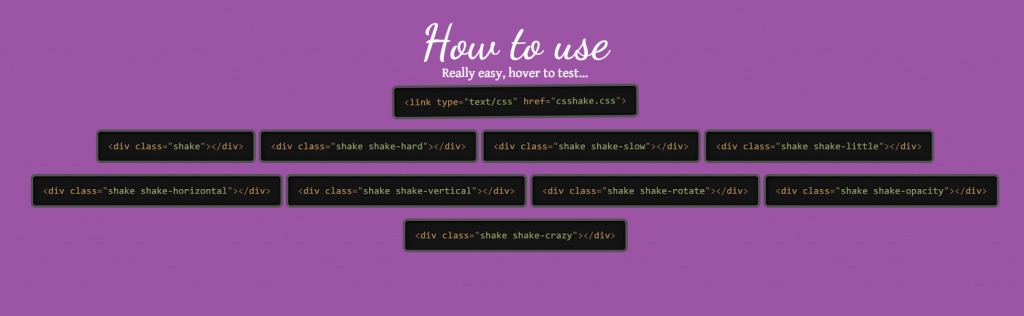
要素を簡単に振るわせる事が出来ます。

色々な振るわせ方があり楽しいです。特に「crazy shake」はもう壊れそうなくらい震えますw

実装も簡単ですね。
jQueryやphpなどの知識がなくても導入できるので、サイトのちょっとしたアクセントにいかがでしょうか。
わりと色々な所にアクセントとして利用することが増えてきていたので、ここらでテキストにエフェクトやアニメーションを追加するjQueryプラグインをまとめて置こうと思います。選択肢を持っておくと、ページ製作も効率良く進める事が出来ますね。

Textualizer | K. Risk – JavaScript Refined
テキストをフィードインで入れ替えながら表示させる事ができます。表示させる文字列の中に「前に使用した文字」が含まれていれば、それは消さずにスライドさせて次の文章を表示させます。ちょっと分かりづらいですがリンク先のデモを見てもらえれば分かるかと思います。
指定したテキストにcss3のアニメーションを指定する事が出来ます。豊富なオプションがあり、待ち時間やエフェクトの切り替えなど、かなり細かく設定できるのが特徴です。
文字列の指定した部分がくるっと入れ替わります。シンプルで控えめ。簡単に実装でき、待機やアニメーションの時間を設定する事が出来ます。githubはこちら→jdan/dynamo.js · GitHub

Shuffle Letters Effect: a jQuery Plugin | Tutorialzine
文字列をシャッフルさせながら表示します。文字の入れ替えも可能。デモを見てみるとどういうことか良く分かるかと思います。→Shuffle Text Effect with jQuery | Tutorialzine Demo
色々と使い道がありそうですね。

Text Opening Sequence with CSS Animations | Codrops
まさにこれから映画が始まるのか? と思えるほど重厚な雰囲気を出せるjQueryプラグインです。凄いんですけれども、使い道に困りそうですw

Sliding Letters with jQuery | Codrops
テキストをマウスオーバーすると、スライドするような感じでかわいらしくアニメーションします。太めの文字で動作させると良い感じでは無いでしょうか。デモでどういった動作をするかがわかります→Sliding Letters with jQuery

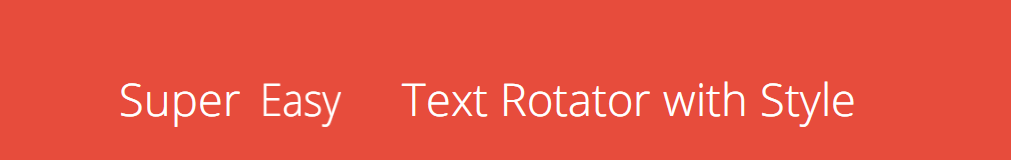
peachananr/simple-text-rotator · GitHub
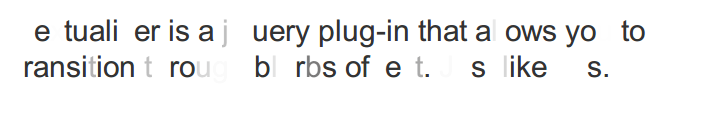
文字列の一部をシンプルなエフェクトとともに入れ替える事が出来ます。色々なエフェクトが容易されておりたのしげです。デモで動作を確認してみてください→jQuery Super Easy Text Rotator by Pete R. | The Pete Design

