
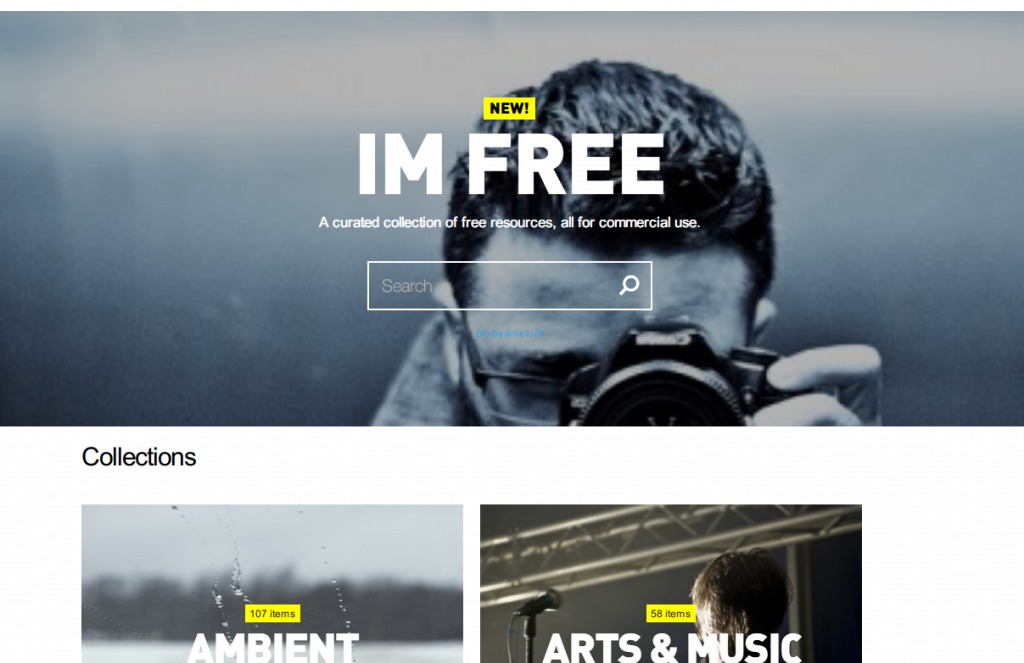
IM Free – Free Design Resources | Free Images

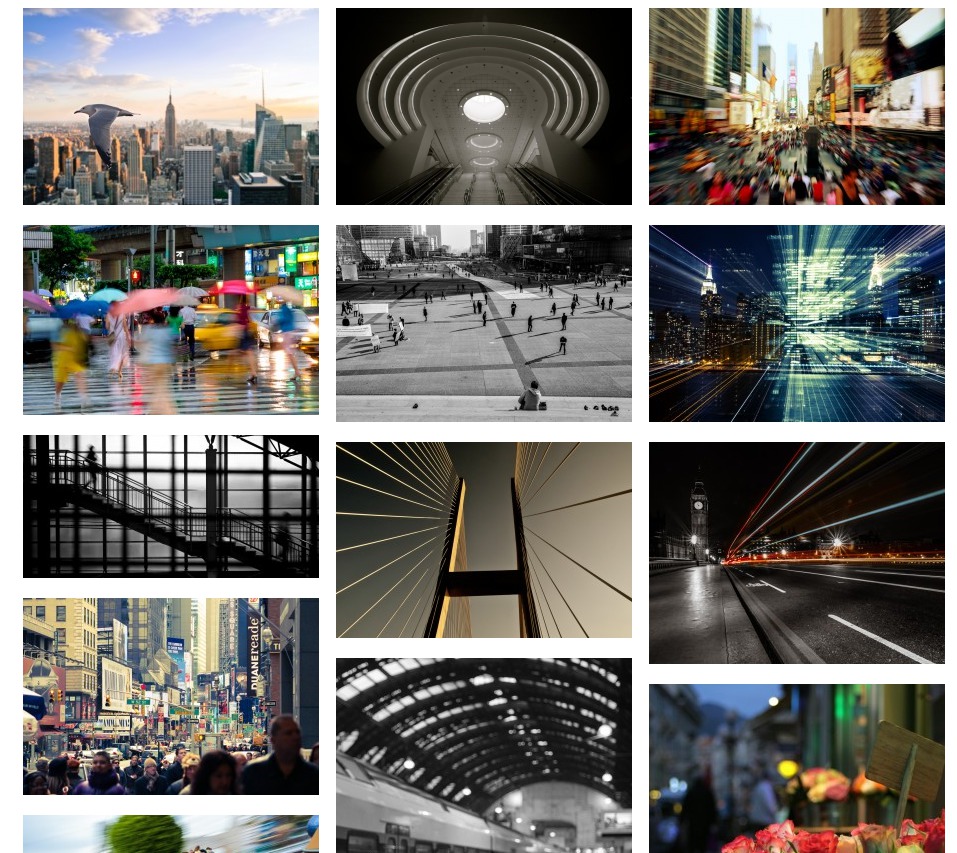
ハイセンスな写真が大量に揃えられています。テーマ毎に分けられているので探すのも容易。
基本的にflickrから集められているようです。クリエイティブコモンズなのでクレジットの表示は必要ですかね。
webに関する記事をまとめています。phpやwordpressが主。htmlやcssもやってます。

