
個人・商用利用OK、加工OK、条件付きの再配布許可までされている上質なweb素材を配布されています。

全体的にシックで落ち着いた雰囲気の物が多く、高級感のあるサイトを作る事ができそうです。

ソーシャルアイコン素材は日本のサービスもフォローしているのがとても嬉しいです。
サイズも大きくて高画質です。利用する大きさに合わせてリサイズすることも加工OKなため気兼ねなくできますね。

個人・商用利用OK、加工OK、条件付きの再配布許可までされている上質なweb素材を配布されています。

全体的にシックで落ち着いた雰囲気の物が多く、高級感のあるサイトを作る事ができそうです。

ソーシャルアイコン素材は日本のサービスもフォローしているのがとても嬉しいです。
サイズも大きくて高画質です。利用する大きさに合わせてリサイズすることも加工OKなため気兼ねなくできますね。

沢山あるソーシャルボタンですが、それの読み込み、どれだけの時間かかってるかわかりますか?
「はてな」「ツイッター」「フェイスブック」「google+」の各種ソーシャルボタンを、何も無い状態のhtmlファイルに読み込ませてみます。
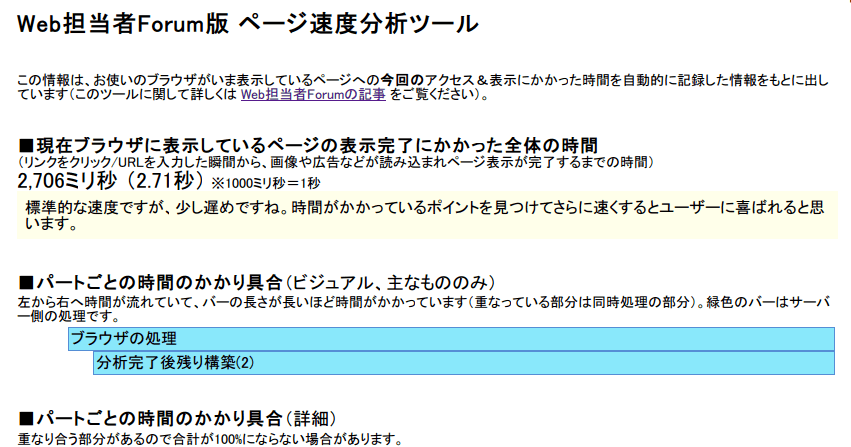
どうでしたか? 私は2.7秒かかりました。

ソーシャルボタンを読み込むだけでこれだけの時間がかかるんですよ。もちろんこのボタンたちと同時に、ページ自体の読み込みも進みはしますが、この「2.7」という数字は最低かかる事がわかるわけです。
色々考えたすえ、このブログではtwitterとファイスブックのみのボタン導入としてみました。