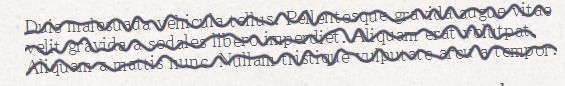
Squiggle
テキストの取り消し線をぐにゃぐにゃした手書き風で表現してくれます。かなり特殊で面白いですね。
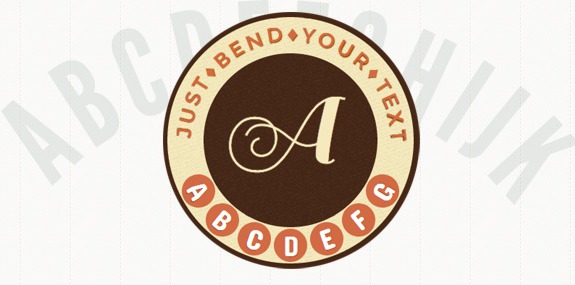
テキストを指定された図形に合わせて整形して表示してくれます。インパクト大きいですね。

Arctext.js – Curving Text with CSS3 and jQuery | Codrops
色々な使い道が出来そうです。色々なレイアウトに使う事ができそうです。
テキストをタイプしながらというイメージでアニメーションさせたり、文字をランダムに入れ替えながら表示させたりと様々な表現ができるようです。シンプルな分色々な所に使えそうですね。

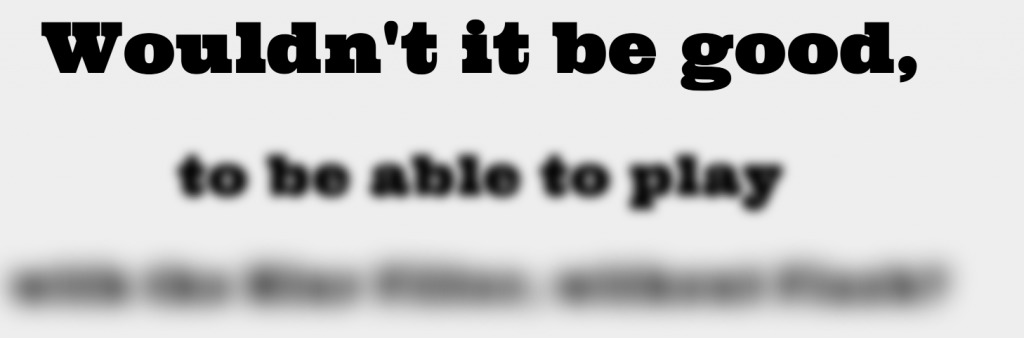
ottonascarella/textblur · GitHub
ブラーでボカしたような感じからアニメーションしてくっきりと文字列が表示されるようにアニメーションします。デモ→TextBlur – a jQuery Plugin