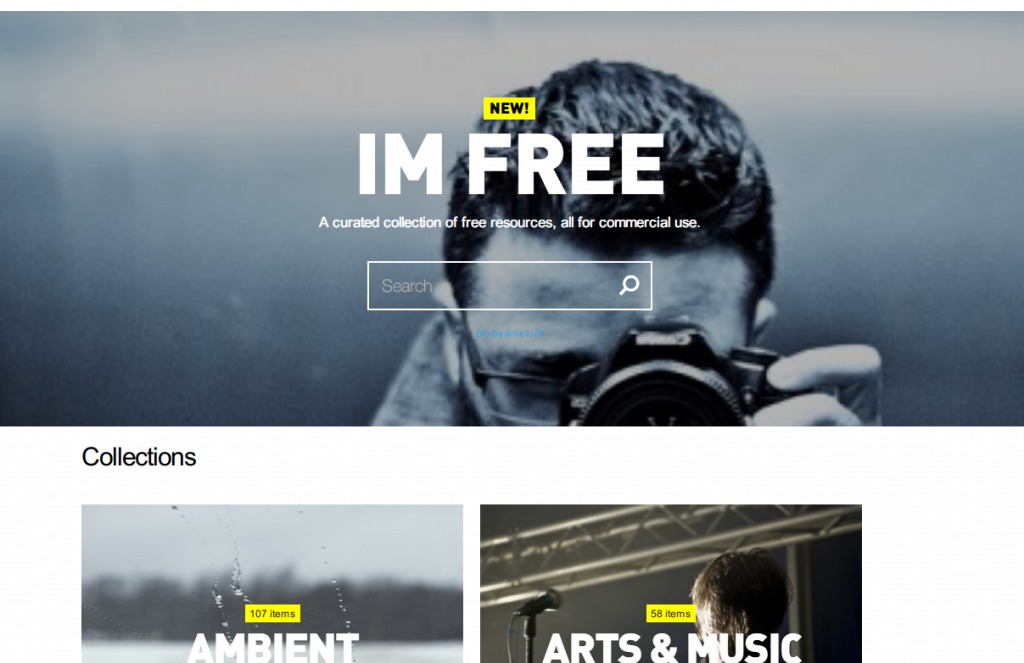
IM Free – Free Design Resources | Free Images

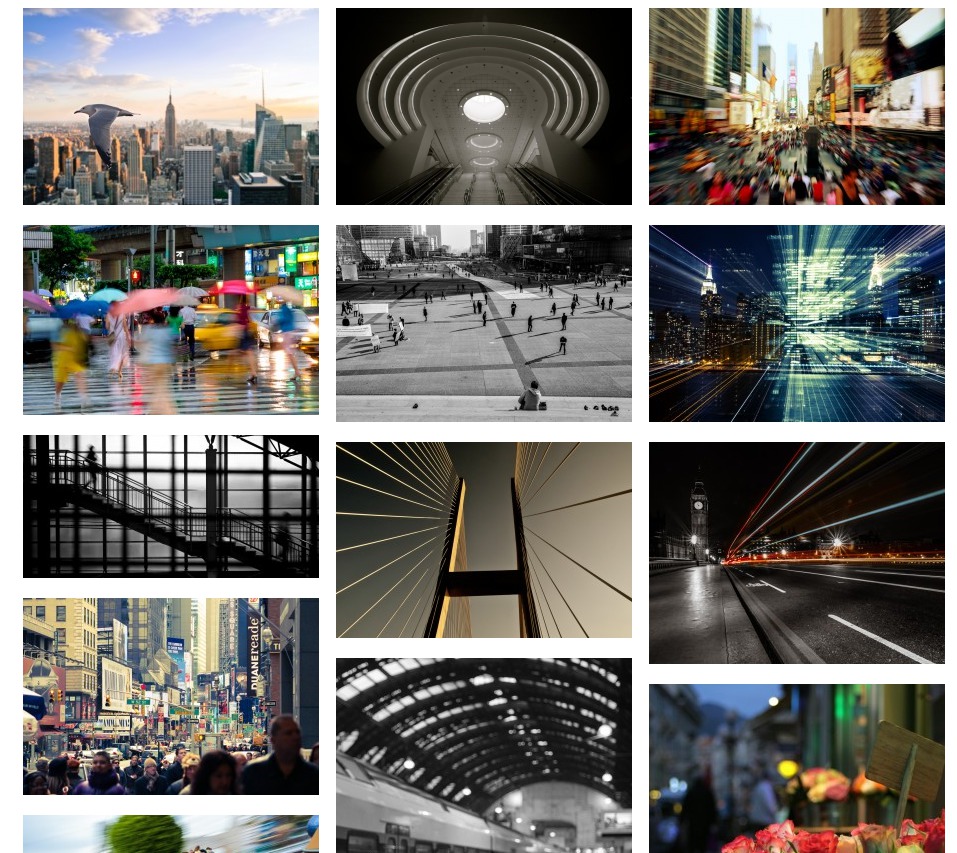
ハイセンスな写真が大量に揃えられています。テーマ毎に分けられているので探すのも容易。
基本的にflickrから集められているようです。クリエイティブコモンズなのでクレジットの表示は必要ですかね。

