試行錯誤してきたwordpressの高速化プラグイン。その総括をしようかなと思います。
ああでもない、こうでもないと色々とやってきましたが、ようやく落ち着いたという感じです。
私が関わっているwordpressサイトにはこの組み合わせで運営されておりますよ。
キャッシュ系
その名の通りキャッシュ系プラグイン。これが無いと始まりませんね。
Head Cleaner
WordPress › Head Cleaner « WordPress Plugins
ソース整理といえばこれ。ヘッダー部分のお掃除をしてくれます。jsファイルやcssファイルを圧縮してキャッシュ化しておくことも可能。cssファイルを編集してもその都度新しいcssキャッシュファイルを作成してくれるので他キャッシュ系プラグインの影響でレイアウトが崩れる心配も無し。
本当助かってます。ありがとうございます。ふがふが。
WP Super Cache
WordPress › WP Super Cache « WordPress Plugins
wordpressの出力画面をhtmlに出力してそれを見せちゃうというページキャッシュプラグイン。動的な処理を常時やるようなサイトに向きませんが、このサイトのような普通のブログにはモアベターなプラグインとなります。
キャッシュの有効期限が切れても、切れたキャッシュをユーザーに提供しつつ新しいキャッシュを裏で生成したりと痒いところに手が届きます。設定が豊富で取っつきにくいかも知れませんが、その分細やかな設定が可能です。
wordpressのキャッシュを制御できるプラグイン「WP Super Cache」の設定項目解説 » aoringo works
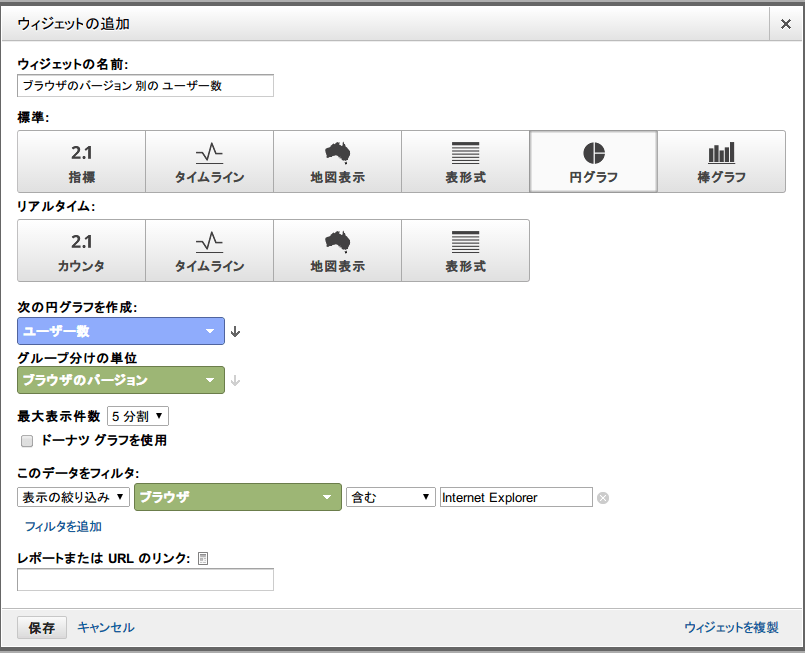
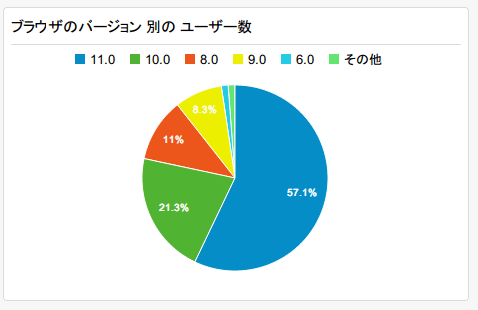
モバイルモードをオンにすれば、別にスマフォ用のキャッシュを作りそれを見せるようになります→wp super cacheのモバイルモードはスマフォ用のキャッシュファイルも生成してくれる! » aoringo works
DB Cache Reloaded Fix
WordPress › DB Cache Reloaded Fix « WordPress Plugins
mysqlリクエストをキャッシュするプラグインです。私は検索ページをキャッシュしないようにしているので、そういう時はこいつが働くようになっています。wordpressはmysqlで全ての設定やデータを管理するので、このプラグインはもはや必須と言っていいでしょうね。
WP File Cache
WordPress › WP File Cache « WordPress Plugins
php関数の出力をキャッシュします。これが有ると無いとではかなり動きに差があります。
キャッシュプラグインの組み合わせの最適回答を求めて – aoringo works
DB Cache Reloaded Fix同様、静的キャッシュが動かない所で強力にサポートしてくれます。
001 Prime Strategy Translate Accelerator
WordPress › 001 Prime Strategy Translate Accelerator « WordPress Plugins
wordpressは多言語に対応しており、ページを表示する度にどの言語で表示するべきかをphpにより判定しております。
