創作、特に小説を何作も作っていると、キャラクターについて思い悩む時がある。
「~なのよ」「~ですわ」「にゃんと困ったにゃ」・・・。
ほとんどの人がこの「役割語」について、ふと、違和感というか、不自然さを覚えるのではないだろうか。

役割語の効果を改めて知る
そもそも役割語とは何か。
様々な物語作品やメディア作品(外国語作品の翻訳も含む)、特に子供向け作品やB級作品において、老人は「そうなんじゃ、わしは知っとるんじゃ」、貴婦人は「そうですわ、わたくしは存じておりますわ」のような言葉遣いを用いる。そのような言葉遣いの老人や貴婦人は現実にはほとんどいないが、日本語話者であれば言葉遣いを見聞きするだけで「老人」「貴婦人」のイメージを自然に思い浮かべることができる。これらは物語作品やメディア作品で繰り返し使われることで、特定のイメージが社会で広く共有されるに至った言葉遣いである。物語の中で、老人としての役割を担う登場人物は老人の役割語を、貴婦人としての役割を担う登場人物は貴婦人の役割語を話すのである。
via: 役割語 – Wikipedia
つまり役割語とは、「読者がそのキャラクターをイメージするための手がかり」の、文字通り役割を果たす。
例えば違和感に負けて、キャラクターを、自然に、現実にいるような言葉使いで喋らせてみようと思う。
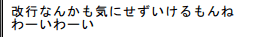
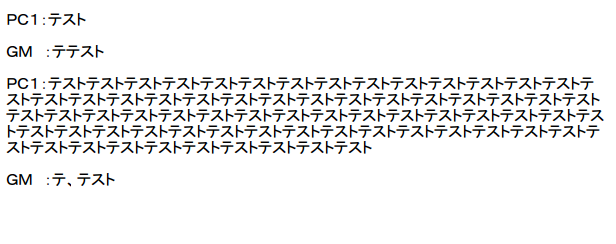
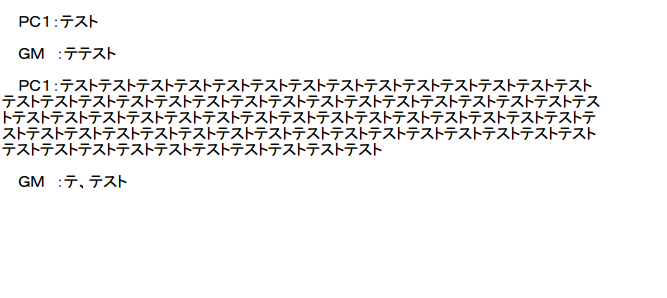
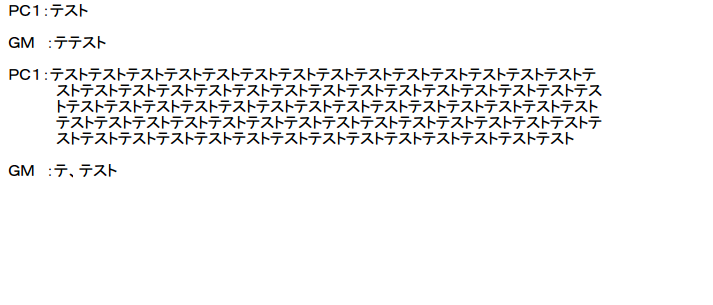
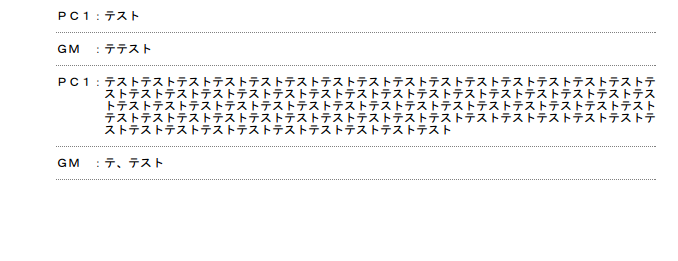
「それじゃあ、お前がやってみるといい」 「え? なんでそうなるの? 私はそもそも乗り気じゃなかったし。ミキやりなよ」 「私? 意味わかんないし。お前が勝手に話を進めてたんじゃん」 「らちがあかないな」
良くある口論の典型的な会話だが、ここに居るのは「何人」で、どの「性別」だろうか。ぱっと見ではわからない。ここで、役割語を設定してみる。
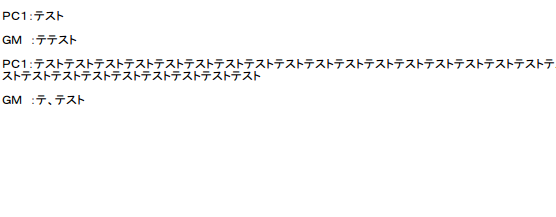
「それじゃあ、お前がやってみるといいぜ」 「え? なんでそうなるのよ。 私はそもそも乗り気じゃなかったしー。ミキがやりなさいよ」 「あたし? 意味わっかんない。あんたらが勝手に話を進めてたんじゃん。今更話ふらないでよね」 「らちがあかないニャ~」
ぐっと分かりやすくなった。ここには四人のキャラクターが居ることが明白だ。女性が二人、男性が一人、猫(もしくはそれに準じた何か、もしやもするとそんな口調の変人)が一匹。さらに女性の一人は名前も分かっている。
誰が喋ったのか。地文で説明せずとも、読者はするりと理解し読む事が出来る。これは大きなメリットであり、そして技術だ。
会話の途中で挟まれる「~がそう言った」「と~が笑った」といった地文は多くなるとテンポを乱し、障害になり得る。役割語はその地文を大幅に省略する力を持っている。
役割語はキャラクターを表す
どのような役割語を持っているかによって、そのキャラクターの「性質」を表す事が出来る。
「~ですわ」というキャラクターはお嬢さまで、ほとんどの場合は高飛車・ツンデレ。「~じゃ」はおじいちゃん、博士。「あんまり少し」が口癖なら理屈っぽくて煙に巻くような性格かもしれない。「良く分かんないが分かったぜ!」バカ、単純、熱血。「~にゃ」猫、自分勝手。
その上でどういうキャラクター回しをするのかは人によるだろうが、商業作品、特に「ライトノベル」で活躍している人たちはこの役割語が設定されたキャラクターを操るのが抜群に上手だ。「単純にそのキャラクターにその役割語が設定されているから、こういう性格でこういう行動をする」というだけでは終わらず、そこからさらに個性を継ぎ足して深みをつけている。