まっくらだー!!
html5でアドベンチャーゲームを制作できる「Almight」で遊んでみようと喜び勇んだ所、デモファイルがまっ暗です。なんだこりゃあ。

スマホ対応HTML5アドベンチャーゲームエンジン – Almight
公式サイトみたいにカッコイイゲームを早く作りたいのに!! キイィ!! と思いながらもとりあえず公式チュートリアルを覗いたのですが、記述が無いです。むむー。
タグを使ってシナリオを書こう | スマホ対応HTML5アドベンチャーゲームエンジン – Almight
確認したら、「tutorial」フォルダの中にある「lib」フォルダを開き、「index.html」というファイルをChromeで開いてください。 (このとき、開発環境のセットアップで設定したChrome起動ショートカットでChromeを起動するようにしてください)
とはあるのですが、肝心の「開発環境のセットアップ」にはショートカットを作るなんて記述はありません。なんでじゃ。なんでなんじゃ!!
開発環境のセットアップについて | スマホ対応HTML5アドベンチャーゲームエンジン – Almight
と思ったら過去に公式で情報がリリースされていました。

デスクトップにショートカットを作り、リンク先の一番最後の所に「 –allow-file-access-from-files」と付け加えます。スペースを忘れないでください。
hogehogechrome.exe --allow-file-access-from-files

あとはこのショートカットからクロームを起動させてからチュートリアルのindex.htmlを開けば良いのですが、既にchromeが動作中の場合、先程追加した設定が反映されません。

タスクマネージャで動いているchromeを停止させてからショートカットのchromeを動かしましょう。

やったー! 動いたー!!
新しくサイトを立ち上げるときに一番大事だったりするサイトデザイン。その負担を軽減してくれるテンプレートは知っておくに越したことはありません。
ただ、個人的にビビッとくる物に出会える事は少ないため、厳選に厳選を重ねた俺まとめを残して置きます。
いつかこれを使ってサイト作るんだ・・・。

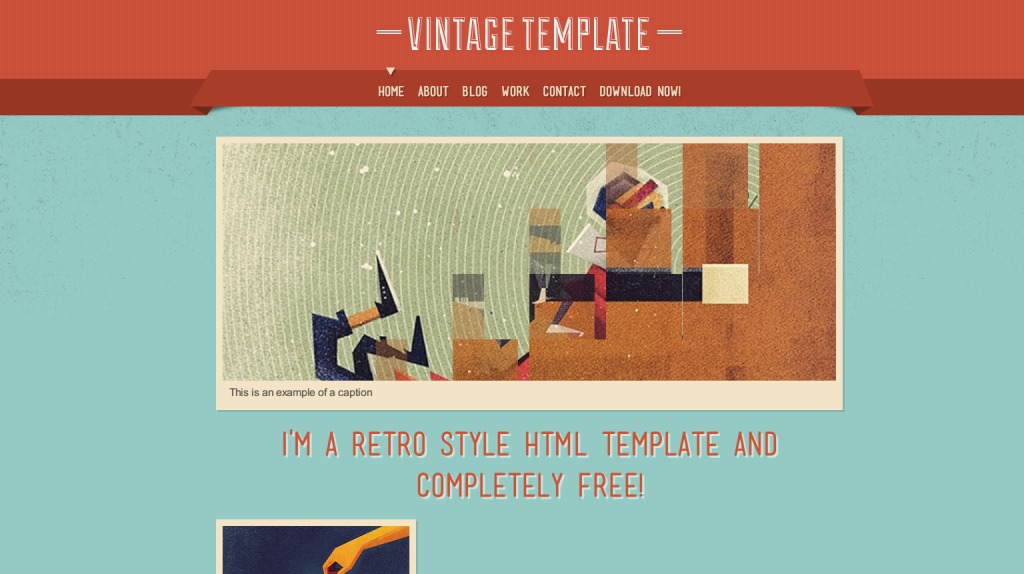
Demo Free Html5 and Css3 Templates | Html5xcss3.com
レトロな雰囲気がとてもオシャレ。落ち着きながらもとんがった雰囲気がとても良いですね。