どうみてもこれはエロg・・・げほんごほん。
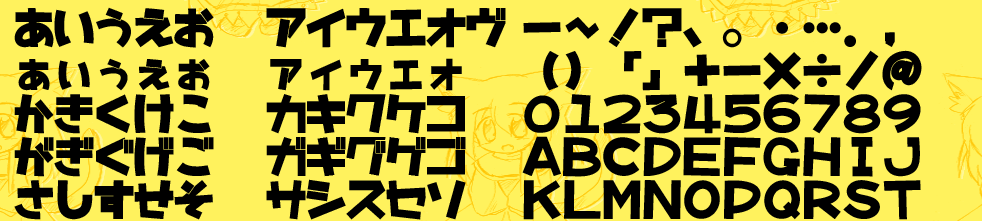
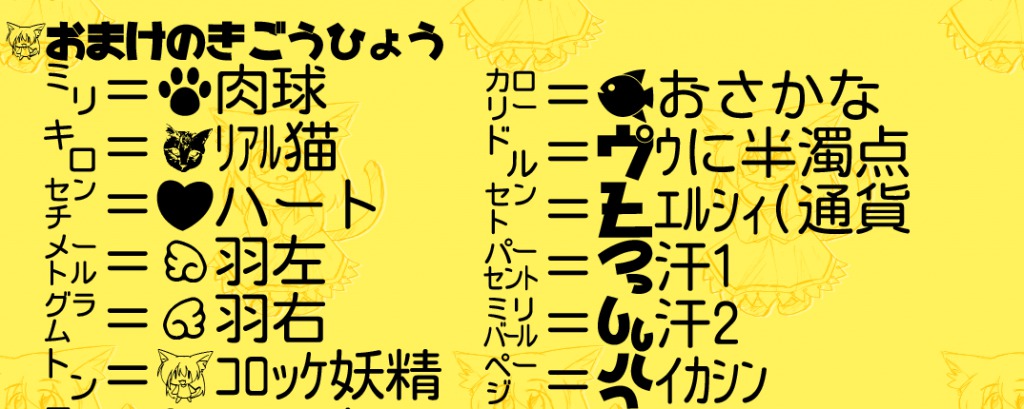
ポップかわいい商用で利用可能な日本語フリーフォント「はらませにゃんこ」がリリースされました。角張りつつも大きく見やすい文字が嬉しいですね。

特殊な記号つき。かわいい。
利用する場合にはいくつかの禁止事項もありますが、かなり自由に使えます。是非ともゲットしておきましょう!

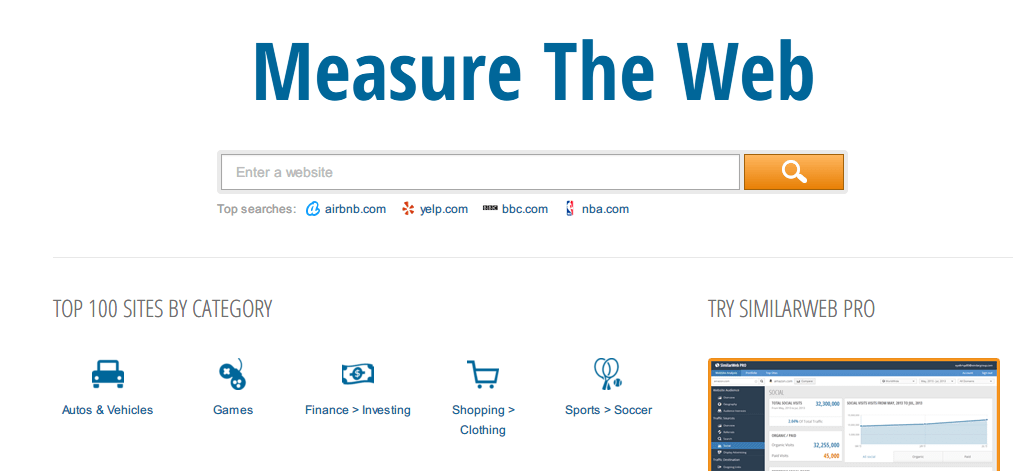
SimilarWeb – Free & Advanced Web Analytics Tool
サイトを運営していると、他人のサイトにどれだけのアクセスがあるのか気になる物です。このサービスでは、かなりの情報を得る事ができて楽しいです。そういうわけで、他人のサイトをアクセス解析してみましょう。
解説と共にご紹介。

