gyazo、知ってますか? むっちゃ便利なんですよ、gyazo。
デスクトップに実行ファイルを置き、起動してスクリーンショットを取りたいところをドラッグすると画像がアップロード出来ちゃうのです。その後はtwitterで使うなり、ブログで利用するなり色々と活用できちゃいます。
今見てる自分の画面を他人に見せるのは、以外と手間がかかるものです。それにしては良くそういった場面に出くわすもの。このサービスはそんな私たちにとってまさに救世主ですよ。
ただ、他人のスペースにそのような画像を置くのって怖いし、自分のスペースに置きたいものですよね。gyazoはオープンソースで色々な人が手を入れております。解説記事も沢山ありますので設置は簡単ですよ! さくっと設置して軽快gyazoライフを堪能しましょう!
今回は「さくらインターネット|サーバーホスティングサービス」さんで設置した私の例で紹介しますよ。プランはスタンダードプラン。月々500円で軽快にwordpressも動作するのに初めてのサイト作成にはとってもお勧めですよ!
ほとんどここを参考にさせてもらいました!ありがとうございます!
記事の通りupload.cgiをダウンロードしてきたら、内容を少し変更します。
File.open("data/#{hash}.png","w").print(imagedata)
↓
File.open("../#{hash}.png","w").print(imagedata)
と変更します。cgiファイルがある場所から一つ上の階層に保存するようになるわけですね。

「upload.cgi」が「cgi_bin」に入っていた場合は画像がこのように保存されていくようになります。好みで変更してください。
cgi.out(headers){"http://gyazo.com/#{hash}.png"}
↓
cgi.out(headers){"http://hogehoge.com/#{hash}.png"}
あとは帰ってくるアドレスgyazoの物から自分のレンタルスペースのアドレスに変更してやるだけです。簡単!あとはこのcgiファイルをレンタルスペースにアップロードするだけです。ちなみにcgiファイルのパーミッションは700とかにしておきましょう。
[browser-shot width=”450″ url=”http://exe.tyo.ro/2012/02/gyazowingyazowin.html”]
gyazowin+を最新のgyazowinのソースとマージした – tyoro.exe
サーバー側の準備が終わったので次はクライアントを用意しますよ。さくっとzipファイルをダウンロードして解凍しましょう。

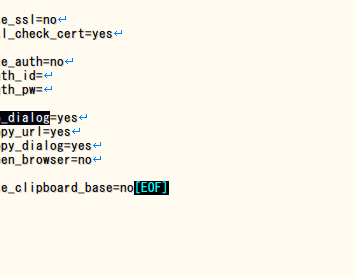
iniファイルの設定を変更していきますよ。
[gyazowin+] upload_server=gyazo.com upload_path=/upload.cgi use_ssl=no ssl_check_cert=yes use_auth=no auth_id= auth_pw= up_dialog=yes copy_url=yes copy_dialog=yes open_browser=no use_clipboard_base=no
内容はこんな感じ。うん、シンプル。
「upload_server」はアップロードするサーバーですね。今回の場合は自分のレンタルサーバの物に変更します。
「pload_path」はcgiファイルまでのパスですね。「gyazo」の中の、さらに「cgi_bin」の中に入っていたりしたら「/gyazo/cgi_bin/upload.cgi」とかになりますよ。
残りはとりあえずそのままで大丈夫です。保存してexeファイルを起動して適当な場所でドラッグしてみましょう!

こんな感じでスクリーンショットが取れちゃえばOKです! レッツgyazoライフ! イエーイ!