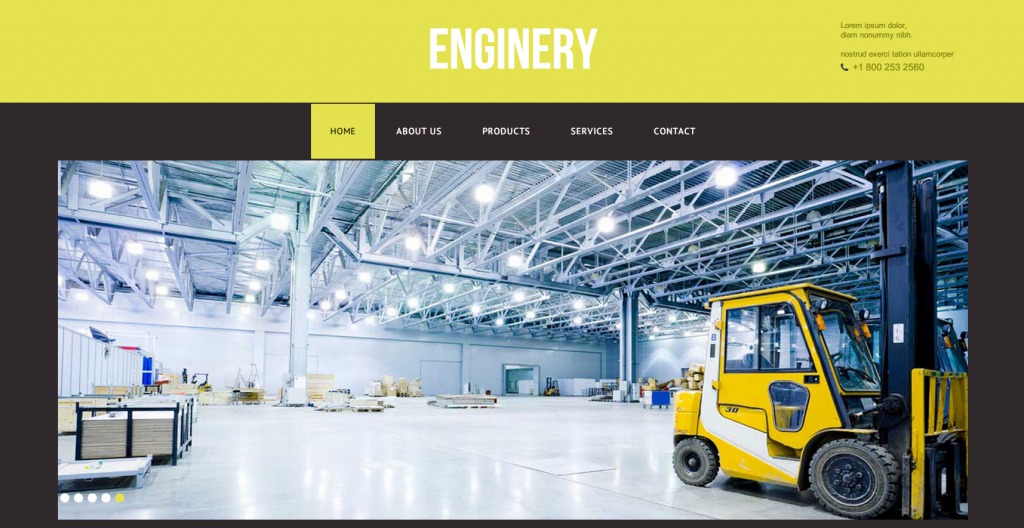
Demo Free Html5 and Css3 Templates | Html5xcss3.com
黄色が印象的なだけではなく、それぞれの要素がウインドウサイズに合わせてシームレスに変化します。メニューもまとまるわけではなく、そのままなところも良いですね。文字の後ろに文字が来たりして、細かな所にオシャレさを感じます。

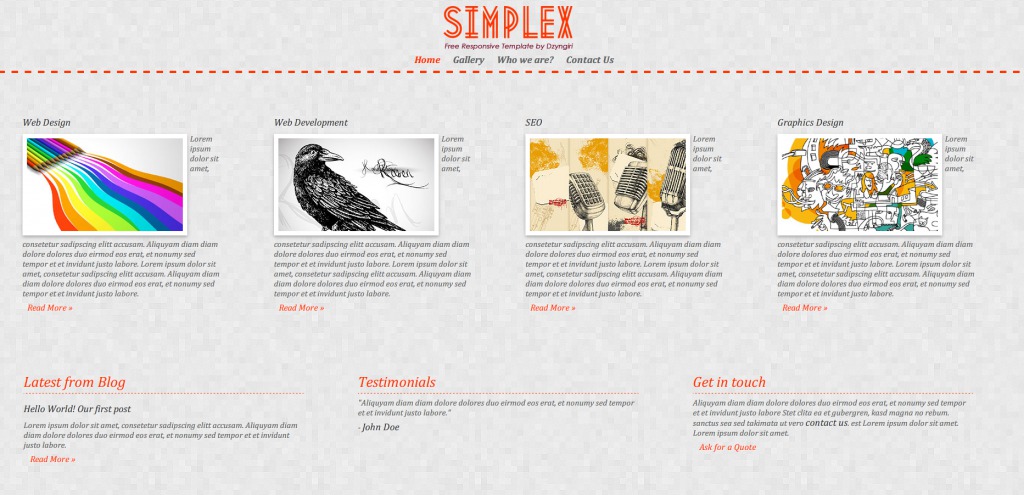
SIMPLEX | Free Responsive Template by Dzyngiri
シンプルなデザインで横幅一杯に要素が並ぶのがとても壮観ですね。レスポンシブもとてもシンプルで印象があまり変わらないのが良いです。
右側に固定されたメニューがとても大きく見やすいです。スマフォでの閲覧時にもメニューがにゅっと出るアクションでとてもかわいらしいです。
毎回迷うのですよね。見出しタグって。というわけで色々なサイトを巡ってまとめました。
HTML5 では 1 ページに複数 h1 を配置するのがスパム行為にならない? | monopocket blog
あくまでsectionタグやarticleタグで囲ってる部分の見出しとしてh1は使うと良いそうですよ。 そんなわけで、今作ってる私の運営するビアガーデンサイトは記事タイトルを原則としてh1タグで囲っています。