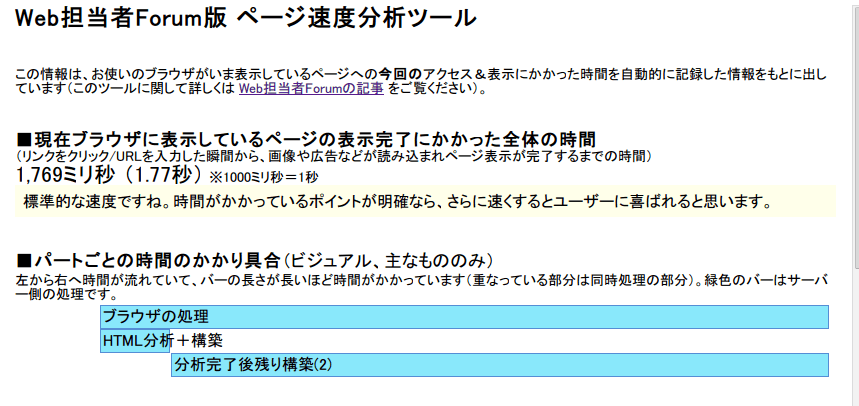
一秒近く縮みました。良い感じです。しばらくはこれでテストして見ようかなあという感じです。もっと高速に読み込めれば全てのソーシャルボタンを設置できるんですけれどね。高望みかも知れません。
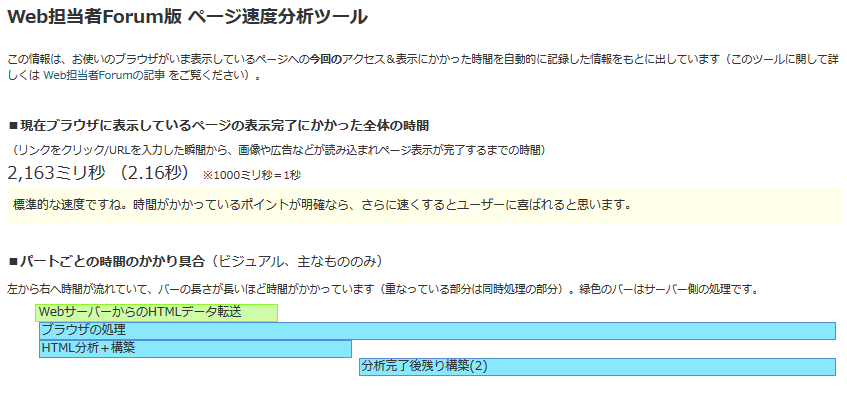
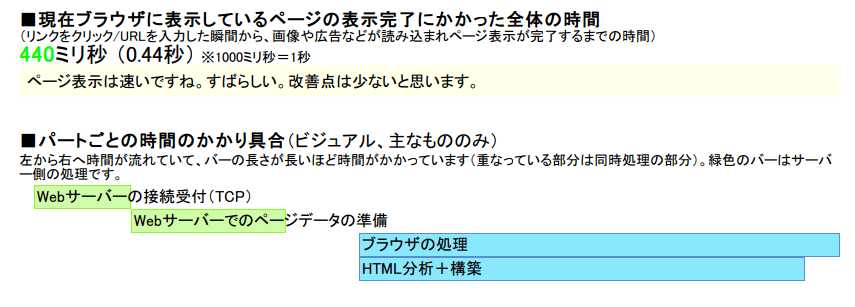
さて、ボタン整理後の私のサイトですが、計測時間はこんな感じ。

