みんな大好きYARPP

記事の横に関連記事一覧を設置してみました。
YARPPというプラグインによる設置で、精度も高く、カスタマイズも簡単なのはとてもありがたいです。
WordPress › Yet Another Related Posts Plugin « WordPress Plugins
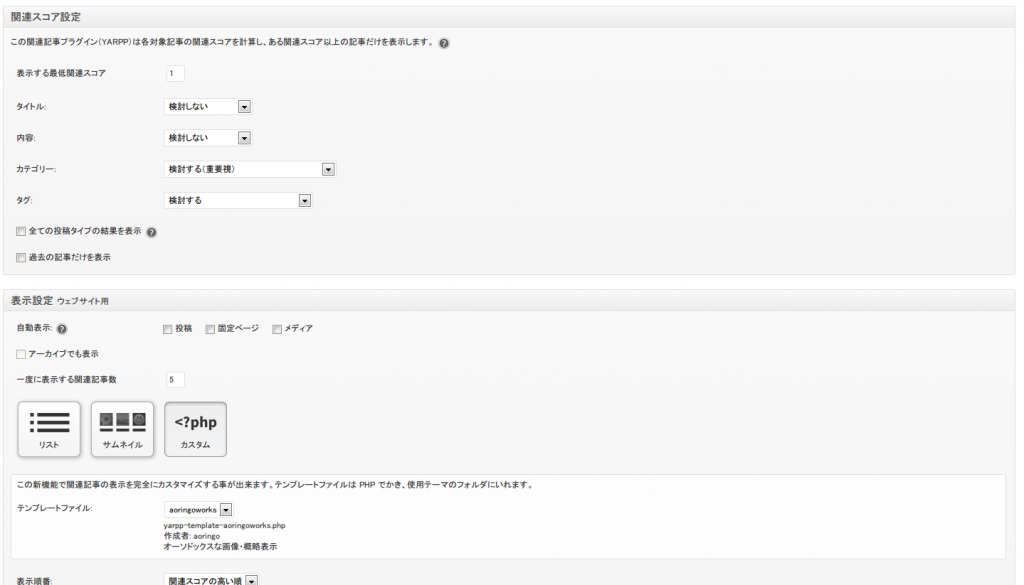
プラグインを設置して設定を見ると、

こんな感じで日本語なのも手伝ってとても分かりやすい。カスタマイズをしなくてもリスト表示、サムネイル表示ができてとても助かります。
ただ、やっぱりカスタマイズしたくなるのが人の性分でして、そういう人のためにテンプレートphpを出力してくれる機能まであります。痒いところに手が届きます。
テンプレートは複数種類あり、それを元に自分の好みに変更を加えることが出来ますよ。
テンプレートphpコード
<div id="YARPP-posts" class="side-widget">
<p class="widget-title">関連記事</p>
<?php if(have_posts()):
$options = array('thumbnails_heading', 'thumbnails_default', 'no_results');
extract($this->parse_args($args, $options));
if(empty($thumbnails_default))
$thumbnails_default = get_header_image();
//echo esc_url($thumbnails_default); デフォルトサムネイルさん
//
?>
<ul>
<?php while(have_posts()) : the_post(); ?>
<li>
<p><a href="<?php the_permalink() ?>" rel="bookmark">
<?php
if(has_post_thumbnail()) { //サムネイルがあるかどうか探す
the_post_thumbnail('yarppthumb');
} else {
echo '<img width="100" height="100" src="' . esc_url($thumbnails_default) . '" class="attachment-yarppthumb wp-post-image" alt="secondarytile" />';
}
?>
<?php the_title(); ?></a>
<br><?php echo get_the_excerpt(); ?></p>
<!-- (<?php the_score(); ?>)-->
</li>
<?php endwhile; ?>
</ul>
<?php else: ?>
<p>No related posts.</p>
<?php endif; ?>
</div>
これが今回記述したコードです。特に工夫したことは無い素直な感じの物。
サムネイルが設定されてればサムネイルを出力し、されてなかったらデフォルトサムネイルを出力します。
YARPPに設定されているデフォルト画像は
$options = array('thumbnails_heading', 'thumbnails_default', 'no_results');
extract($this->parse_args($args, $options));
if(empty($thumbnails_default))
$thumbnails_default = get_header_image();
echo esc_url($thumbnails_default); デフォルトサムネイルさん
で吐き出す事ができます。今後デフォルト画像は差し替えるかもしれないので、こうしていた方が取り回し楽ですよね。
cssはこんな感じです。
/*サイドウィジェット、関連記事*/
#YARPP-posts li{
margin :15px 0;
height:90px;
overflow:hidden;
}
#YARPP-posts li:after{
content :".";
color :transparent;
clear :both;
}
#YARPP-posts img{
border-radius :5px;
width :90px;
height :90px;
float :left;
margin-right :5px;
}
#YARPP-posts img:hover{
opacity: 0.5;
}
#YARPP-posts li a{
font-size:12px;
font-weight:bold;
}
#YARPP-posts li p{
font-size :10px;
margin :0;
padding :0;
text-align :left;
}
画像を文字が回り込むような感じですかね。オーバーしそうだったら「overflow:hidden;」で非表示にします。
スクロールでついてくるようにしよう
あとはjqueryを使って、関連記事が追いかけてくるようにします。賛否両論だと思いますが、個人的にはこの仕様は好きです。
jQuery(function ($) {
var nav = $('#YARPP-posts'), offset = nav.offset();
$(window).scroll(function () {
if ($(window).scrollTop() > offset.top - 20) {
nav.addClass('fixed');
} else {
nav.removeClass('fixed');
}
});
});
画面上部に関連記事の要素が来ると、cssクラス「fixed」を追加します。
cssファイルに以下を追加
.fixed{
position :fixed;
top :20px;
}
ウインドウの絶対位置に要素を配置するのが「position :fixed;」ですね。「top :20px;」は表示位置となっています。
あとこの一連のjqueryコードとcssコードはwordpressテーマ「wsc7」に元々収録されています。元々はサイドバー全てがスクロールでついてくるのですけれど、関連記事だけ動くように変更してみました。
本当に痒いところに手が届く良いテーマだと思います。
WSC7