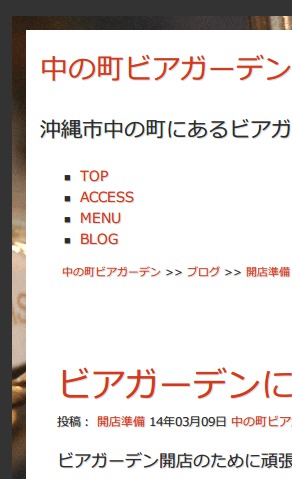
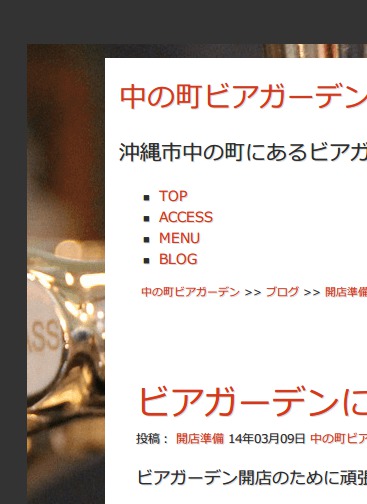
中の町ビアガーデン|沖縄市 中の町にあるビアガーデン 冷えたオリオンビールで乾杯しましょう!!
なので記事一覧ページではh1タグが頻出しています。
<header id="site-header"> <div class="site-meta"> <p id="title"><a href="http://xn--cckua5fzbxk1b6232e5e3a.com">中の町ビアガーデン</a></p> <p id="title_description">沖縄市 中の町にあるビアガーデン 冷えたオリオンビールで乾杯しましょう!</p> </div> </header> <article itemtype="http://schema.org/BlogPosting" id="post-271" class="post-271 post type-post status-publish format-standard hentry category-opening tag-6 category"> <h1 itemprop="headline" class="post-title entry-title"> 記事タイトル </h1> <h2 class="post-date"> 投稿情報 </h2> <div class="entry excerpt-text" itemprop="articleBody"> 概要 </div> </article> <article itemtype="http://schema.org/BlogPosting" id="post-271"> <h1 itemprop="headline"> 記事タイトル </h1> <h2> 投稿情報 </h2> <div itemprop="articleBody"> 概要 </div> </article>
こんな感じですよ。
今のところgoogleさんの検索順位もそれほど影響を受けていないので、間違った記述でもないと思います。
あくまでそのページが何の為のページか。わかるようにh1タグをつけるようにしましょう。
googleの検索エンジンはどんどん進化していて、迷うことなくそのページを認証してくれますが、それ以外の検索エンジンは誤解する場合があるようです。
私はサイトタイトルや説明をpタグにして、記事タイトルをh1で囲うようにしています。
見出しタグがある程度重視されるのは間違いありません。ならば、それはほどよい長さで、分かりやすくあるべきです。そう考えると30文字~60文字くらいが丁度よく、その中にキーワードを出来れば含める。というのが一般的なようです。
H1、H2、H3と順序よく使うようにします。そうすることでどの文章がどの文章と関係を持っているのか暗黙的に示す事が出来ます。
「H1 H2 H3 H2 H3 H4」といった使い方は問題ありません。
「H1 H2 H3 H5 H2 H4」みたいな使い方はNGですね。
いくつか見出しタグについてのページを漁りましたが、大抵の記述は古い情報ばかりのようでした。今はそこまで使い方に気をつけなくても問題無いように感じます。その見出しがどこに属しているのか。文章と見出しが合っているのか。話題の転換で見出しタグを使っているのか。など、基本的な理由で見出しタグをつけていけばいいのかなと思いますよ。

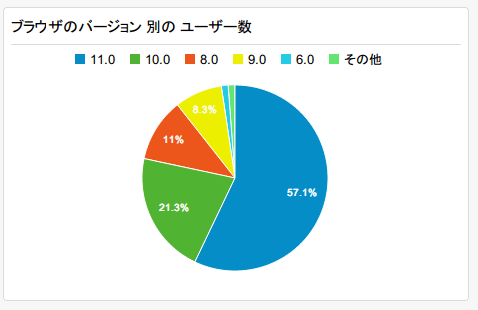
googleアナリティクスではどのブラウザからの訪問が多いのか確認する事ができますが、バージョンまで確認する事はできません。
というわけで見れるようにしちゃいましょう。