ボタン以外も色々と読み込んでいるのでこれだけの時間がかかるのでしょう。参考にしてみてくださいね。
ブログ、いやサイトにとって画像の量というのはとても気になる物ですよね。記事を作成するたびに、どれだけの画像を詰め込むのかで数時間悩んだこともあります。ええ。
そういうわけで、画像の遅延ロードに着手いたしました。なんでもっと早くやらなかったんでしょ。
色々とみてみたのですが、今回チョイスしたのは「Unveil Lazy Load」です。
[試] 速いは正義!WordPressプラグイン Unveil Lazy Load | 表示速度改善のためのこだわり施策を適用 | 試行錯誤ライフハック
詳しい仕様などは製作者様のページをご覧下さい。
使い方は簡単で、プラグインを導入して有効かするだけです。
2012年に読んだ衝撃的だった本たち » aoringo works
動作のほどはこちらのページをご覧下さい。良い感じです。
タイトルの通りです。
非同期にJsファイルを読み込む「script.js」を利用してgoogleアナリティクスを読み込んでみます。
script.jsの効果についてはこちらを参照ください→1秒台を目指せ!ソーシャルボタンを高速に読み込む方法を比較する » aoringo works
使い方ですが、基本的には、
<script src="./script.min.js"></script>
<script>
$script("hoge.js")
</script>
これで非同期に読み込んでくれます。
さて、googleアナリティクスのコードはこのようになっていますね。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-35371593-2', 'ao-works.net');
ga('send', 'pageview');
</script>
この前半部分、
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
がgoogleアナリティクスのjsファイルを非同期で読み込むためのコードです。googleアナリティクスは今の状態でも非同期仕様になっているんですね。ただ、前回の記事でscript.jsが有効だと私は思っているので、script.jsで読み込むように記述を変更しますよ~。
<script src="./script.min.js"></script>
<script>
$script("//www.google-analytics.com/analytics.js", function () {
ga('create', 'UA-35371593-2', 'ao-works.net');
ga('send', 'pageview'); });
</script>
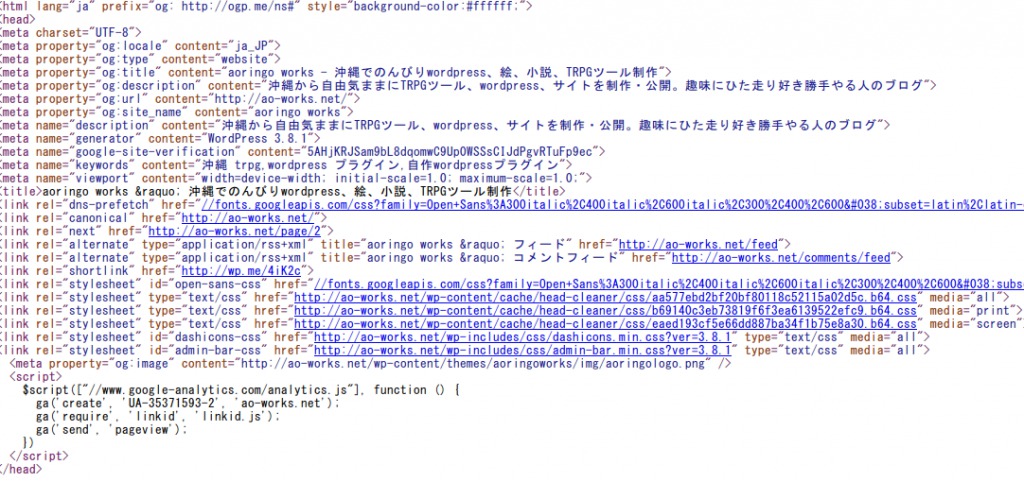
これがscript.jsで読み込むようにしたgoogleアナリティクスコードです。「//www.google-analytics.com/analytics.js」を読み込んだ後に、「ga(~」のコードを実行している感じですね。
とりあえず動作はしているようです。効果は・・・どうなんでしょうか?よくわかりません。
どちらもwordpressのプラグインです。「head creaner」はページの<head>部分を整理するプラグイン、「Yoast WordPress SEO」がSEOに関するプラグインです。どちらもとても素敵なプラグインなのです。この二つのプラグインについては、あまりに有名で丁寧に解説しているブログが沢山あるのでそちらにお任せしますよ。
設定によっては競合するというお話です。

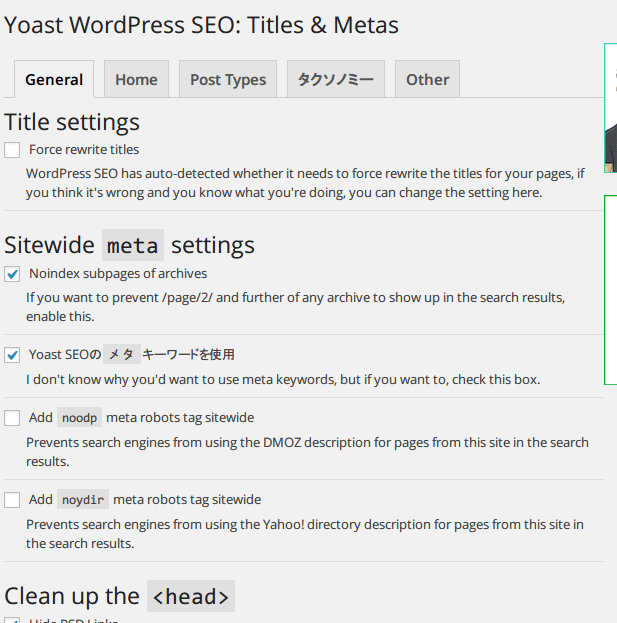
「Yoast WordPress SEO」の「Force rewrite titles」のチェックは外すようにしてください。head creanerが動作しなくなってしまいます。
チェックをオンにした場合

