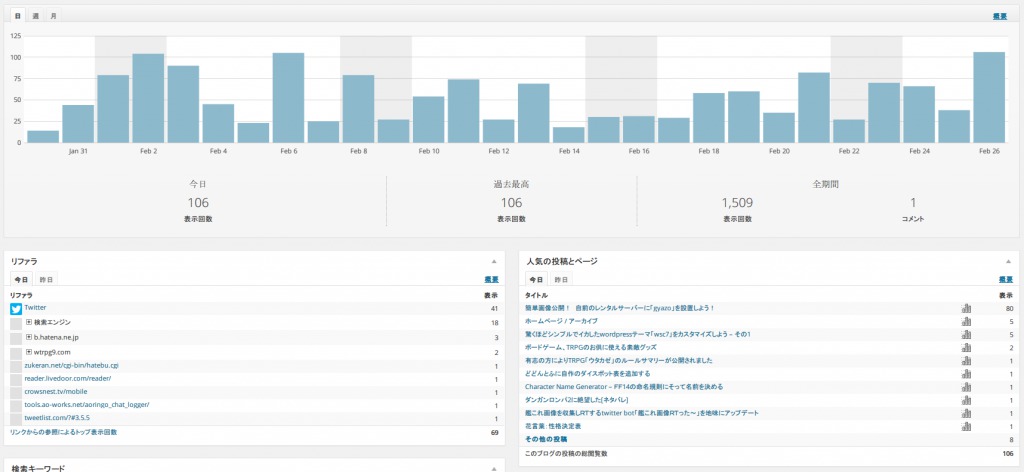
これ、何の画像かわかります? 私のサイトのアクセス数です。見たとおり、かなりパナイ降下っぷりを示しています。恐ろしい。
今、このサイトがあるドメインは「ao-works.net」という名前で、一ヶ月前に取得した物です。新しく取得したばかりだから、検索サイトからも評価が低い状態なんですね。
前あった場所はかなり時間が立ち、良ドメインではあったのですが、巣立ちという意味合いも込めて心機一転。新しくやっていこうと思ったわけです。
サイト移転はリダイレクトをしっかりと
前のサイトからこちらのサイトへ移る際、前の方では検索エンジンにインデックスさせないように設定していました。

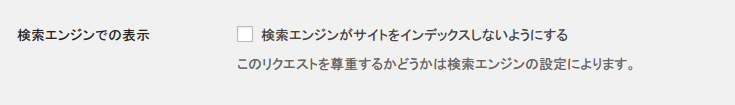
「ダッシュボード>設定>表示」にあるこのチェックボックスにチェックを入れるんですけれどね。これでサイトが完全に分裂した状態です。
さらには、依存記事を一旦非公開に。結果大量の404ページが量産されることに。今考えると何してるんでしょうね、私。
301リダイレクトを選択する事
サイトを移転する – ウェブマスター ツール ヘルプ
301 リダイレクトを使用して、以前のサイトにあるすべてのページを新しいサイトに完全にリダイレクトします。これにより、検索エンジンやユーザーに、サイトが完全に移転したことを知らせることができます。最初に 1 つのセクションまたはディレクトリを移転してリダイレクトし、リダイレクトが正しく動作することをテスト、確認してから、すべてのコンテンツを移転することをおすすめします。
googleさんもこういっておられますし。301リダイレクトにしましょう。そうしましょう。
wordpressは便利なプラグインがある
301リダイレクトを設定するには「.htaccess」ファイルを弄る必要があります。どのFTPソフトとかで直接ファイルを触るので、知識が無いとちょっと怖いですね。中身も意味不明な呪文みたいなのが書かれてますよ。私にはちんぷんかんぷんです。ええ。
というわけで素直にwordpressプラグインに頼ります。
WordPress › Redirection « WordPress Plugins
日本語対応でわかりやすく、正規表現が扱えます!ワオ!

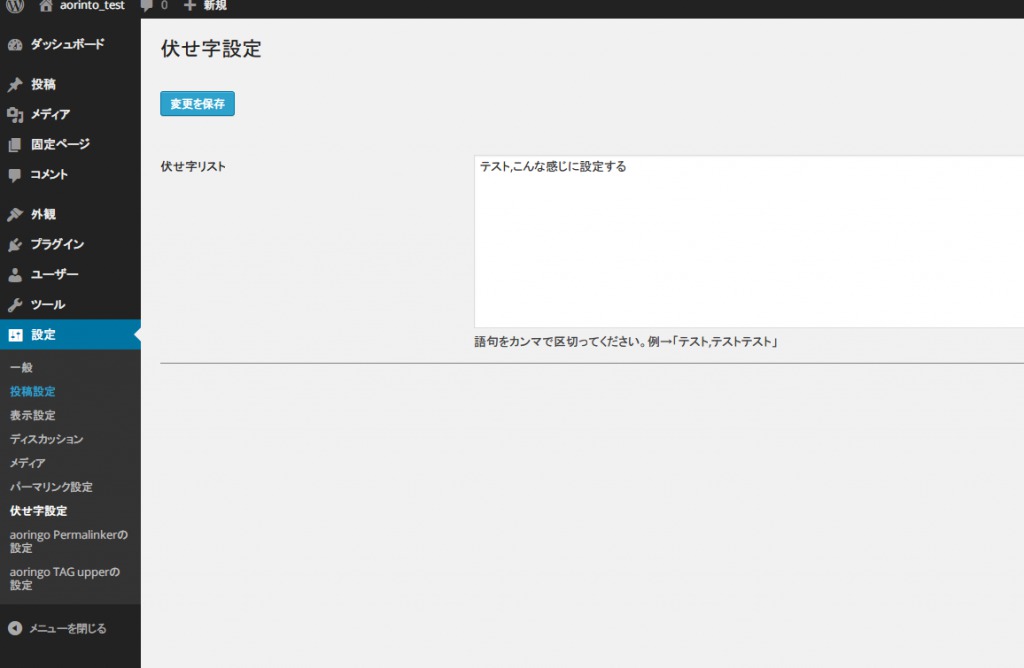
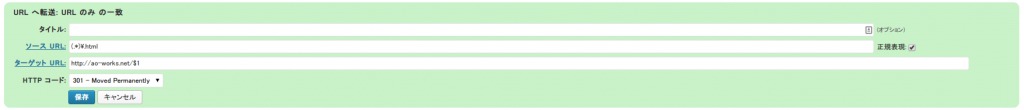
設定はこんな感じです。詳しいプラグインの解説なのでは他のサイトが詳しくやってくれるので割合しまして。
前のサイトと、今のサイトではちょっとパーマリンクの設定が違います。前のサイトでは語尾に「.html」がついていたのですが、今のサイトではついていないのです。
「(.*).html」という表記は、.htmlまでを全て認識しつつ、「.html」の前の部分だけを記憶する、という正規表現の表記です。
対してリダイレクト先の設定の「http://ao-works.net/$1」にある「$1」は、記憶した文字列をここに追加する、という意味です。
設定したら、実際にリダイレクトできるかどうか試してみましょう。
http://cre.jp/honyomusi/see-uss-picture-summary-just-to.html
アドレスに注意してアクセスしてみてくださいね。
あとは結果を黙して待つ。
手遅れな気もするのですが、とりあえず結果をまってみようと思います(汗
数ヶ月後くらいにどうなったのかの経過報告をさせていただきますね・・・。