利用するにはアドレスを入力するだけです。
入力したのは→niconicoです。ニコニコ動画にどういった人が来るのか見てみましょう。

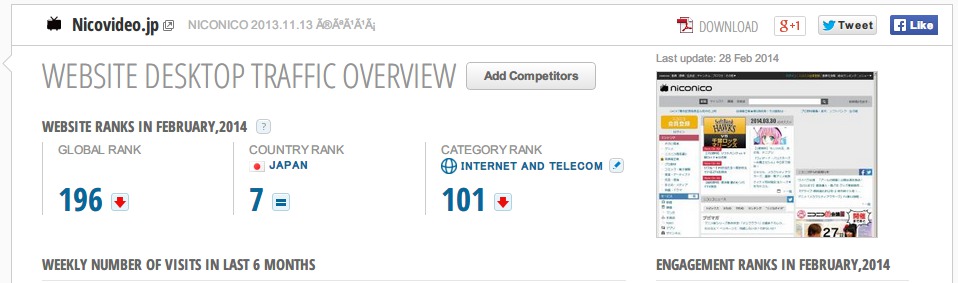
まず大まかなランクが表示されます。世界で196位、日本で7位! 流石・・・。

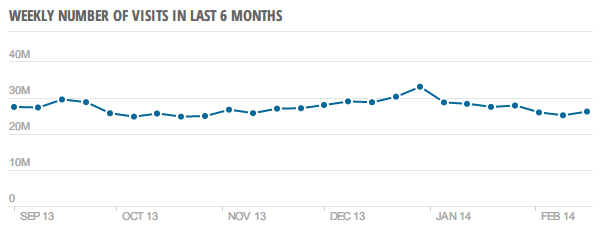
一週間のアクセス数です。「M」というのはミリオンで百万なので、「3千万」アクセスがあるようです。え? これまじ?

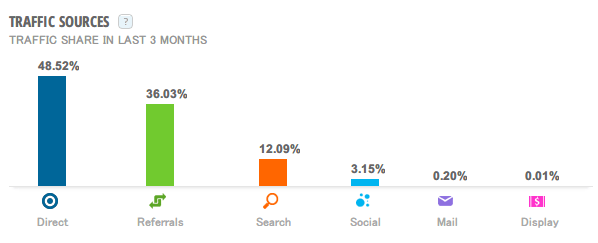
流入です。左四つが特に大事でしょうか。ダイレクトはお気に入りや流入元が不明な物です。リファラはリンクなどから飛んできた物。サーチは検索。ソーシャルはtwitterやフェイスブックから来たものです。

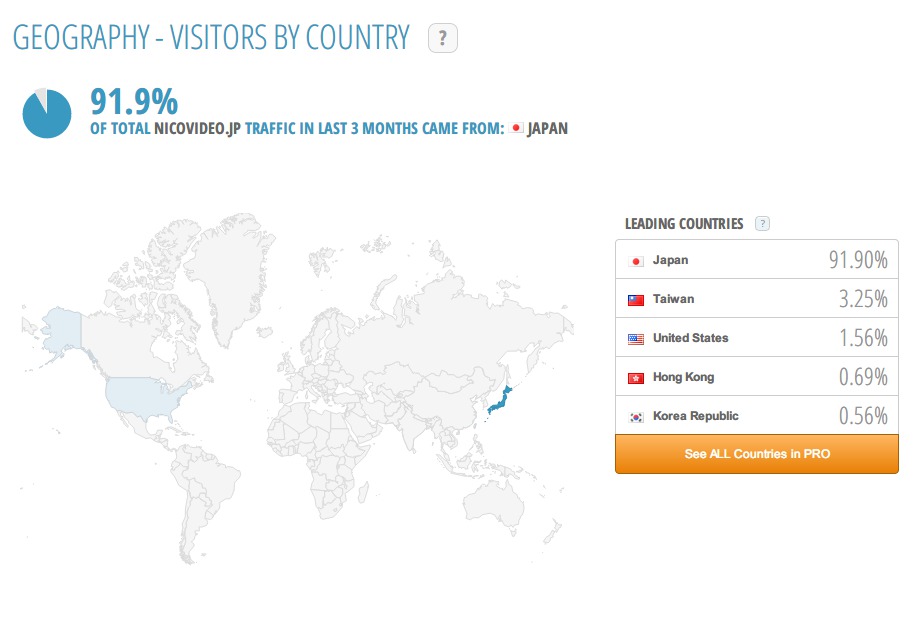
全世界のどこから来たのかも確認できます。わりと世界中で利用されている印象があります。台湾つよいw