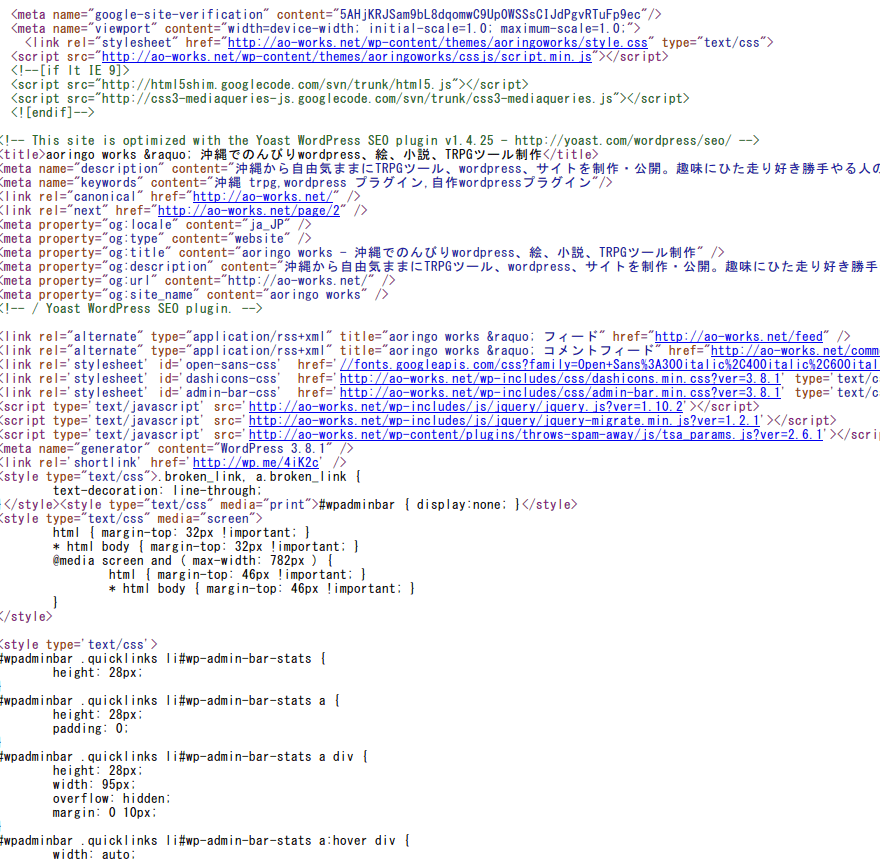
コメントタグで「Yoast WordPress SEO」が動作している事がわかりますね。
次にオフにしてみます。

head cleanerのキャッシュファイルであるcssへとリンクしているのが分かります。
解決してみればなあんだという感じですが、かなり焦りましたよ・・。
ちなみに、head cleanerを使った場合とそうでない場合のスコアをみてみます。
使うのは→PageSpeed Insights
head cleanerオフ

