TRPGネクロカ「箱庭茶会 コンベンション」灰色卓リプレイpart0 – キャラ作成から始動 | aoringo works
リプレイのスタイルを少し変更し、名前を太字にしてみました。あとは改行されてもスペースを置かないように変更。一般的なリプレイ本と同じ文体ですね。
投稿する時にphp処理を挟む
文章を太字にするには「<b>」タグを利用します。つまり、リプレイの名前に全てこれを埋め込む必要があるのですね。執筆してる段階でそれらを入れていくのは疲れるものです。
グリーンマン:「”私”は構わないのだが。本当に案内せずともよいのかね?」
アン:「故郷を追われた時から覚悟を決めているわ。例え骨になろうともそれが私の運命。受け入れる覚悟は出来ている!」
グリーンマン:「そうか。残念だ。本当に、残念だ。骨になるなんて、そんなの、本当に、もったいない・・・」と笑みを称えて二人を見送ります。
これを、
<b>グリーンマン:</b>「”私”は構わないのだが。本当に案内せずともよいのかね?」
<b>アン:</b>「故郷を追われた時から覚悟を決めているわ。例え骨になろうともそれが私の運命。受け入れる覚悟は出来ている!」
<b>グリーンマン:</b>「そうか。残念だ。本当に、残念だ。骨になるなんて、そんなの、本当に、もったいない・・・」と笑みを称えて二人を見送ります。
こうしたいのです。wordpressでは、一度の改行で「<br>」、二度の改行で「<p>」としても処理されるので、改行を自動でつけるようにもしたいところ。
そういうわけで、ゴリゴリ書いていきますね。
投稿時に内容に処理を挟むには「content_save_pre」フィルター
名前の通り、内容を保存する前に働くフィルターです。
function replace_post_cont($text) {
$text = preg_replace_callback('/(trpgreplay.*?>)(.*?)(?=</div>)/ius', "trpgreplay", $text);
return $text;
}
add_filter('content_save_pre', 'replace_post_cont');
記事を保存するときに、「replace_post_cont」関数が働きます。「replace_post_cont」は記事を正規表現で整えるために用意しました。
「preg_replace_callback」は正規表現により抜き出した内容を、さらに関数を使って処理を挟むことができます。かなり便利です。
TRPGリプレイはdivタグの「trpgreplay」クラスを使用しているので、これを検索、中身を抜き出しています。
function trpgreplay($matches) {
$text = preg_replace("/r/ius", "", "$matches[2]");
$text = preg_replace("/n+/ius", "n", "$text");
$text = preg_replace("/n(?!n)/iu", "nn", "$text");
$text = preg_replace("/^(?!<)(.*?:)/ium", "<b>$1</b>", "$text");
return $matches[1].$text;
}
そしてリプレイを整形しているのがこれです。「$matches」配列の[0]はマッチングした全体、[1]は$1にマッチングした部分、[2]は$2にマッチングした部分が収納されています。この場合、[1]には「trpgreplay”>」が、[2]には「リプレイの内容」が収納されています。
$text = preg_replace("/r/ius", "", "$matches[2]");
内容のデータには「r」と「n」といった改行コードが混在している可能性があるので、「r」をまず全て消します。(正規表現じゃなくて普通の置換でよかったかも)
$text = preg_replace("/n+/ius", "n", "$text");
連続した改行を全て単発の改行に直します。これでエディタで執筆した内容の改行がゆらいでも大丈夫です。
$text = preg_replace("/n(?!n)/iu", "nn", "$text");
単発の改行を二つの連続した改行に直します。一旦クリーニングして再度二度改行してるわけですね。
$text = preg_replace("/^(?!<)(.*?:)/ium", "<b>$1</b>", "$text");
行の始めが「<」で始まらない場合は「:」までをbタグで囲むという処理です。ここをミスると「<b><b><b><b>」とひどいことになります。
最後にreturnで戻して完了。最終的な形は下記となります。
function trpgreplay($matches) {
$text = preg_replace("/r/ius", "", "$matches[2]");
$text = preg_replace("/n+/ius", "n", "$text");
$text = preg_replace("/n(?!n)/iu", "nn", "$text");
$text = preg_replace("/^(?!<)(.*?:)/ium", "<b>$1</b>", "$text");
return $matches[1].$text;
}
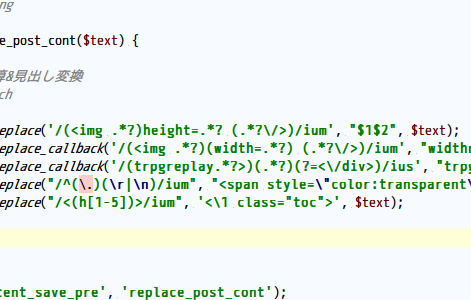
function replace_post_cont($text) {
$text = preg_replace_callback('/(trpgreplay.*?>)(.*?)(?=</div>)/ius', "trpgreplay", $text);
return $text;
}
add_filter('content_save_pre', 'replace_post_cont');
完璧! 満足ちゃん。