コード
amazon_assieにアクセスキー、シークレットアクセスキー、アソシエイトID、検索キーワードを入れると正方形にして中心に向かってズームインした形の画像リンク配列を返す。
PHP:アマゾンAPI (AWS)で検索結果を表示 その3 – アダルトを除く | マイヤーの開発ブログさんのコードを拝借。ありがとうございます。
動作は艦これ画像まとめたった~のサイドバーを確認のこと。
//RFC3986形式でURLエンコードする関数
function urlencode_rfc3986($str) {
return str_replace('%7E', '~', rawurlencode($str));
}
function amazon_assie($access, $secret, $Tag, $ama_keywords) {
$access_key_id = $access;
$secret_access_key = $secret;
$AssociateTag = $Tag;
for($i = 1; $i <= 3; $i++) { //2ページ取得、ItemSearchの最大値は10まで
$baseurl = 'http://ecs.amazonaws.jp/onca/xml';
$params = array();
$params['Service'] = 'AWSECommerceService';
$params['AWSAccessKeyId'] = $access_key_id;
$params['Version'] = '2011-08-01';
$params['Operation'] = 'ItemSearch'; //商品名や著者名でキーワード検索
$params['SearchIndex'] = 'All';
$params['Keywords'] = $ama_keywords; //検索ワードを指定
$params['AssociateTag'] = $AssociateTag;
$params['ResponseGroup'] = 'Medium';
$params['Condition'] = 'All'; //中古品も含める
$params['ItemPage'] = $i; //何ページ目か
//Timestamp パラメータを追加します
//-時間の表記は ISO8601 形式、タイムゾーンは UTC(GMT)
$params['Timestamp'] = gmdate('Y-m-dTH:i:sZ');
//パラメータの順序を昇順に並び替えます
ksort($params);
//canonical string を作成します
$canonical_string = '';
foreach($params as $k => $v) {
$canonical_string .= '&' . urlencode_rfc3986($k) . '=' . urlencode_rfc3986($v);
}
$canonical_string = substr($canonical_string, 1);
//署名を作成します
//-規定の文字列フォーマットを作成
//-HMAC-SHA256を計算
//-BASE64エンコード
$parsed_url = parse_url($baseurl);
$string_to_sign = "GETn{$parsed_url['host']}n{$parsed_url['path']}n{$canonical_string}";
$signature = base64_encode(hash_hmac('sha256', $string_to_sign, $secret_access_key, true));
//URLを作成します
//-リクエストの末尾に署名を追加
$url = $baseurl . '?' . $canonical_string . '&Signature=' . urlencode_rfc3986($signature);
$amazon_xml = simplexml_load_string(@file_get_contents($url));
// print_r($amazon_xml);
foreach((object)$amazon_xml->Items->Item as $item_a => $item) {
//アダルト対策
$adult_dvd = $item->ItemAttributes->Format; //「アダルト」の文字
$adult_toy = $item->ItemAttributes->IsAdultProduct; //アダルトなら「1」
if(strpos($adult_dvd, 'アダルト') !== false) {
continue;
} elseif(strpos($adult_toy, '1') !== false) {
continue;
} elseif($item->LargeImage->URL == "") {
continue;
} else {
$detail = $item->DetailPageURL; //商品のURL
$image_w = $item->LargeImage->Width; //画像の幅
$image_h = $item->LargeImage->Height; //画像の高さ
if($image_h > 250) {
$image_h_p = $image_w / $image_h;
$image_h_e = floor((($image_h_p * $image_h) - 250) / 2);
}
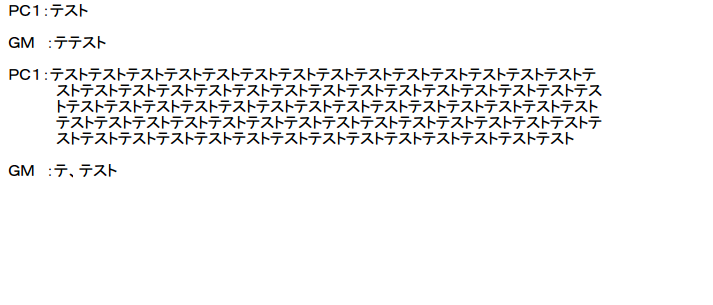
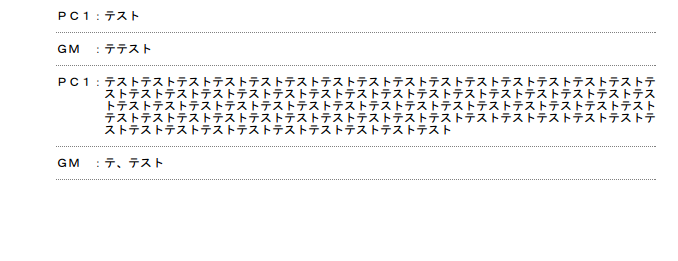
$image = str_replace(".jpg", "._SX260_CR5,{$image_h_e},250,250_.jpg", $item->LargeImage->URL); //画像のURL
$aferi_box[] = '<div class="amazonbox"><a href="' . $detail . '" target="_blank"><img src="' . $image . '" align="left" /></a></div><br />';
}
}
// print_r($aferi_box);";
return $aferi_box;
}
}