head cleanerオン

恐ろしい違いですね・・・。
それでは、皆さんも気をつけてくださいねー
SEO的なお話ですよ~。
サイトを運営する上で必要なのは、なんだかんだいってもリンクの存在です。
で、リンクには「nofollow属性」というものがあります。
<a href="http://hoge" rel="nofollow"> hogehoge </a>
このaタグについている「rel=”nofollow”」がそれです。これがついていると、「このリンク先は見る価値無し」と検索エンジンなどに宣言する意味合いになります。
なんとも難しい所ですが、普通に記事を書いてる分には必要無いのではないかと私は思うですよ。
そもそも皆に有益な情報を提供するためにブログをやっているのであって、そこで紹介したリンクはほとんどが重要な物のはずです。それを「価値無し」と宣言して回るのはあまり有効だとは思えません。
記事の本筋とは違う、一応リンク置いておこう、というような時はつけても良いんじゃないでしょうか。
ただし、荒らしの可能性があるコメント欄やトラックバック等は、wordpressを使用している場合「rel=”nofollow”」が原則つくようになっているようですね。
無料ブログ等のブログパーツとかにはこの要素がついていたりするそうです。
nofollow属性をリンクに付けるのはどんなとき? | 海外SEO情報ブログ
そのものズバリな回答がありました。翻訳ありがとうございます。
- すべての外部リンクにnofollowが付いていたからといって、順位付けに関しては他のサイトとなんら違うように扱うことはない。
- でもそれがいい考えとは思わない。理由は、Googleはnofollowリンクを見るとそのリンクをリンクグラフから除外するから。つまりそのリンクを新しいウェブページの発見に使わないし、スコアリングのためにそのリンクのアンカーテキストを使わない。
- nofollowを付けてPageRankの流れを制御してため込もうとするPageRankスカルプティングはもう効き目がなくなっている。
- 外部リンクにすべてnofollowが付いていることはプラスにもならないしマイナスにもならない。
引用させて頂くとこういう事らしいです。SEO的な意味合いで「nofollow」しても意味は無い。さらに、そのリンクを評価しないどころか文字列すらも認識しないという事です。これはとても重要なポイントですね。リンクも記事を構成する文章の一つです。仮に上記のリンクをnofollowすると「nofollow属性をリンクに付けるのはどんなとき? | 海外SEO情報ブログ」という一文がまるまる無視される事になります。
「PageRankスカルプティング」というのは、外部リンクをすべて「nofollow」にして、自分からは外部へリンクを出さず、外からどんどんアクセスを貯めるという手法みたいですが、常に検索エンジンをアップデートしている中で無効化されてるようですね。(極端な例なだけで、的確な構築をしていればpagerankを調整する事は可能のようです)
ノーフォロータグ(nofollow)リンクでSEO | ネットビジネスで20代にて転職して独立したなるひこのブログ
とはいえ、googleで「nofollow リンク」を検索するとこんなページも見つかるわけですが。なんでしょうね「自分のサイトからパワーを流出させないようにします。」っていうふわっとした説明がじわじわ来ます。もちろんこのリンクにはきちんとnofollow設定してます。
というわけで、自信を持ってリンクを張っていった方が良いと思いますよ。普通に記述すればいいだけです。簡単ですね。
wikipedia等はスパム防止のために全てのリンクが「nofollow」設定されています。それを差し引いても濃い記事内容ですし、役に立つサイトだから自然と上位に行くわけですね。納得ですよ。
ともあれ、個人的には「nofollow」の記事で使わないリンクと使ったリンク両方とも記述できて満足度高いです!
どもっち。最近TRPGじゃなくてツールばっかり作ってるaoringoです。サイト調整に奮闘しております。
サイトの速度、気になりますかね? 私は超絶気になりますよ。特にソーシャルボタンです。こいつらが原因で遅くなっているのでは・・・・と常々思っております。
今回はこのソーシャルボタンに手を入れてみましょう。
とはいえ、どれくらい表示速度に違いがあるのか・・・ちょっと確認してみましょうか。
計測に使うのはこちら→【これは便利】あなたのWebサイト表示のどこが遅いかを一発で調べるブックマークレット | Web担当者Forum
お手軽に、正確に表示できるので好きです。
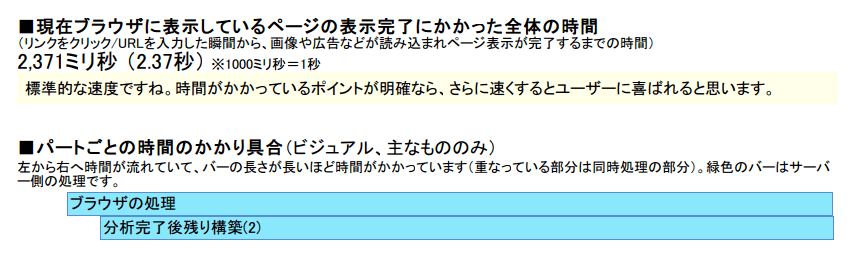
空のhtmlファイルにソーシャルボタンを読み込んだだけのページを作成し、これを計測します。
読み込むソーシャルボタンはtwitter、はてな、facebook、グーグルプラスです。ついでにアナリティクスコードも読み込んでみます。

時間はこんな感じです。何度かリロードを繰り返してみたところ、2秒~2.3秒かかるようなイメージです。
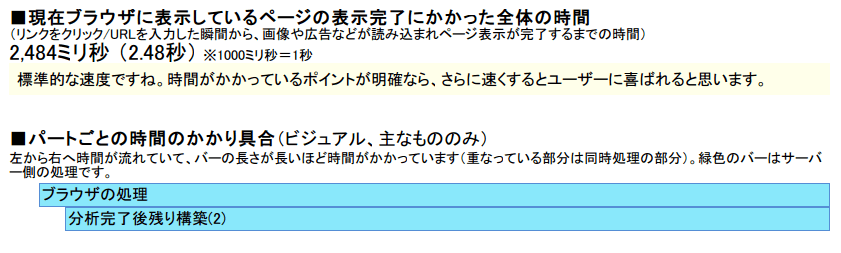
次、このページをiframeで読み込みます。