左のメニューから、「マイレポート一覧>新しいマイレポート」を選択します。

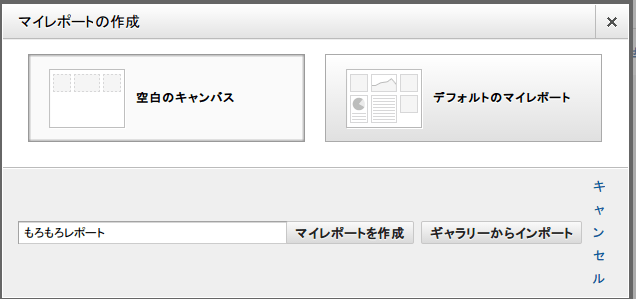
空白のキャンパスで、適当な名前をつけて「マイレポートを作成」をクリックします。

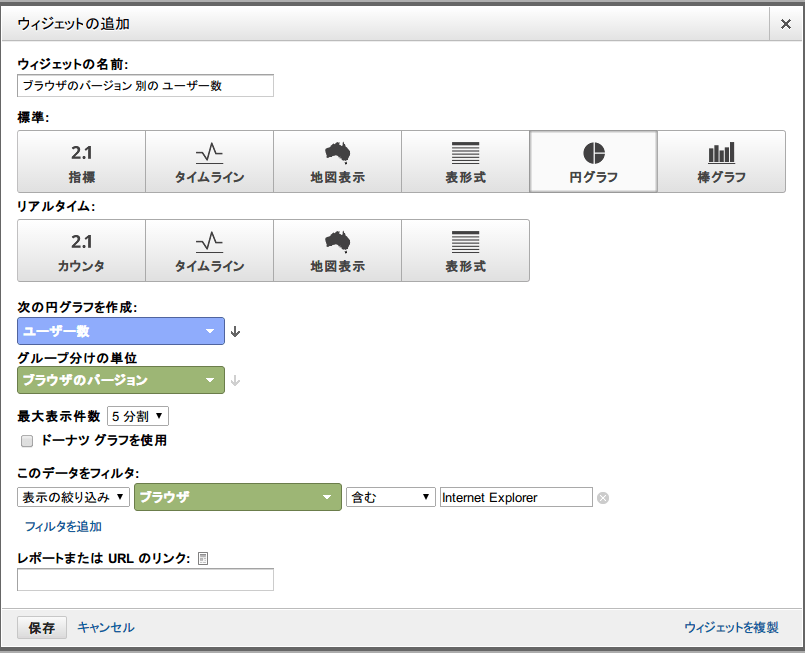
自動でウィジェットの追加ウインドウが出てくるので、設定していきます。
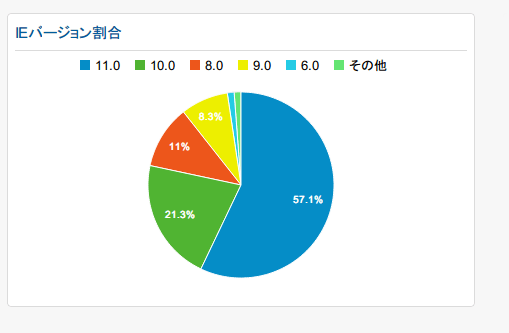
標準 :円グラフ 次のエングラフの作成 :ユーザー数 グループ分け単位 :ブラウザのバージョン データのフィルタ :表示の絞り込み/ブラウザ/含む/Internet Explorer

あとは名前などを「IEバージョン別グラフ」とかにするといいかなと思います。
自分のブログではIE11の人が多いようで、一安心していますw
サイトを運営していると、各閲覧環境である程度の見た目を保証しないといけなくなります。
google adsenseもその一つ。広告収入なんて雀の涙ですが、ある方がやはりやりがいが出ます。そのついでにこうやって記事のネタにもなります。
今回はphpで閲覧者のブラウザを判定してPC用とスマフォ用に振り分けて広告を表示しましょう。
参考にしたのはこちら。
[WP] wp_is_mobile と iPad と WP Super Cache の怖い関係 – @mekemoke
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
自分でユーザーエージェントをそれぞれ調べるのは大変だったので、大変助かりました。そのままお借りして、こうします。
function googlead() {
if(is_mobile()) { //携帯デバイス
$ad = <<<"EOD"
<div class="googlead">
<!-- aowork mobile -->
<ins class="adsbygoogle"
style="display:inline-block;width:320px;height:100px"
data-ad-client="ca-pub-6633816946643511"
data-ad-slot="9684763319"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
EOD;
} else {
$ad = <<<"EOD"
<div class="googlead">
<!-- aoringo worksS -->
<ins class="adsbygoogle"
style="display:inline-block;width:468px;height:60px"
data-ad-client="ca-pub-6633816946643511"
data-ad-slot="6565776112"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
EOD;
}
return $ad;
}
これでスマフォとPCで広告表示を変える事が出来ますね。広告以外にも、色々な場所で利用する事がでできるかと思います。
phpの開発にはphp stormを使っています。素人なりに色々やっていますが、いかんせん英語なのと高性能すぎてまだ上手く扱えません。よぼよぼ。
プラグインの追加の仕方をメモしておきます。
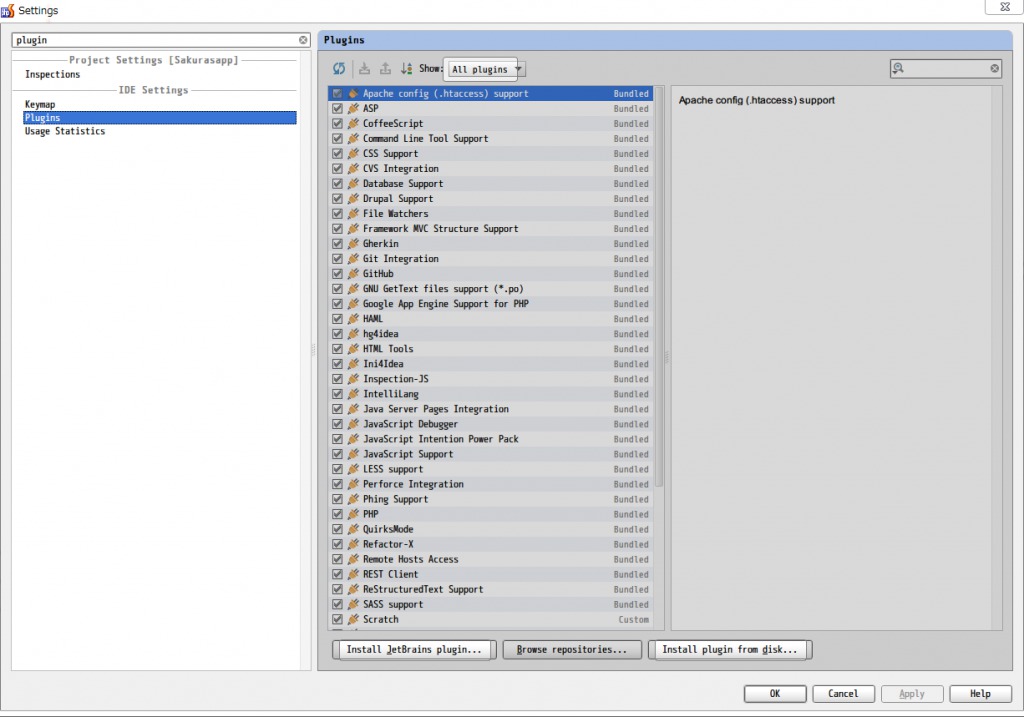
メニューより「file>setting>plugin」でプラグイン検索メニューを出します。