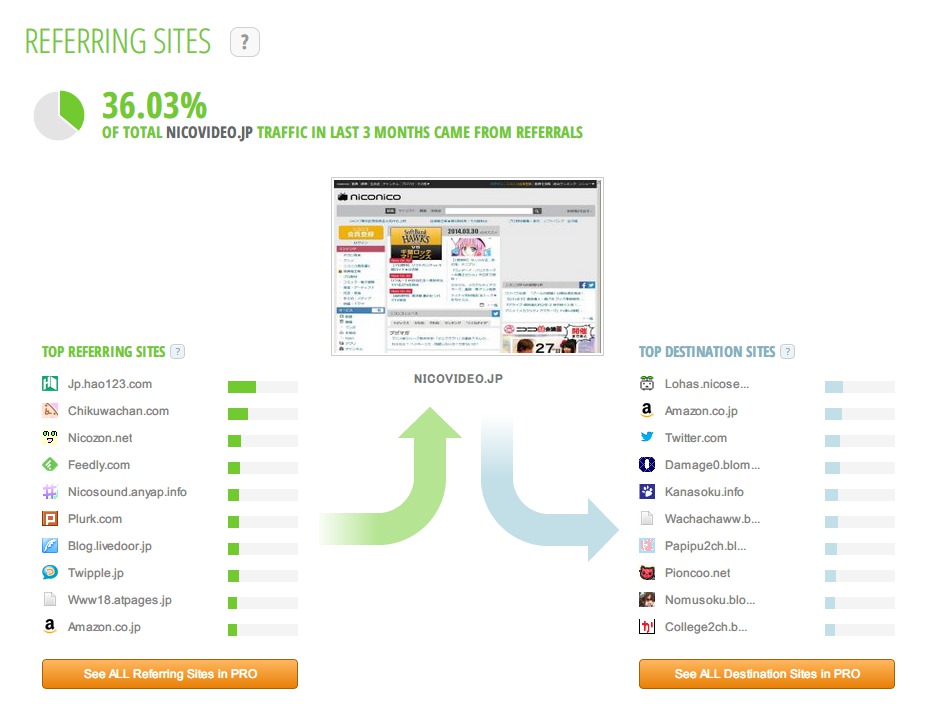
個人的にはこれが一番嬉しいです。どこからきて、何処へ行くのか? 大まかな数字が分かります。そのサイトがどこに依存しているのかがわかりますよ。