時間的には変わらず。が、一応副次的な効果はありますよ。
iframe内でJSファイルを読み込むため、描写が途中で止まってしまうという事がありません。
また、iframe内で読み込むため検索エンジンとかにはjsファイルを隠せるという利点もあります。どれくらいの効果があるかはちょっとわかりませんが。
あと少し古いブラウザだと正常に動作しません。
Facebookやtwitterなどのソーシャルボタンを高速に読み込む方法まとめ | Cappee Design
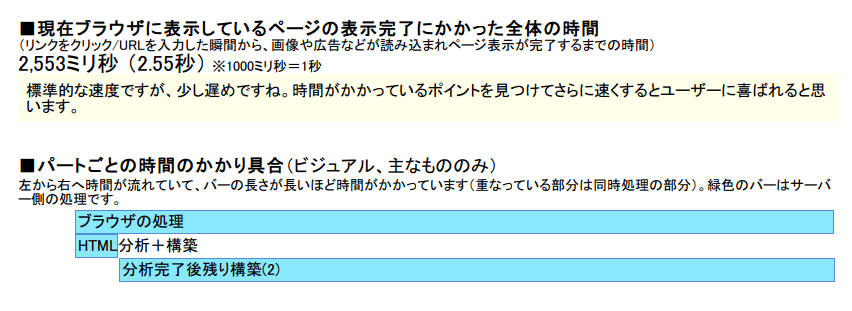
こういう記事を見つけました。非同期読み込みをする事によって、ストレスフリーに記事を閲覧するというものです。試してみましょう。
twitterボタンを例にしてみます。
<a href="https://twitter.com/share" class="twitter-share-button" data-via="moeringo" data-lang="ja">ツイート</a>
<script>!function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https';
if (!d.getElementById(id)) {
js = d.createElement(s);
js.id = id;
js.src = p + '://platform.twitter.com/widgets.js';
fjs.parentNode.insertBefore(js, fjs);
}
}(document, 'script', 'twitter-wjs');</script>
↓
<a href="https://twitter.com/share" class="twitter-share-button" data-via="moeringo" data-lang="ja">ツイート</a>
<script>!function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https';
if (!d.getElementById(id)) {
js = d.createElement(s);
js.id = id;
js.async = true;
js.src = p + '://platform.twitter.com/widgets.js';
fjs.parentNode.insertBefore(js, fjs);
}
}(document, 'script', 'twitter-wjs');</script>
「js.async = true;」を追加で記述するだけです。簡単ですね。

全体の時間はそこまで変わっていません。あまり効果は無さそうですね。
最近海外で流行りのTwitter,Facebook,Google+1,Analyticsをまとめる非同期スクリプトにはてなを加えてみた | ゆっくりと…
一歩進み、この記事の通り非同期スクリプトをまとめられた人が入るようなので使ってみます。
時間的には変わりませんが、スクリプトが圧縮されてるので取り回しが楽です。
はい、本題です。script.jsを使いましょう。
Javascriptファイルを非同期に読み込む$script.jsを使ってみた | notnil creation weblog
非同期によるファイル読み込みを行うスクリプトファイルです。イエイイエイ!
使い方はとても簡単です。
$script(['foo.js', 'bar.js'], function() {
// foo.js & bar.js is ready
})
このようにJSファイルを記述するだけで非同期で読み込んでくれます。今回は全てまとめてこのようにしました。詳しい使い方はドキュメントを見てくださいね。
<script type="text/javascript" src="./script.min.js" charset="utf-8"></script>
<script type="text/javascript">
$script(["//platform.twitter.com/widgets.js", "//connect.facebook.net/ja_JP/all.js#xfbml=1","//b.st-hatena.com/js/bookmark_button.js", "//apis.google.com/js/plusone.js", "//www.google-analytics.com/analytics.js"], function () {
ga('create', 'UA-35371593-2', 'ao-works.net');
ga('send', 'pageview');
})
</script>
アナリティクスコードは正常に動作するかわからないのでしばらく検証、別に記述かするようにしたほうがいいかもしれません。また、script.js自体は非同期で読み込んではいけません。正常に動作しなくなります。