例えば「ノーゲーム・ノーライフ」は、ゲームが全ての優劣を決める異世界での冒険劇が繰り広げられる。その冒頭、有り金を全て巻き上げられた貴族の娘が、主人公に食ってかかるシーンがある。
主人公である「空」は、負け込んでいる「~ですわ」口調の少女「ステファニー」をわざと怒らせようと口を開く。
「あの程度のイカサマも見破れず、挙句八つ当たり……しかも子供に図星を突かれていちいち怒りを顔に出すーまったく短絡的。コレが旧国王の血筋なら負け込むのも当然だ」 ――と。 知能の低い動物を哀れ見るような目で、そう言う空に。 ステファニーの目が見開き、続いて怒りに表情を震わせて睨む。 「………………撤回……しなさい」 「撤回? はは、なんで?」 「私はともかくー御爺様まで愚弄するのは許しませんわっ!」 ―― ノ-ゲーム・ノーライフ1 ゲーマー兄妹がファンタジー世界を征服するそうです p75
典型的な高飛車、貴族、ですわ口調なキャラクターであるとここで色濃く提示される。そして恐らく「ツンデレ」であるとも。
さて、この小説が面白いのは、ゲームで勝った方が負けた方に好きな要求ができるという設定にある。これによって人はもちろん、国さえも賭の対象にされてゲームが行われている異世界だ。
主人公はそんな異世界に落とされて右も左も分からない。しかしゲームの天才である主人公は、この少女を最初の対戦相手として勝負するため挑発している。
「――賭けるのは、何ですの?」 話が早くて助かる――とでも言いたげに、にやぁと、空が笑って答える。 「おまえが勝ったら、おまえの要求を全て呑もう。おまえが負けた理由、イカサマの真相を教えてもいいし、愚王のジジイを侮辱した罪で、死ねというならそれも仕方ない」 「…………このッ」 「――で! 俺が勝ったら。逆におまえが、俺の要求を全て呑むわけだ」 楽しそうな、だが氷より冷たい表情に、不気味に笑みを張り付かせて。 下品にも、醜悪にも、そして――冷酷にも思える口調で、こう続ける。 「こっちは命を賭けるんだ――そっちも、貞操とか色々、賭けてもいいだろ?」 頭に上った血が、寒気に引いていくのを感じるステファニー。 ―― ノ-ゲーム・ノーライフ1 ゲーマー兄妹がファンタジー世界を征服するそうです p77
一瞬、少女は冷静になる。しかし、血筋のプライドもある少女はこの勝負を飲み、そして負ける。そこでの主人公の敗者に対する要求も大変面白いので、続きは是非とも本を手にとって貰いたい。
さて、役割語の手伝いによって、少女の反応が実に「わかりやすい」のがわかるはずだ。そのキャラクターがどういった反応を返すのか、どういう条件をのむのか、どのような言葉に感情を隆起させるのか。主人公の心理的な描写はほとんどないが、何を狙い、どこに話を持っていこうとしているのかはなんとなく伝わってくる。
役割語はその時の空気感すら演出してみせる力を持っている。それが理解して、上手く扱えるようになれば深みがあり、面白みのあるキャラクターが生まれるはずだ。
役割語からのギャップ
これも重要な事でもあるが、役割語自体をフックとして、ギャップを生み出す事は可能なのだ。
老人言葉を喋る幼女、猫のような言葉使いで喋るマッチョマンなどなど。役割語からあえて外れたキャラクターは意外と多い。そのインパクトたるや。
多重人格や、体の中に別人格がいて、その変化で口調が変わったりするのは文章としては大変分かりやすい物だ。容姿が変わったとしても、言葉に表れなかったら表現の難易度は上がる。
さいごに
このように、役割語はそのキャラクターを集約するのと共に、深めるためのギミックとして扱う事も出来る大事な要素だ。
キャラクターを作るときは、是非とも「口調」や「口癖」を設定してみてほしい。そのキャラクターがとたんに生き生きとしてくるはずだと、私は思う。