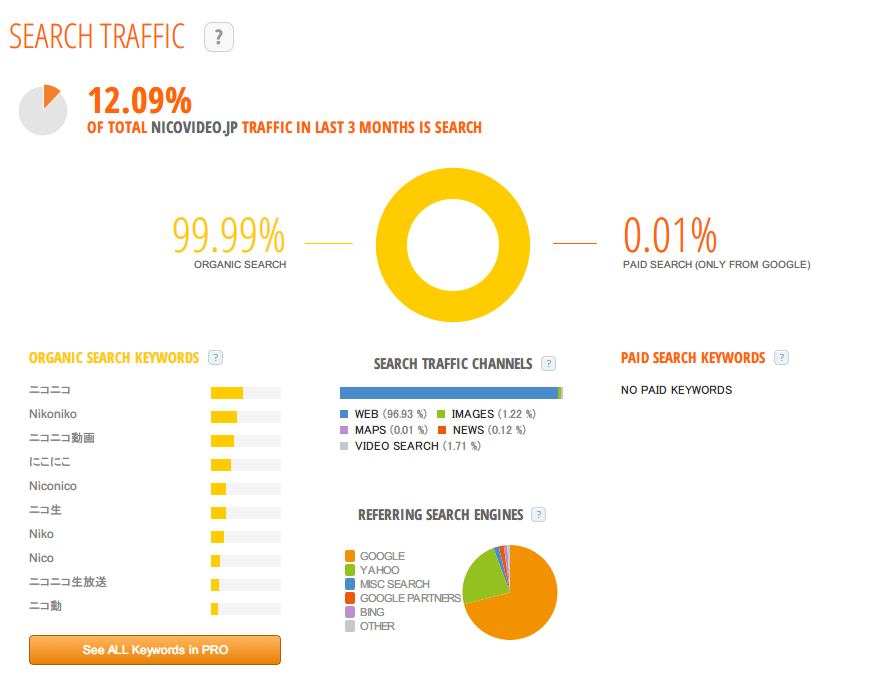
検索キーワードもわかります。どの単語で来る事が多いのか、どういうジャンルのサイトという割合が大きいのか。大事ですね。
その他にもソーシャル流入や広告流入もわかりますよ。かなり便利です。
アイコンノベルというらしいですね。初めて知りました。
画像、動画、ニコニコ静画、ツイッターなどなど、アドレスを貼り付けるだけでサムネイルを表示してくれるようです。
アイノベで何ができるか試してみるんだ -アイノベ-こちらのアイコンノベルである程度確認する事が出来ますよ。皆考えることは同じなんですね。
軽く弄りながら使い方を見ていきましょう。

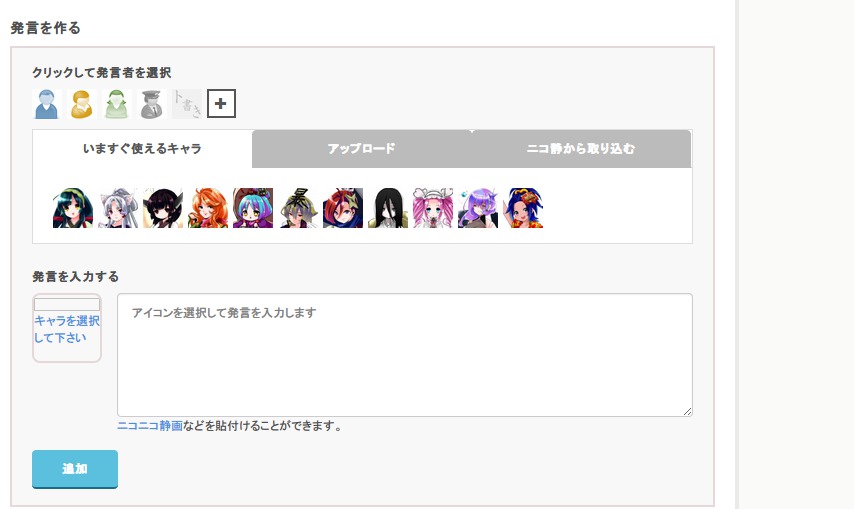
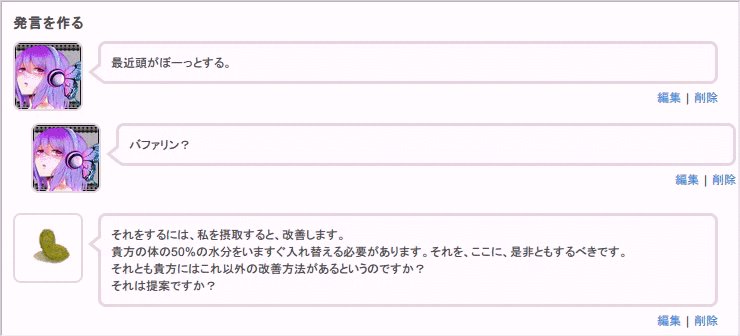
アイコンを選択し、発言をする形のようですね。
アップロードは分かるのですが、「ニコ静から取り込む」というのはどうなのでしょう?