いきなり早くなりましたね!なんですかねこれ。全ての読み込みが終わり次第jsファイルの読み込みが始まるのでしょうか。実際全ての表示が終わるのは2秒くらいかかりますが、少なくともロードは全て終わってるっぽいです。恐ろしい・・・。
そんなわけで私はscript.jsを選択しようかなと思います。皆さまも色々試してみてくださいね!!
wordpressで記事を書いていて、ついつい書いちゃうあんな言葉、こんな言葉。
そんな愛しくも下品なあの言葉たちを、気兼ねなく書き殴りましょう。
そういうわけで作成しました。指定文字列の一部分を伏せ字にするプラグインです。

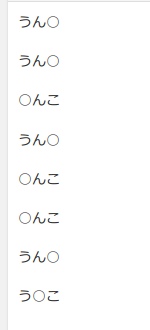
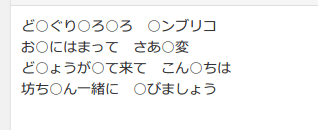
こんな感じになります。指定文字列を検知し、記事保存自に一部を「○」で置き換えます。それも一単語ずつ、ランダムに。
えっと、それだけのプラグインです。狙い過ぎですか? ごめんなさい。どうしても作りたかったんです。
プラグインを有効にしたら指定文字列を設定してあげるだけでOK。あとは普通に記事投稿してください。それで動作するはずです。
・
・
・
・
・
・
・
・

楽しい!!! ✌(‘ω’✌ )三✌(‘ω’)✌三( ✌’ω’)✌
タイトルの通りです。凄くダサいロゴを作りましょう。
何故かって? 作りたくなったからです。ソフトはillustratorを使います。イラレとか言われる奴です。
そこはかとなく醸し出されるダサいオーラにジワジワと悶絶してください。
一発ネタとかに使えるかも知れませんよ?

まず適当なサイズで新しいドキュメントを作成します。他への取り回しを考えると大きめに作った方が良いんじゃないでしょうか。
これだ! と思えるダサいタイトルを考えます。

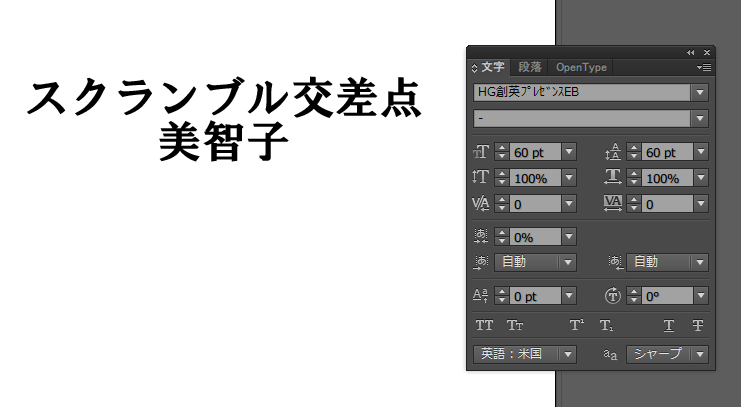
文字関係のプロパティを弄ります。段落を中央寄せ、行間を狭めます。

良い感じにダサくなってきました。
テキストをアウトライン化します。これにより文字列を線の集合体に変換するのです。文字列を右クリック、「アウトラインの作成」を選択します。

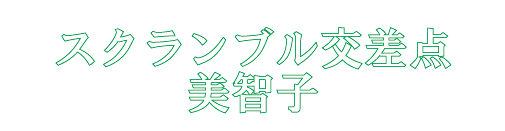
文字列が線の集合体になりました。色を変えます。
色を「白」線を1ptの「C100% M0% Y100% K0%」とします。

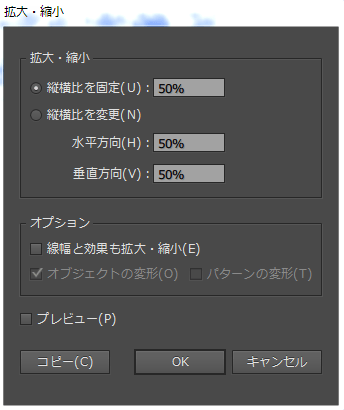
全体を選択し、右クリック、「変形>拡大・縮小」を選択します。
縦横比を固定し50%小さくし、「コピー」します。


