そのリプレイ、議事録になってはいませんか
IRCやどどんとふで遊ぶと楽しかった軌跡が確実に残りますよね。特にどどんとふでは、色つきで出力してくれる上、html形式なのでそのままアップロードしちゃえばページとしてコンテンツになっちゃいます。大変便利。
私も見た目を変えるツールなんかを作ったりして、よく利用させてもらっています。
さてはて、そういうわけで簡単にログが取れてしまう最近のTRPG事情ですが、それは本当にリプレイでしょうか? 議事録になってやいませんか。今回はそういうお話です。
そもそもTRPG暦が一年にも満たない輩がなに言ってんの? っていう感じですが、お付き合いください。
目的をはっきりさせる
遊んだログを丸々載せる事が無意味だとは言っておりません。例えば遊んだプレイヤーさんが見返して当時を振り返るには、やはり生のログが良いのです。ただ、それを「楽しかったです! 見てください!!」と第三者に見てもらうには、あまりにも大変です。
五時間の文字セッションを遊んだとして、その文字数は全体で数万文字にも及びます。もしかすると数十万文字にも。数万文字というのは感覚的にわかりづらいかもしれませんが、ライトノベル一冊で七万文字程度です。一万文字もあれば、30ページくらいの短編小説ほどの長さになります。
それを「この前こんなセッションしたんだよ」と渡されて、最後まで読む人は何名いるでしょうか、というお話です。一緒に遊んだプレイヤーなら、「面白かったところ」や「特に印象に残ったところ」にさっと移動して「ああ、こんな感じだったよね」と楽しめますが、そのセッションの盛り上がりどころがわからない場合は大変です。この大変さを「負荷」といったりします。
負荷の低いものにするにはどうすればいいでしょうか。方法はいくつかあります。
分割する、短くする、粗筋をつける、見た目を工夫する、効果を活用する。ざっとこれくらい。ひとつずつ見ていきますよ。
ちなみに、web上に公開するリプレイとしてのお話なので、本にしたりするにはまた違ったノウハウなどが必要になるかと思います。でも、大体一緒かなとは考えています。
分割する
本一冊にも及ぶ長々とした文章が、ひとつのページに収まった状況を見た事ありますでしょうか。スクロールバーが恐ろしく小さくなって、それだけで「うっ」となります。場合によっては一文字も見る事なくページを閉じてしまう人もいるでしょう。
最初の一行を見てもらう事がいかに大変か、お分かりになるかと思います。
まずはスクロールバーを大きくしましょう。分割するのです。「part1」とか「第1話」とかつけるのです。それで大体そのページがどれくらいの長さなのか、どれくらいで読み終わるのかがわかります。そこで面白いと思ってもらえれば、次へと移ってくれるはずです。
個人的な考えとして、ひとつのページあたり最大でも一万文字程度が限界だと考えてます。できるなら三千文字程度で抑えられるといいかな、と。
短くする
とにかく削る。ダイスボットの出目や、間延びした会話、相談の内容、はては行動などもガリゴリ削ります。判定は成功したかどうかを書き、戦闘などでお互いが何度もミスをしたらそこをカット。ダンジョンで探索していたら「それからかなりの時間がたち」の一言で時間をかっ飛ばしてもいいですよ?
何度も全体像を見渡して、少しずつ少しずつ影響の低そうなところをとにかく削っていきます。
場合によってはオープニングを一行で済ませて既にダンジョンの前に居る、でも問題ないかもしれませんね。
そのリプレイがロールプレイのやり取りを見せたいのであればそこを濃く、戦闘を見せたいのであればそこを濃くします。そうすると明暗がハッキリと出て読み応えのあるものになります。
粗筋をつける
リプレイの最初に、こんなセッションでしたというのは有効です。内容がわかっても、それが特徴的だったらもっと詳しく見てみたいという人を惹きつける要素になります。
粗筋をどこまでつけるのかは自由ですが、半分以上、最悪エンディングまで書いてしまっても特に問題はありません。10行くらいに圧縮できて、それが面白ければむしろ読みたいと思わせる重要な要素になります。
見た目を工夫する
リプレイ自体の見た目を工夫しましょう。文字がぎゅうぎゅう詰めに詰まっているのは目の毒だし、なにより他の人と一緒の見た目だと読まないままスルーされる可能性すらあります。

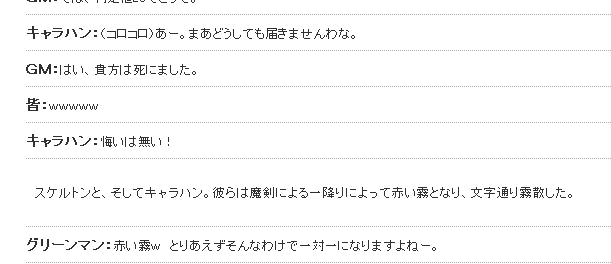
好みはあるでしょうが、私の場合は間を大きくあけて文字を少し大きめに、合間に破線を入れております。
これだけでもとても特徴的になります。webページの知識は必要になりますが、勉強しても損はありませんよ。
効果を活用する
これは簡単です。文字の大きさや色を変えるのです。効果的に仕えればとても印象に残りますが、センスが問われますねw 私はやってません。
熱量を大切に
遊んだ後は独特の”熱”があるはずです。それが冷めないうちに是非ともリプレイを作ってもらいたいなと思います。どこが面白くてどこが間延びしたのか、文字では把握しづらい独特な感覚が残っているうちに手をつけたほうが確実に出来はよくなると私は考えていますよ。
そうやって残した物は後になって見返しても確実に楽しいもののはずですし、価値のあるものになるでしょう。そのリプレイが第三者にとって面白いものなのかどうかは最後までわかりません。なにが正解なのかわからないからこそ、こういうものはやりがいがありますよね。
表現、表記、語句の統一を心がける
それぞれのプレイヤーによってその文章の書き方はまちまちでしょう。そういう時によくあるのが表現の違いです。表記の違いでもいいでしょう。笑うときに「(笑)」と「w」で違うときもあるし、「言った」と「いった」とか、「何」と「なに」とか。本当に色々です。リプレイにするとき、これらのゆらぎをどうするか迷うと思いますが、統一するべきです。
これらがゆらいでいると読者が混乱します。誤字脱字、判定方法の間違いなどもその都度、修正や注釈をしていきましょう。読んでくれる人の負荷をできるだけ少なくするように考えるといいかと思います。
同時に、句読点などにも注意を払うようにもします。文字チャットだと句読点をつけないで喋る人や、喋ってしまうことがありますが、著しく読みづらくなる要素なので特に気を配ります。
最後に
楽しいリプレイを書くため、どうすればいいのかという記事は驚くほど少なく、迷うものです。ブログの一コンテンツとしてリプレイをいくつか書き、まとめるには良い時期だと思ったので形にしてみました。
ちなみにこの記事はこの時点で大体2700文字です。ショートショートひとつ分といったところですが。人がさらりと読める文字数は大体これくらい、というのが私の感覚です。そう考えると一万文字というのは結構気合を入れて読む必要があるということ。長くても一万文字にはやっぱり収めたいというのが私の今のところの答えです。