と思ったらフリーアイコンというものがあるようですね。へえ、よくできてます。

アドレスを入力しただけでプレビュー画像が出てきます。

追加を押すと一覧に出る分けですか。で、このアイコンをクリックすると、

アイコンが設定できるわけですね。発言内容を設定して追加します。

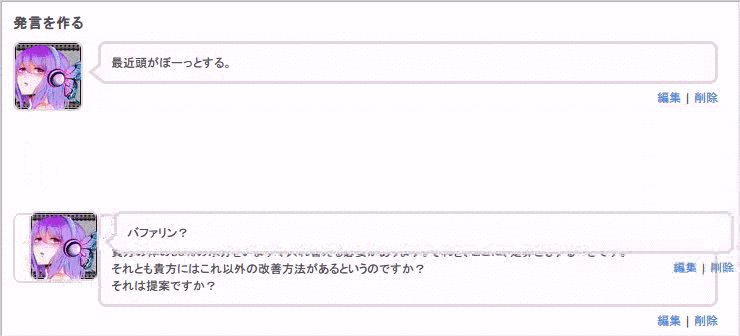
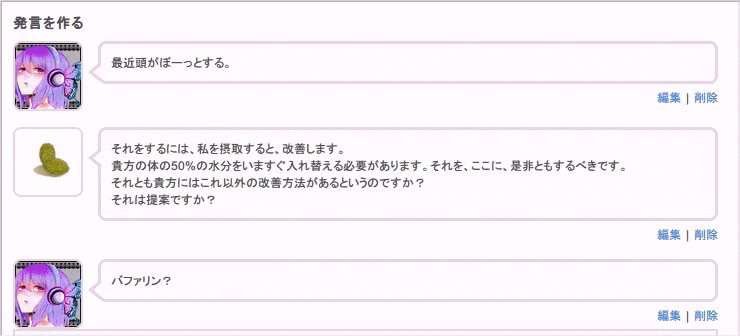
追加した発言は簡単に入れかえられるようですね。

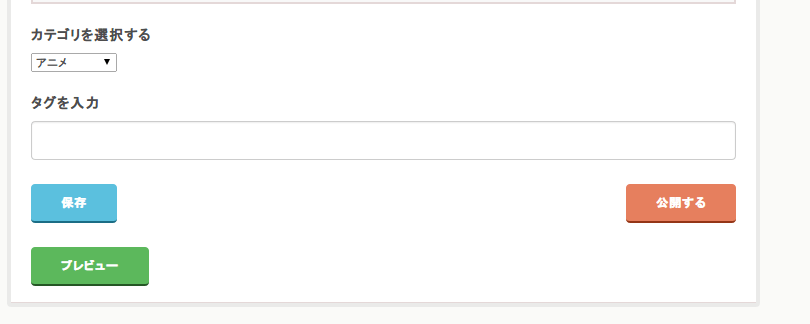
あとはカテゴリやタグを設定するだけ。基本的なブログを利用できれば扱いは簡単ですね。
利用価値は色々あるとは思いますが、かなり限定的な需要になるかと思われます。発言も一つ一つ追加していく必要があるのがTRPGプレイヤーには少しきついでしょうか。テキストファイルにまとめておいたのを一括変換できる、とかならまた違った結果にはなってくるとは思いますが。
ともあれ、操作は単純ですぐに利用でき、アイコンも色々扱えるのは純粋に嬉しいところです。かわいらしい対話型コンテンツを作りたいけれど、ホームページを作る知識などないという人へ向けての機能だと思うので、今後どう成長していくのか期待大です。
ちなみに、私もどどんとふやIRCのTRPGチャットログをhtml形式に変換するツールを作っています。大量のログを一括で変換したい場合にはお使いください(ガチマ)→TRPGセッションのログをhtml形式に整形し直す「aoringo CHAT logger」 » aoringo works