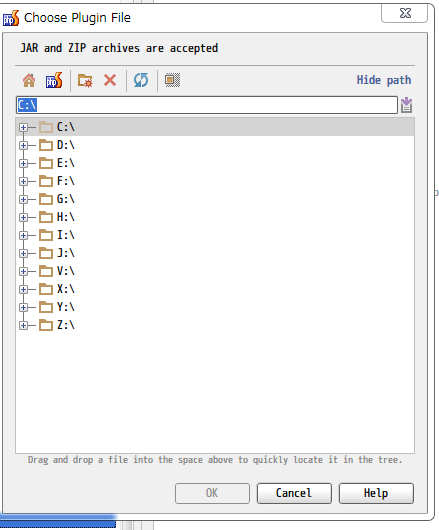
次に、下部にある「install plugin from disc」からウインドウを出し、プラグインを設置してある場所を探します。

見つけたらOKを押し、プラグイン一覧に該当プラグインが表示されてればこれもOKを押します。

リスタートすれば導入完了です!
IE8以下はcssデザインが大きく崩れる。サポート外と割り切っても良いのだけれど、そうもいかないだろう。
background :#ffffff9;
最後の「9」がポイントとなっている。

chrome

IE6

IE7
タイトル長いですね。

色々と高速化に向けてサイトを弄っていたのですが、ついに「.htaccess」に手を出そうと思います。サイトには色々なファイルがあり、それらのキャッシュ有効期限や圧縮設定などを記述できます。
普通ならばFTPでファイルをあげたり編集したりという作業が必要なのですが、wordpressは便利ですね。ブラウザ上から編集する事が出来ます。
私は「Yoast WordPress SEO」を利用して編集しました。SEOに関する細かい設定をする事ができるプラグインですよ。とってもお勧めです。
さて、「.htaccess」の記述についてですが、こちらを参考して設定させて頂きました。→WordPressサイト用の.htaccess例 | dogmap.jp
ほとんど同じ内容なので、早速本題に入りましょう。

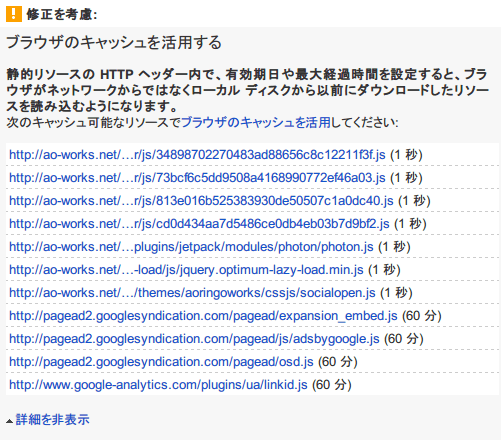
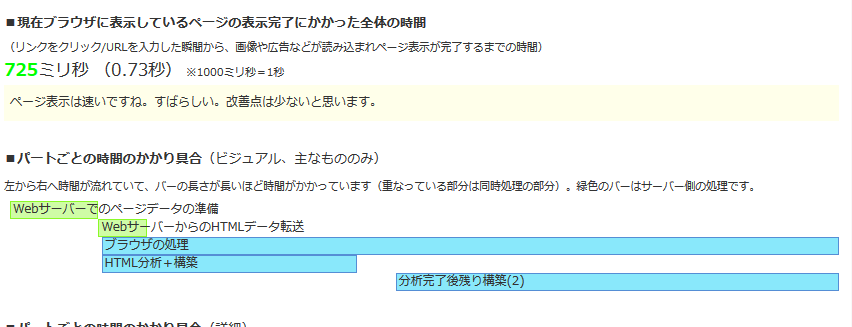
ご覧のように一秒になってます。なんでじゃ。なんでなんじゃ。1秒といったらほとんど意味無しですね。ファックです。
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType application/x-shockwave-flash "access plus 216000 seconds" </ifModule>
キャッシュ設定はこんな感じです。上記サイトの物をそのまま頂きました。デフォルト設定である「1 seconds」が設定されてて「text/javascript」はスルーされているように見えますね。
解決方法ですが、こちらにありました→ExpiresByType が JavaScript に対して効かない? | Web Design Leaves
探してみる物です。ありがとうございます。なるほど、こういう記述方法でいけるわけですね。
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/js "access plus 216000 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType application/x-shockwave-flash "access plus 216000 seconds" </ifModule>
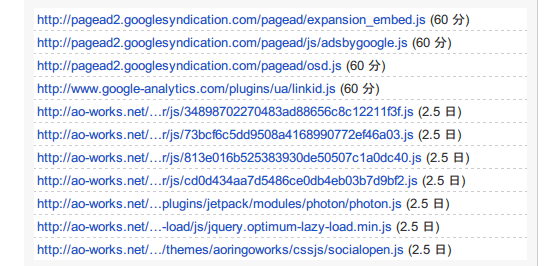
修正したものがこちらです。javascriptの所を改行してあります。