これで文字列のオブジェクトが二つできましたね。
新しく出来た小さい方の文字列を、「Shift」を押しながら下にずらします。

大体お互いが1/4ずつ重なるイメージです。
小さい方の文字列をメニューにある「オブジェクト>重ね順>最背面」で後ろの方へと配置します。

線の色のみ変更します。「Mのみ100%」としました。

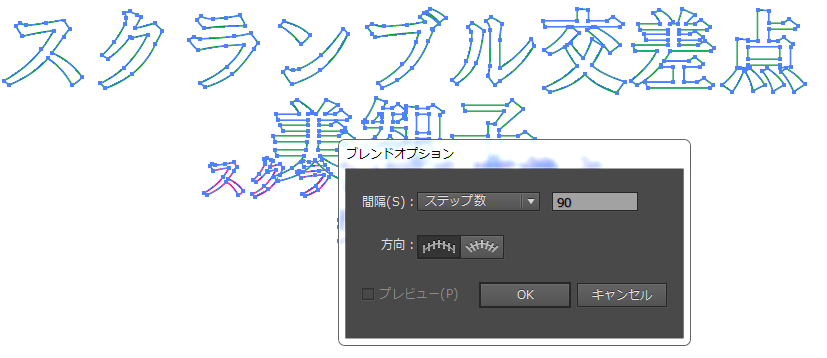
全体を選択し、上メニューより「オブジェクト>ブレンド>ブレンドオプション」を選択、「ステップ数90」にしてOKします。

上メニューより「オブジェクト>ブレンド>作成」により、ダサいロゴが完成します。

ダッサ!
だせえ!!
背景に風景写真をもってきてみましょう。

素晴らしいダサさです。
私の初めてのillustratorデビューはこんな感じになってしまいましたが、皆さんはこうならないように気をつけてくださいね・・・。
自宅録音に夢中な女の子・ソラミ。絶賛浪人中なのに、今日もギターに作曲に…と大忙し。外に出るのが怖くたって、お母さんと気まずくたって、音楽があれば大丈夫。
そんな彼女の部屋には、ちょっと変てこな仲間たちが集まります。マンガ描き女子高生・フミリン、歩く寝袋がトレードマークのネモちゃん、そしてソラミの過去を知る幼なじみ・さっこ(現役合格・大学生! )。
自ら紡ぎ出した音楽が響き、気の合う仲間たちが集うソラミの部屋は、儚げな幸せに満ちていて――。
元々、この漫画の著者はニコニコ動画で多数の初音ミク曲を出していたので知っている人も多いだろう。
柔らかな絵柄とは裏腹に胸にグサグサ来るような曲を作る人で、私は大好きで良く聞いている。
この漫画も曲と同じくノッツ節炸裂、という感じでとても嬉しくなった。
将来への不安とか、停滞する事の居心地の良さとか、それでいて現状を正しく認識してどうにかしなくちゃいけない。というような年頃の若い人独特なダウナーな感じが始終漂っている。
気楽に騒いでいるようで、横には気だるい現実が常にあるあの感じ。
主人公は所謂ヒキコモリではあるが、元々の明るい性格から現状から抜け出そうと努力している浪人生だ。勉強には身が入らず音楽に逃げてしまい、これではいけないともがいている。
そんな主人公を気づかい遊びに来る三人の仲間達。この仲間達もまた、色々なコンプレックスを抱えていて、互いに離れられない。
そのお互いに助け合ってるようで、足を引っ張り合っているような関係がとても良い。
あくまでヒキコモリをメインにせず、心理的なお互いの距離感をメインに据えているので気楽に読むことが出来て「ああ、俺もこうだったよ」と思う事が出来る良い漫画だ。
特に主人公と母親のやりとりはとても印象に残る。
主人公は現実から逃げるためにヒキコモリになり、母親もまた逃げる為に自らを多忙にして逃げる。それでも向かい合おうとする二人。こういう関係って良いよなあ。