このプラグインはその部分をキャッシュ化する事で高速化を図りますよ。同様のプラグインはいくつかありますが、このプラグインは閲覧ページ、ログインページ、管理者ページでキャッシュを使うかどうか設定する事が出来ます!! 管理者ページでキャッシュをオンにすると恐ろしい事になるので、私は閲覧ページのみオンにしております。
「MO cache」はもしかするとすさまじい容量を食うかもしれない。 » aoringo works
処理系
wordpressの各種処理を手助けするプラグインです。縁の下の力持ちといった所。
WP Hyper Response
WordPress › WP Hyper Response « WordPress Plugins
phpというのは、普通処理が全て終わってからクライアント側に送信しますが、このプラグインを利用すればphpの処理をリアルタイムでクライアントへと送信するようになります。
結果的に閲覧者はすぐに画面に反応があるのでストレスが減るというわけですね。
サーバーによっては利用できない場合があるので気をつけてくださいね。
画像系
ブログの画像はいつだって頭を悩ませる所ですね。ここでもプラグインは活躍します。
Imsanity
WordPress › Imsanity « WordPress Plugins
アップロードする画像を自動リサイズ! 過去の画像もリサイズできるwordpressプラグイン「Imsanity」が素敵 » aoringo works
アップロードする画像を指定の解像度へリサイズしてくれるプラグインです。どんなに巨大な画像をあげようが、これで「1024px」等と設定しておけば、そのサイズになるのです!!ブログの解像度に合わせて設定しておけばなにより強力な速度対策になるでしょう。
過去にアップロードした画像を一括変換する機能もついてます。
EWWW Image Optimizer
アップロードされた画像を圧縮してくれるプラグイン。場合によっては50%以上も容量を抑える事が出来ます。また、アップロードされたpngをjpgに変換したりする機能もあります。至れり尽くせりですね。このプラグインも過去にアップロードした画像を圧縮する事が出来ます。
また、テーマファイルに含まれている画像も圧縮する事が出来るんですよ!! ワザマエ!
Unveil Lazy Load
WordPress › Unveil Lazy Load « WordPress Plugins
画面に表示されるであろう画像だけを読み込むようにして、下へとスクロールを始めたら画像の読み込みを開始する「遅延ロード」をさせる事ができるプラグインです。
どれだけ写真を大量に載せようが、これでかなり負荷を減らすことが出来ますよ!
Jetpack by WordPress.com
WordPress › Jetpack by WordPress.com « WordPress Plugins
CDN設定って面倒くさいですよね・・・このプラグインを導入することによってボタン一個でCDNを導入する事が出来ます。他にも沢山の便利機能が一個に集約されているので、プラグインの節約にもなります。
まとめ
どうですかね。結構な数のプラグインを導入しています。
高速化といっても色々なプラグインの組み合わせ、設定があるのでとても大変だとは思いますが、是非参考にしてみてくださいね!