設定できてます!! 良かった良かった。

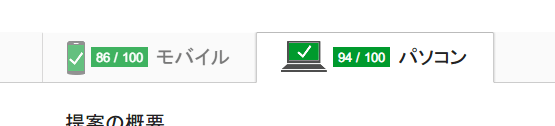
スコアもかなり良い感じ。
1秒台を目指せ!ソーシャルボタンを高速に読み込む方法を比較する » aoringo works
script.jsでgoogleアナリティクスを読み込む » aoringo works
散々迷っていたのに、結局ソーシャルボタンは画像で読み込むようにしました。

JavaScriptで公式から読み込むと時間がかかるんですよね・・・。数字が出るのは嬉しいのですが、私みたいな弱小ブログではどうせ0ばっかですよ。
詳しくは前回の記事をご覧下さい→1秒台を目指せ!ソーシャルボタンを高速に読み込む方法を比較する » aoringo works
どれくらいの時間がかかるのか良く分かると思います。
ソーシャルボタンを読み込むだけで三秒。これはとても大きな数字です。ページを移動するたびにこれだけの時間がかかるのです。大変な事ですよ。
このストレスはページをみてくださる閲覧者に直接のしかかってきます。恐ろしい事ですね。
というわけで本題です。それならもうJavaScriptを使用せずに、用意した画像で良いんじゃない? ということです。
結果ですが、こうなりました。

トップページの表示速度です。わあ。ソーシャルボタンを画像で表示するだけでこんな速度出るんですね。実際、見てみるとビックリしますよ。
各種ソーシャルボタンを画像で読み込むのは簡単です。
<div class="socialset"> <!-- twitter --> <a href="https://twitter.com/share?text=テキスト&url=アドレス" target="_blank" rel="nofollow"> <img src="画像アドレス" alt="twitter_share"/> </a> <!-- facebook --> <a href="http://www.facebook.com/share.php?u=アドレス" target="_blank" rel="nofollow"> <img src="画像アドレス" alt="facebook_share"/> </a> <!-- google+ --> <a href="https://plus.google.com/share?url=アドレス" target="_blank" rel="nofollow"> <img src="画像アドレス" alt="googleplus_share"> </a> <!-- hatena --> <a href="http://b.hatena.ne.jp/add?mode=confirm&url=アドレス&title=ページタイトル" target="_blank" rel="nofollow"> <img src="画像アドレス" alt="hatena_share"> </a> </div>
これで読み込めます。その他のソーシャルボタンについては私は利用してないので調べてないです。もうしわけぬい。
また、ワールドプレスの場合は今表示しているページのアドレスを出力する関数がありません。なので、
<?php $url = is_single() ? get_permalink() : home_url();?>
とすると、「$url」変数に投稿ページでは現在のアドレスを。その他のページではトップページのアドレスを表示するようになります。
新規ウインドウでページを開くのと、nofollow属性は念のためつけてます。

こんな奴です。小さなポップアップを出しましょう。新しいタブやウインドウよりは個人的にこっち派です。
jQuery(document).ready(function () {
jQuery(".socialset a").click(function () {
window.open(this.href, 'sosialwindow', 'width=550, height=450,personalbar=0,toolbar=0,scrollbars=1,resizable=1');
return false;
});
});
ちゃちゃっとjQueryで記述しちゃいます。socialsetクラスのリンクがクリックされたら小さなウインドウを表示するようにします。
これでソーシャルボタンの画像化終了になります。高速! 早い!
ちなみに、各種ソーシャルアイコンは→画像 – Arabiki – 上質なweb素材とソーシャルアイコン類 » aoringo works
ここで紹介している「Arabiki」様より頂きました。日本のソーシャルサービスの画像もあって素敵です。